今回、WEBサイトのコンテンツをどこまで見たのかを計測できるスクロール率の設定方法を紹介します。
WEBサイトを運用していると、Googleアナリティクスを用いてアクセス解析などをおこなうのが一般的かと思います。
Googleアナリティクスではユーザーがどこから来たか、どのようなページ遷移をしたか等々の解析データをデフォルトで取得ができます。
しかし、1ページのみを閲覧し離脱してしまったユーザーの解析はできません。
そんなユーザーを解析するためのスクロール率の取得方法を紹介します。タグマネージャーで設定し、ユーザーがそのページでどこまで見たのかを把握できます。
LP、オウンドメディアなどを運営している方は設定しておくと改善のヒントになることが多いのでぜひ設定をおすすめします。
Googleアナリティクスの分析にお困りですか? タガタメなら現状分析からCVR向上の改善提案等のご相談も承っております。⇒Googleアナリティクス、GTMのご相談はこちら
※関連記事: GoogleアナリティクスでWEBサイト改善やCVR改善するための使い方
目次
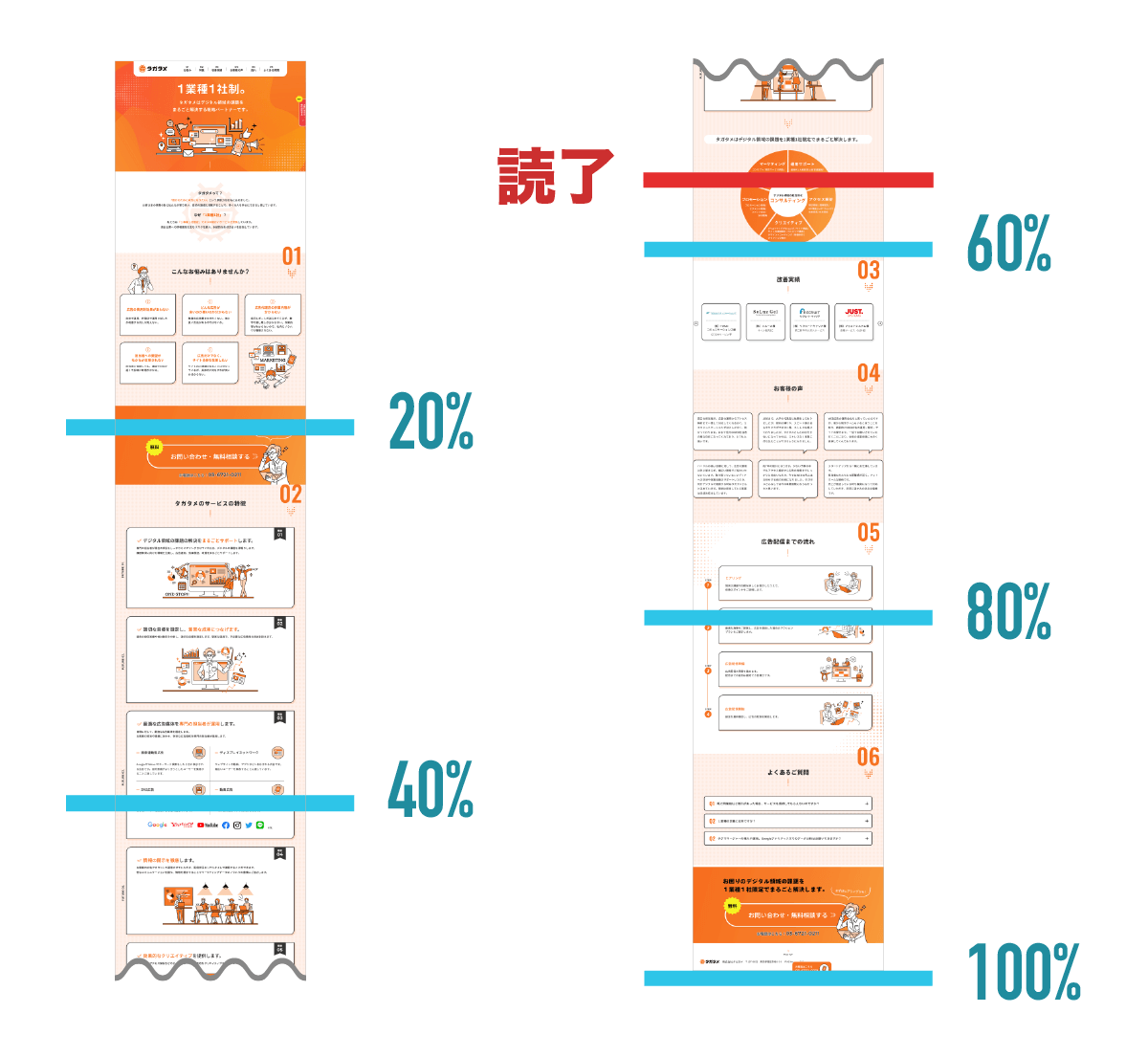
読了率とスクロール率の違い

読了率は記事を一定の箇所や最後までなど自らで設定した個所まで読んでくれた割合を指します。コンテンツページにて起こしてほしいアクションがあると思いうので、そこまで到達した割合がわかります。この記事の読了率は50%だけど、異なる記事は80%という数字がでます。
スクロール率はページのどこまで見たのかを全体を100%として何パーセントまで読んでくれたのかがわかります。パーセンテージを任意で設定可能で、スクロール率のほうが詳細の分析が可能です。
ある程度アクセスが集まっているサイトでアクションがおこしてほしいアクションが明確な場合は読了率。
LP、立ち上げたばかりのサイトなどはスクロール率を取得してコンテンツをブラッシュアップするのがよいでしょう。
今回はスクロール率の設定をおこなってまいります。
スクロール率を計測するメリット

