現代ビジネスにおいて、データの蓄積や解析は必要不可欠になっています。特にデータを可視化し数字データの強弱を色分けする「ヒートマップ」は使いこなしたいツールの一つ。
今回は、無料でヒートマップが使える「Microsoft Clarity」についてわかりやすく解説します。
成果の出ないマーケティング施策にお困りですか? タガタメならClarityの導入支援や分析などのご相談も承っております。⇒タガタメに資料を見てみたい
目次
1.Clarityとは

Clarityは、2020年にMicrosoft社から公開された、無料のアクセス解析ツールです。これまでアクセス解析ツールは、GoogleアナリティクスやSearch Consoleが主流でした。しかしClarityは、ホームページに訪問した人がどのような行動を取っていたのかを「ヒートマップで把握できる」「1人ひとりの行動を映像で見ることができる」といった機能を搭載しています。
Clarityではマウスのカーソル、スマートフォンをタップする動き(パソコンでクリックする動き)、スクロールの動き、ページの遷移といった動作を記録し、さまざまな指標をデータとして表示してくれます。そのため、より詳細な分析をおこなうことが可能です。
LPのように1ページのみしかないホームページの場合、Googleアナリティクスだけで分析するのには限界があります。しかし、Clarityを使用するとホームページに訪れた人がどのようにページを見ていたのか、どの部分をクリックしたのかまでも知ることができるので、ページの改善に役立つ情報をかなり多く抽出できるのです。
2.Clarityのメリット

Clarityはホームページをより詳細に分析できるツールです。特にLPの改善などには大きく効果を発揮してくれます。Clarityは導入することで、具体的にどのようなメリットがあるのでしょうか。
無料で利用可能
まずは無料で導入できる点がメリットとして挙げられます。ツールを使おうと思うと有料のものもありますが、Clarityは無料ですぐに導入できます。
さらに、無料だからといって機能に制限があったり、使い勝手が悪かったりということはありません。無料ではあるものの、かなり詳しくサイトを分析できるのが特徴です。
Googleアナリティクスとの連携が可能
Googleアナリティクスと連携させられるのも利点の一つです。連携させることで、Googleアナリティクス上で取得できるデータをClarityでも確認できます。そのため、より詳細にデータの分析をおこなうことができ、改善点の発見などにつながりやすくなります。
しかも、連携もGoogleアナリティクスを設定しているGoogleアカウントを選択するだけでOK。かなり簡単に連携できるのもメリットです。
無制限で利用が可能
ツールを使うとなると「時間が経過すれば有料プランに誘導される」、「登録できるアカウントの上限が決まっている」など制限が設けられていることがほとんど。しかし、Clarityは無料でもすべての機能を無制限で利用できます。
また、権限付与ができる機能も標準で備わっているため、社内外に複数の担当者がいても無制限に運用ができます。
データ保有期間も無制限
例えば、2年前のデータと見比べて結果を比較したいとなっても、データが1年間しか保存されないツールであれば比較ができません。Clarityはデータの保存期間も無制限なので、かなり過去のデータまで遡って分析ができます。
いざとなったときに過去のデータが保存されていないと分析に支障が出るかも知れません。ところが、Clarityはそうしたことなく分析がおこなえます。
3.Clarityの設定方法

Clarityを使用するにあたり、どのように設定していけばよいのでしょうか。設定方法を解説していきます。
1.Microsoftのアカウントを作成する
まずはMicrosoftのアカウントを作成しましょう。Microsoftのアカウントは、Microsoftの公式ホームページからおこなうことができます。

Clarityへのログインの方法はMicrosoft、Facebook、Googleの3つのアカウントから選択できます。ClarityはGoogleアナリティクスと連携させることもできますが、連携させる場合はGooglアナリティクスで登録しているGoogleアカウントでサインアップするのがおすすめです。
2.プロジェクトを作成する