下記画像のようにページのどこまで見たかの確認が可能になります。
そうすることで、LPやWEBサイト内容の良しあしを数字で把握できます。

次のメリットは、ページの問題点に気付くことが可能です。運用側で気付けない問題に気付くことが可能です。ランディングしているページに流入はしているのに、ページにて求めているアクションが起きていないということは、意図していない動きをしているということです。
なぜそのような動きをしてしまっているか?を分析できます。コンテンツをユーザー目線で確認したのなら、意図どおりのアクションをおこしてもらうよう改善していきましょう。
改善点としては、スクロール率によって異なりますが、
・ファーストビューの改善
・CTAリンクの改善
・文章やサイトのレイアウト改善
・文字間修正
等々。
改善を一度おこなえばよい場合もありますが、何度かテストしてユーザーの要望のページに変えていきましょう。
また、デメリットはほぼないですが、設定と確認が少し手間だということ、ページの読み込みスピードなどが遅くなるなどがありますが、メリットを考えるとデメリット破棄にならないぐらいでしょう。
Google Tag Managerでのスクロール率の設定方法

それでは、Googleタグマネージャーでのスクロール率の設定方法をご紹介します。
タグマネージャーのアカウント事態がない方はこちらから確認してみてください。
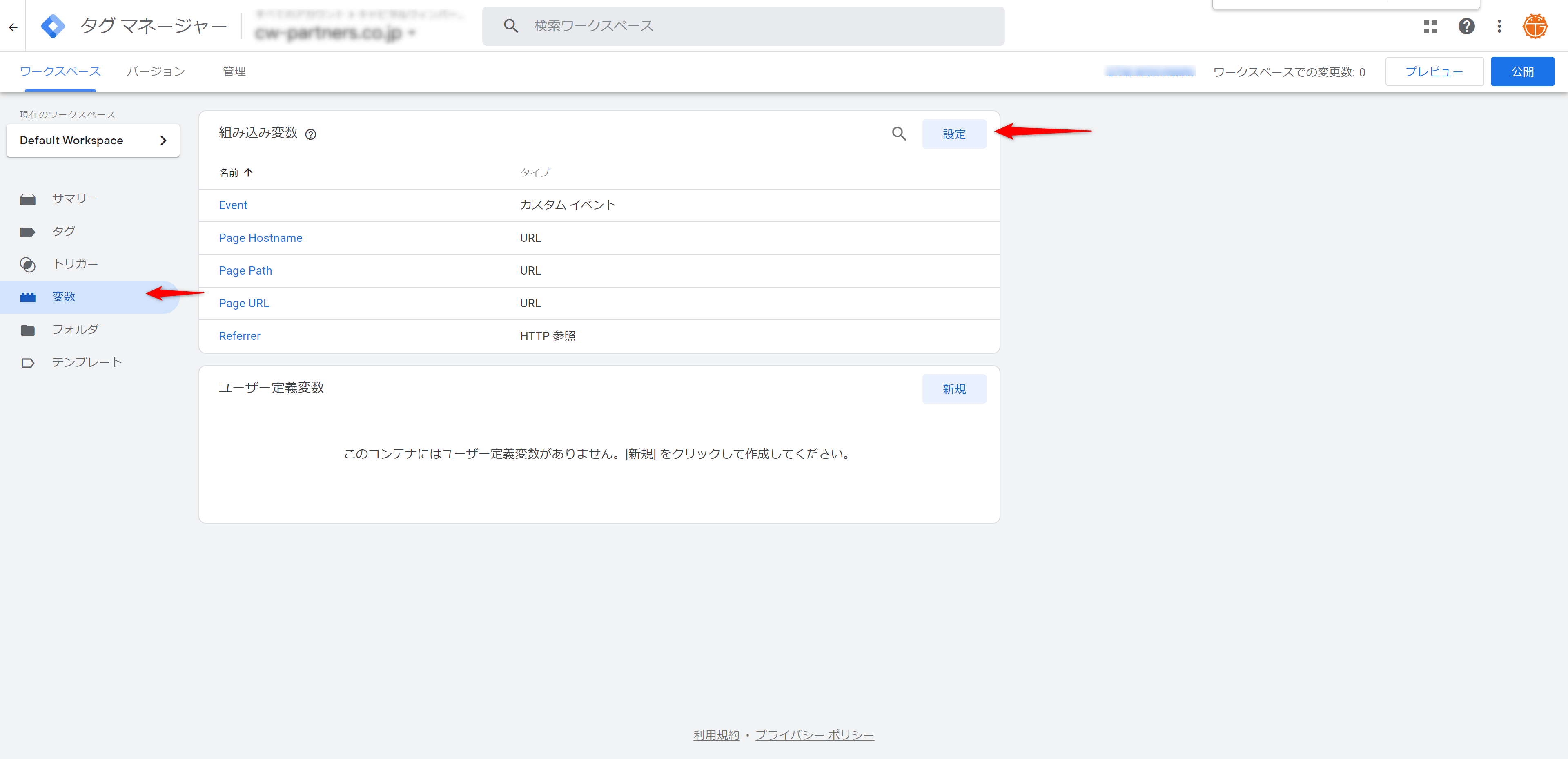
1.タグマネージャーの左メニューのボタン「変数」クリック。画面が遷移したら、組み込み変数の「設定」をクリックします。

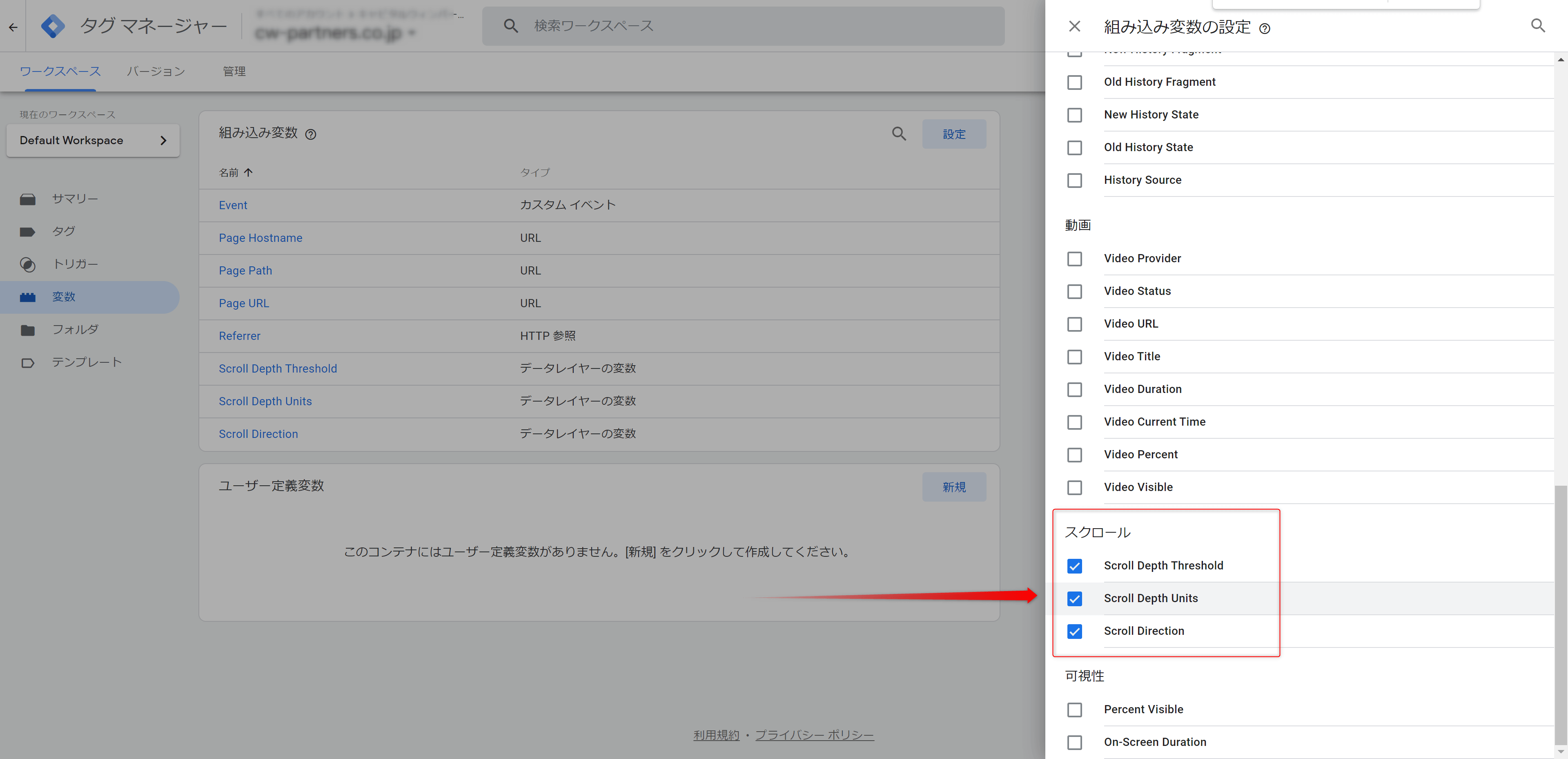
2.組み込み変数の設定をクリックして、画像の「Scroll Depth Threshold」、「Scroll Depth Units」、「Scroll Direction」にチェックを入れる

各変数の意味のご紹介
Scroll Depth Threshold:スクロール距離を示す数値
Scroll Depth Units・・・トリガー発火のしきい値指定に使用されている単位
Scroll Direction・・・スクロールの方向(「縦方向」または「横方向」)が値
3.トリガーを設定
トリガーを設定して、どのページでスクロール率を発火させるか設定します。
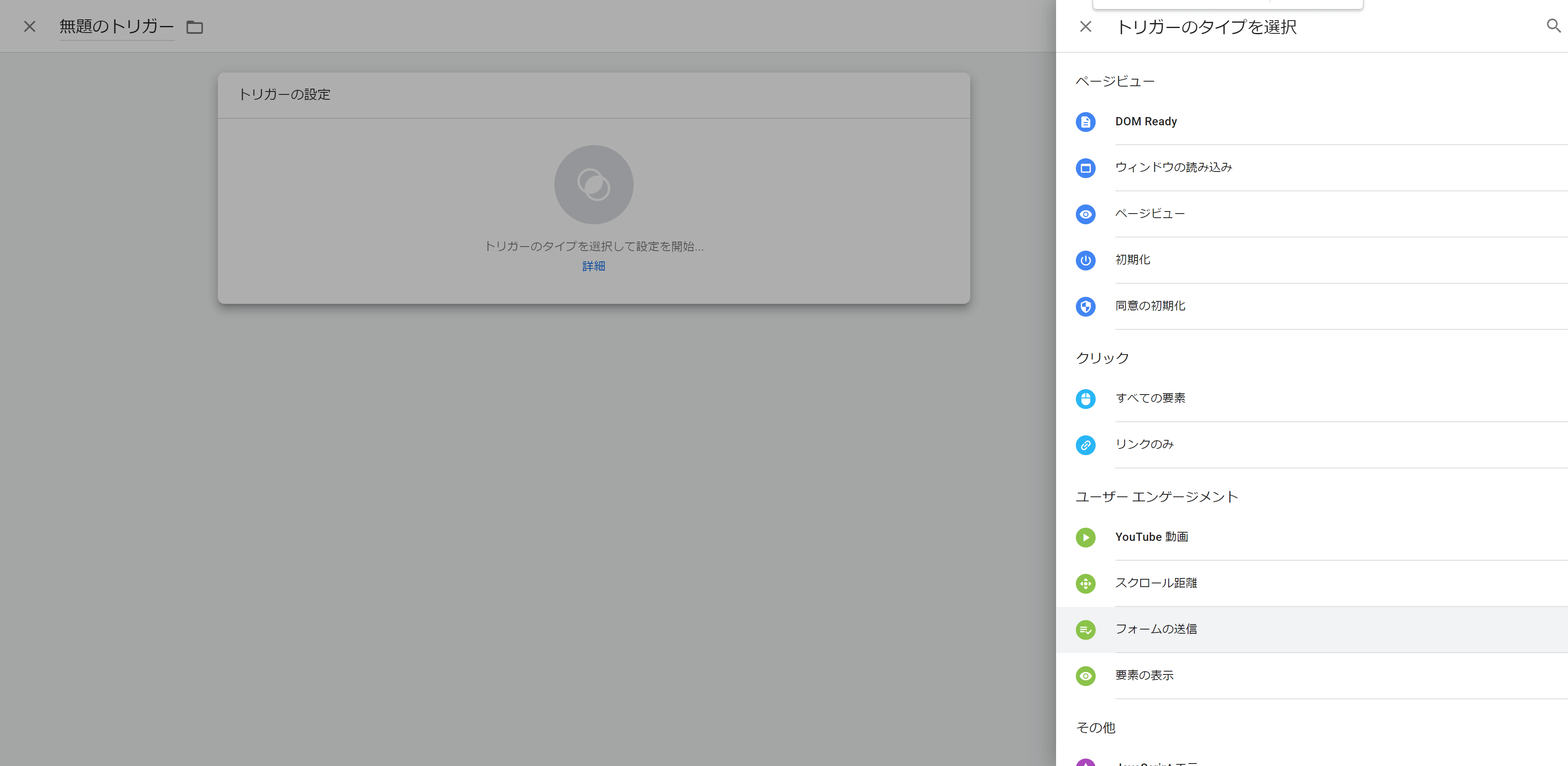
左メニューのトリガーをクリック、設定をクリックしてスクロール距離を選択。


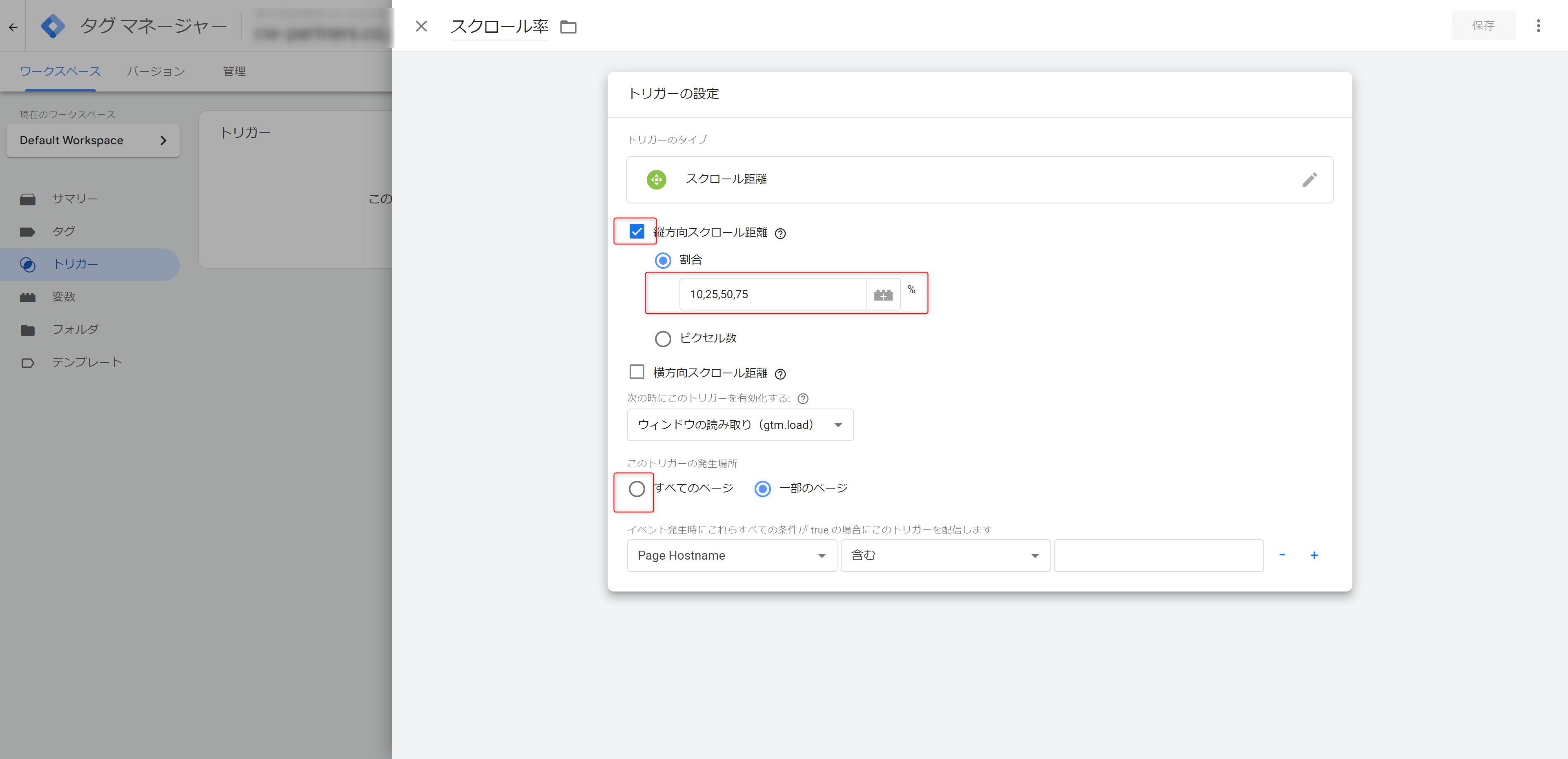
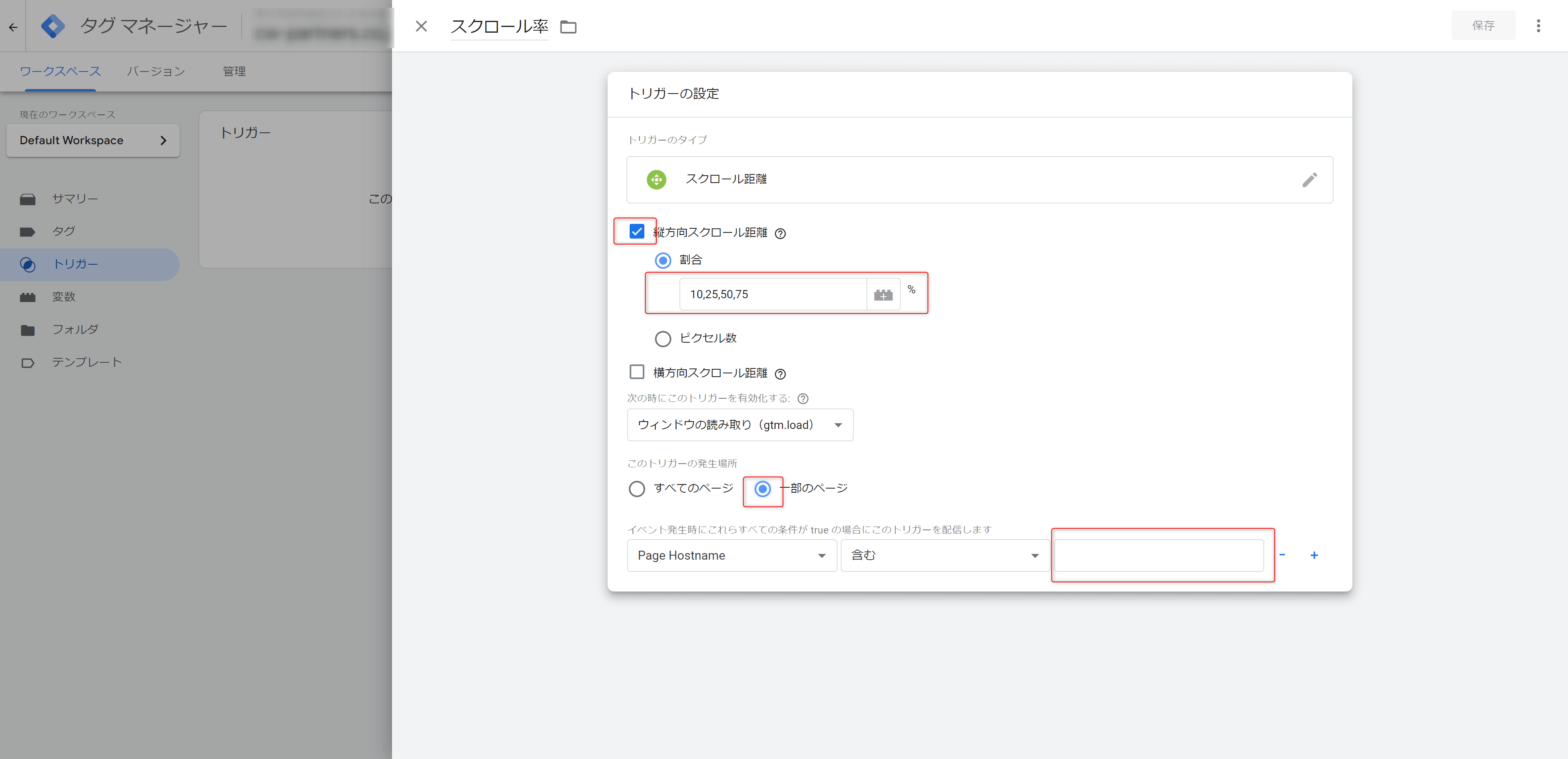
スクロール距離を選択後、「縦方向スクロール距離」にチェック。割合かピクセルを選択。おすすめは、割合を選択、割合は「10,25,50,75」です。
トリガーの最後はどのページで発火させるかを選択。「すべてのページ」か「一部のページ」か。「すべてのページ」はコンテナタグを設置しているすべてのページ。一部のページであれば、指定したページとなります。
「すべてのページ」

「一部のページ」

4.タグを設定
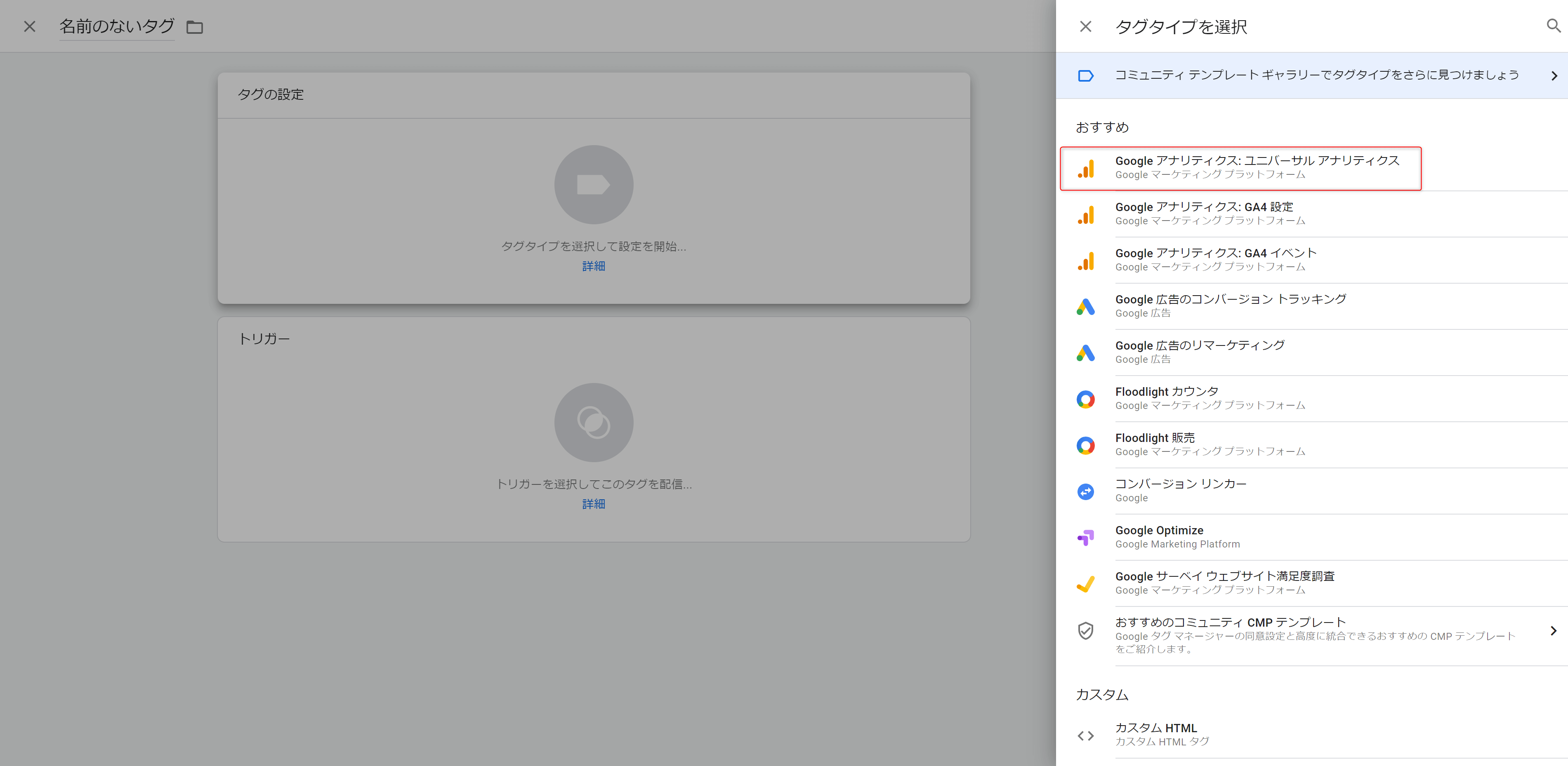
左メニューの「タグ」クリックして、新規で新しいタグを作成

タグタイプを選択からGoogle アナリティクス ユニバーサル アナリティクスを選択。

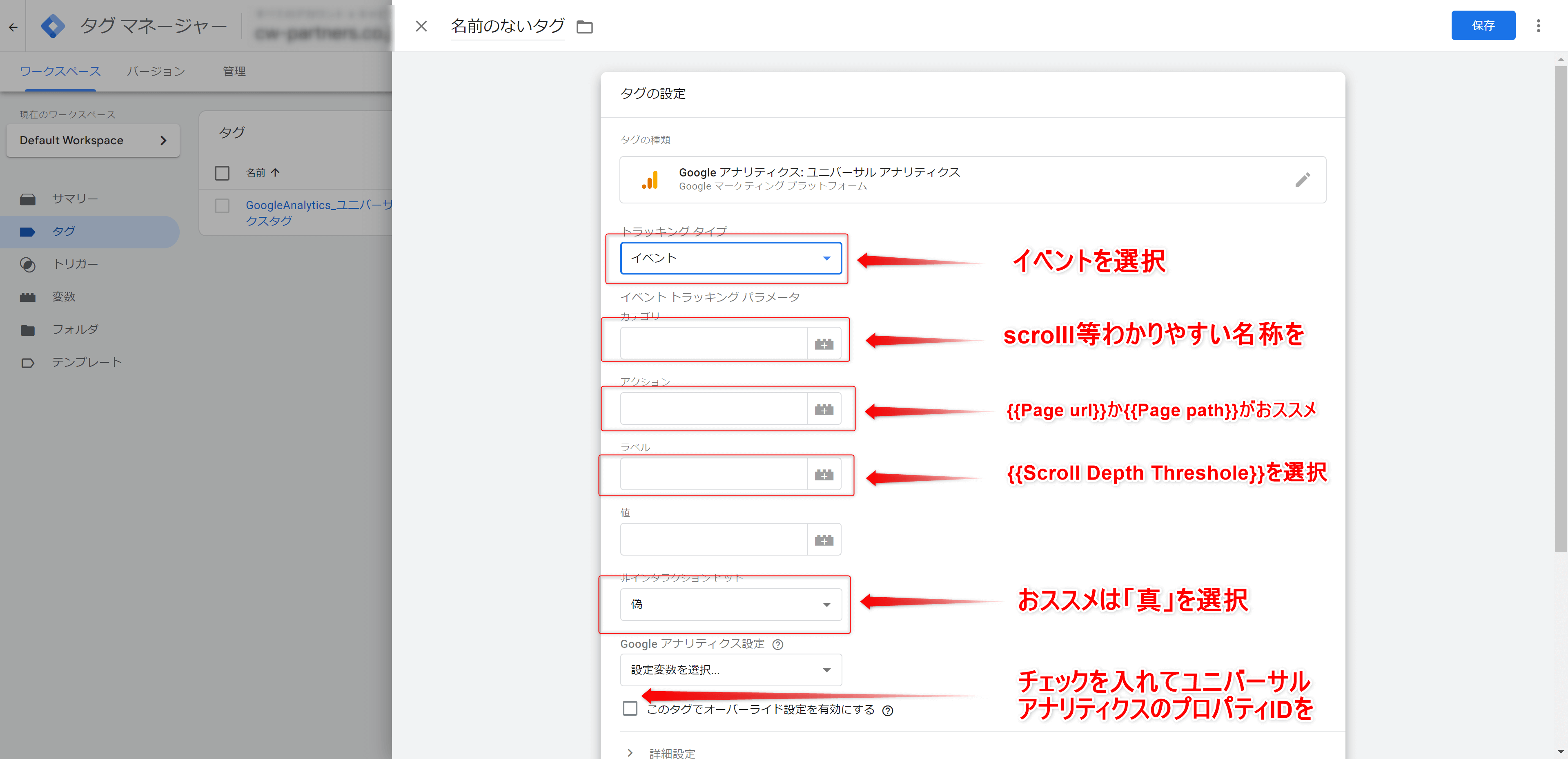
タグの設定をおこなっていきます。

トラッキングタイプ:イベント
カテゴリ: scroll(ここは任意で決められるので、ご自身のわかりやすい名称でよいです。)
アクション:{{Page Path}} or {{Page Path}}
ラベル:{{Scroll Depth Threshold}}
非インタラクションヒット:「真」を推奨
このタグでオーバーライド設定を有効にする:チェックを入れる
トラッキングID:計測したいGoogle アナリティクスのプロパティIDを入力
最後に先ほど設定したスクロール率のトリガーを設定して完了です。
プレビューモードでタグが発火しているか確認して、タグを公開しましょう。
設定したスクロール率をGoogle Analyticsで確認する

タグマネージャーで設定したスクロール率が取得できているかGoogleアナリティクスを確認します。
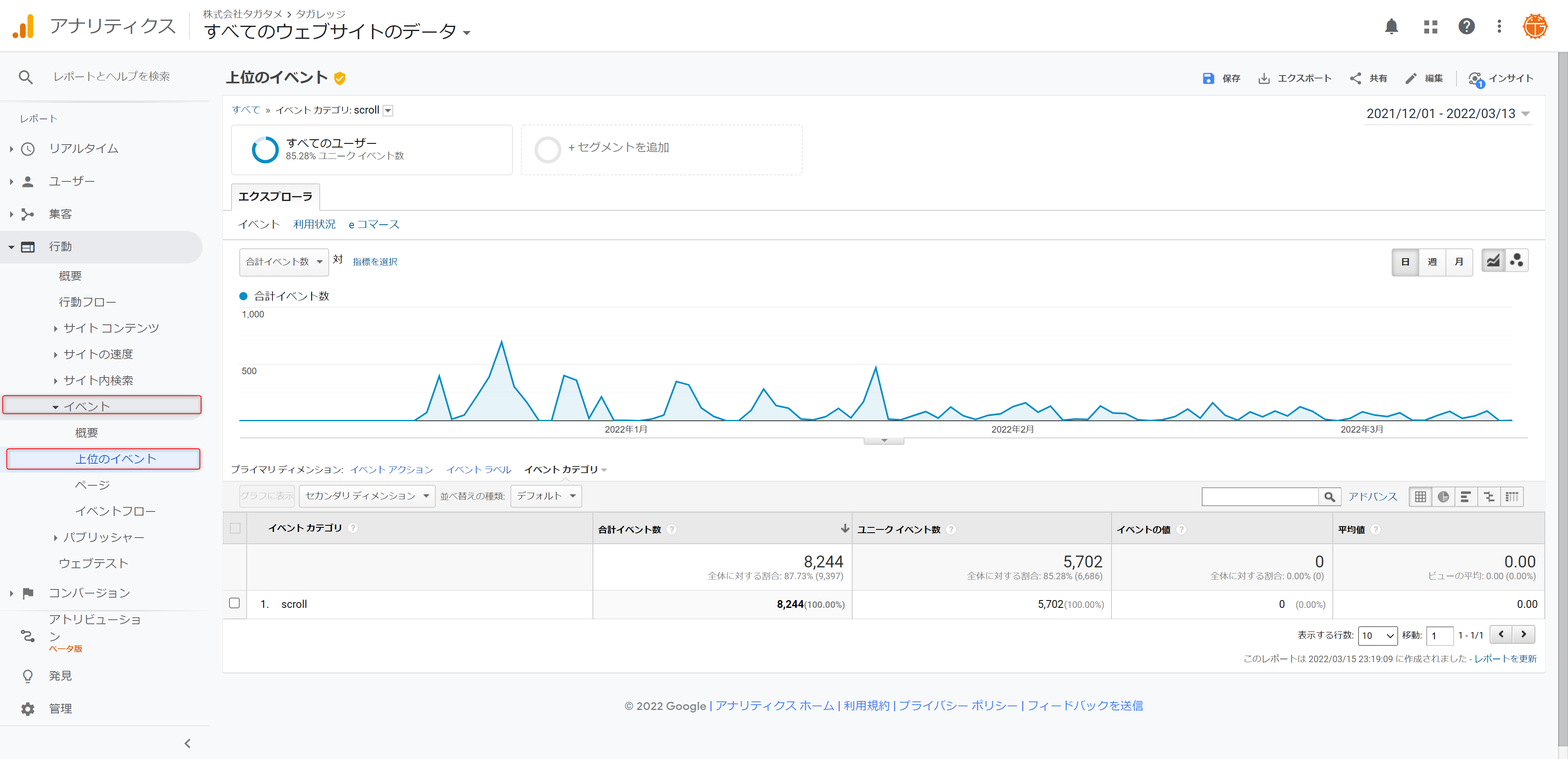
タグの設定で「イベント」を選択している為、アナリティクスの「行動」→ 「イベント」から確認します。

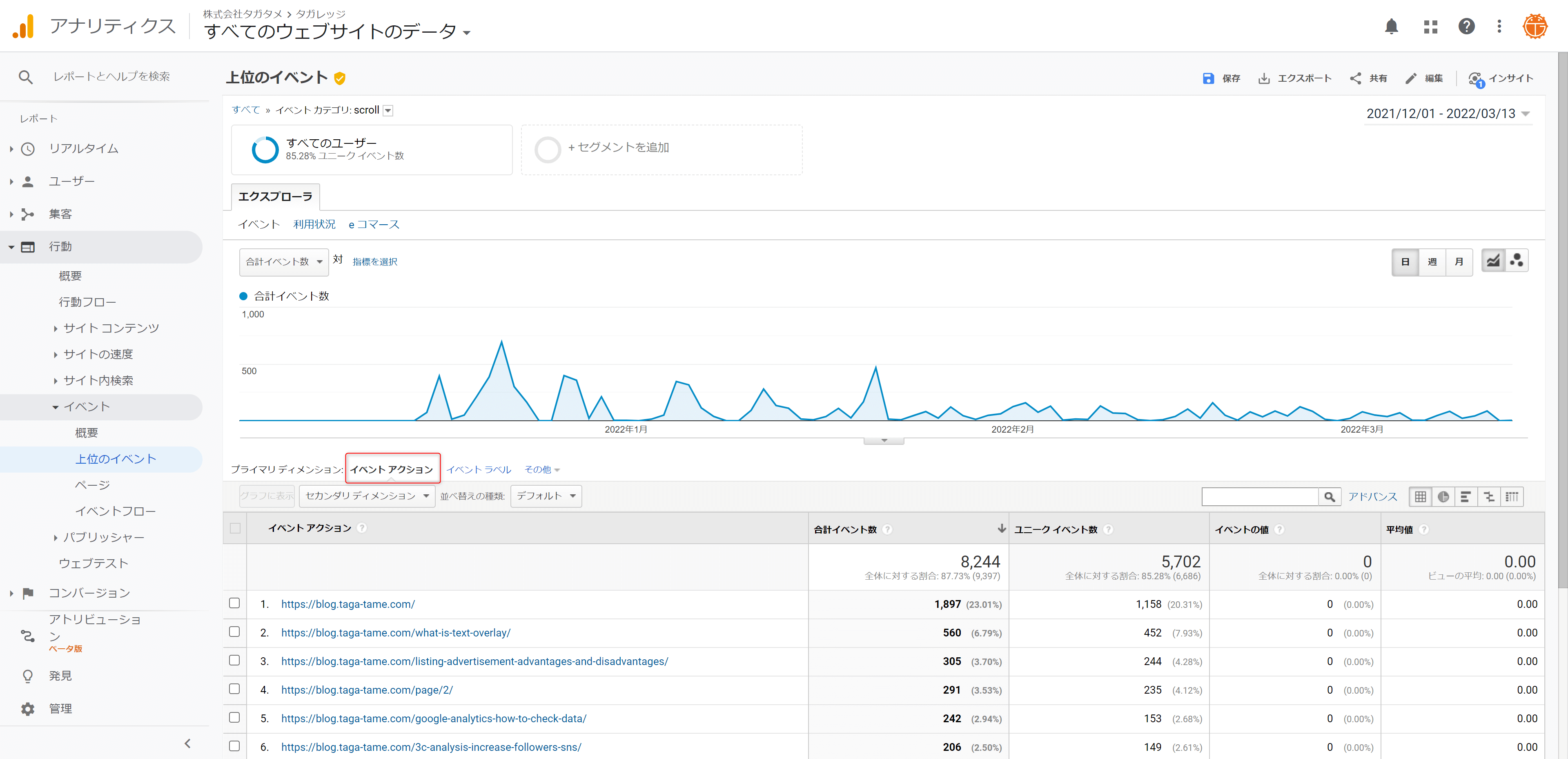
タグマネージャーのカテゴリで設定した名称がイベントカテゴリにでています。今回の場合は、「scroll」です。「scroll」をクリックしたあと、イベントアクションをクリック。
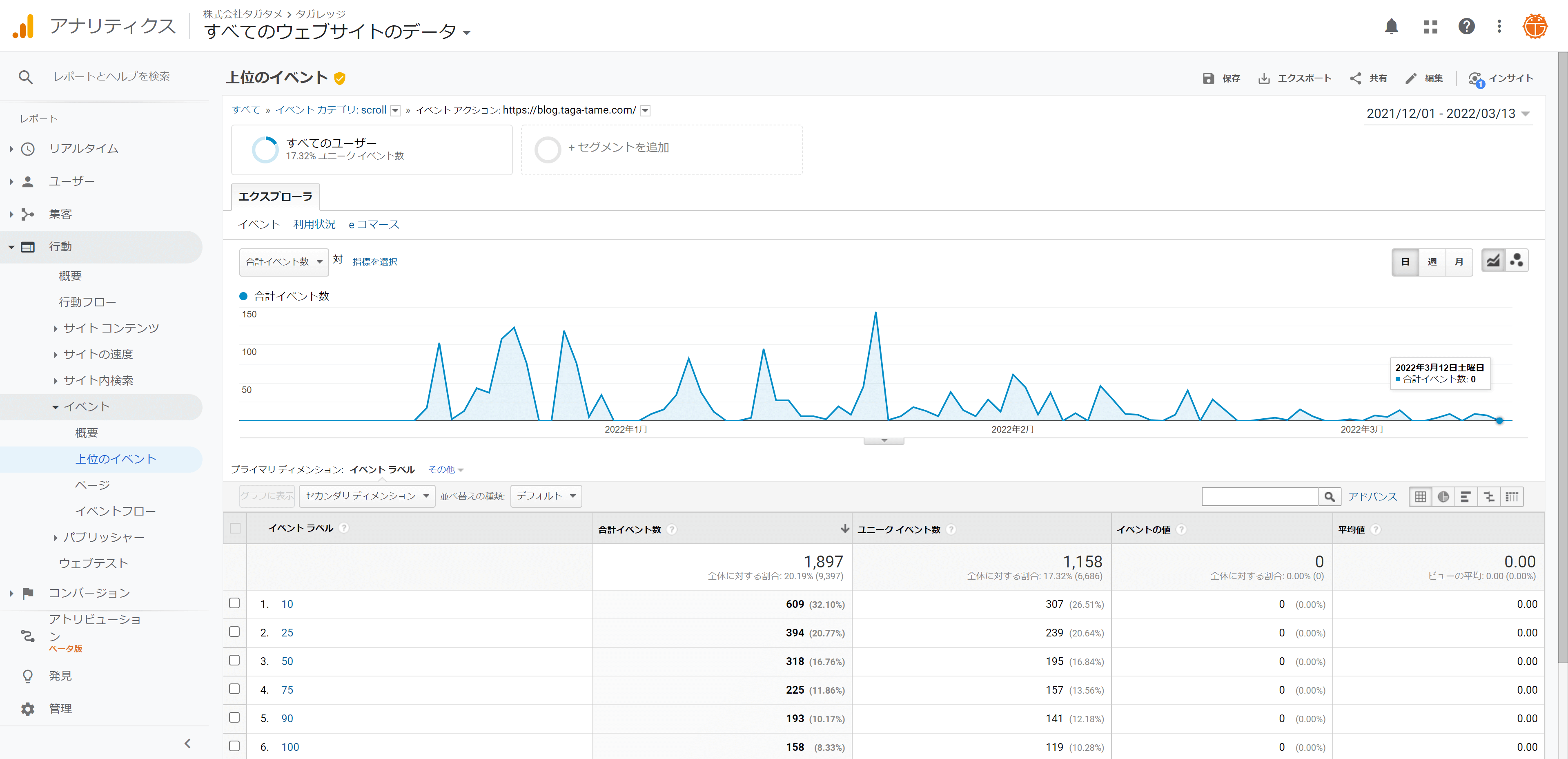
スクロール率が取得できているページ一覧がでます。見たいページをクリックしてスクロール率を確認します。

スクロール率は確認できましたか?
Googleアナリティクスの分析にお困りですか? タガタメなら現状分析からCVR向上の改善提案等のご相談も承っております。⇒Googleアナリティクス、GTMのご相談はこちら
最後に、ヒートマップと何が異なるのか?

まず、ヒートマップツールは有料のものが多く、導入にはコストがかかります。またヒートマップ用のタグ設置など導入まで多少時間も要します。
その代わり、スクロール率、熟読率、クリック箇所などが見ることができ視覚的にユーザーの動向がわかります。
※関連記事: 無料でヒートマップが使えるMicrosoft「Clarity」とは?設定方法や使い方を全紹介
今回、タグマネージャーでスクロール率はわかりますが、数字上のパーセンテージしかでませんので、視覚的にみたい方はヒートマップツールを検討してみてもよいでしょう。どの程度みられているかというデータはわかるのでそれだけでよいという方はタグマネージャーだけでよいと思います。
タグマネージャーの設定は無料ですので、一度こちらで設定してみて検討してみてください。

タガタメの編集部です。読んで頂いた人がすぐ行動できるメディアを目指し、サービス提供を通じて汎用的で皆さんがすぐ使えるノウハウや情報を発信していきます。
おすすめ記事
タガタメでは一業種一社限定の
WEBコンサルティングを提供。
・どんな広告が良いのか悪いのか分からない
・サイト改善してコンバージョン率を上げたい
・担当者への要望がなかなか反映されない
お気軽にお問い合わせください。








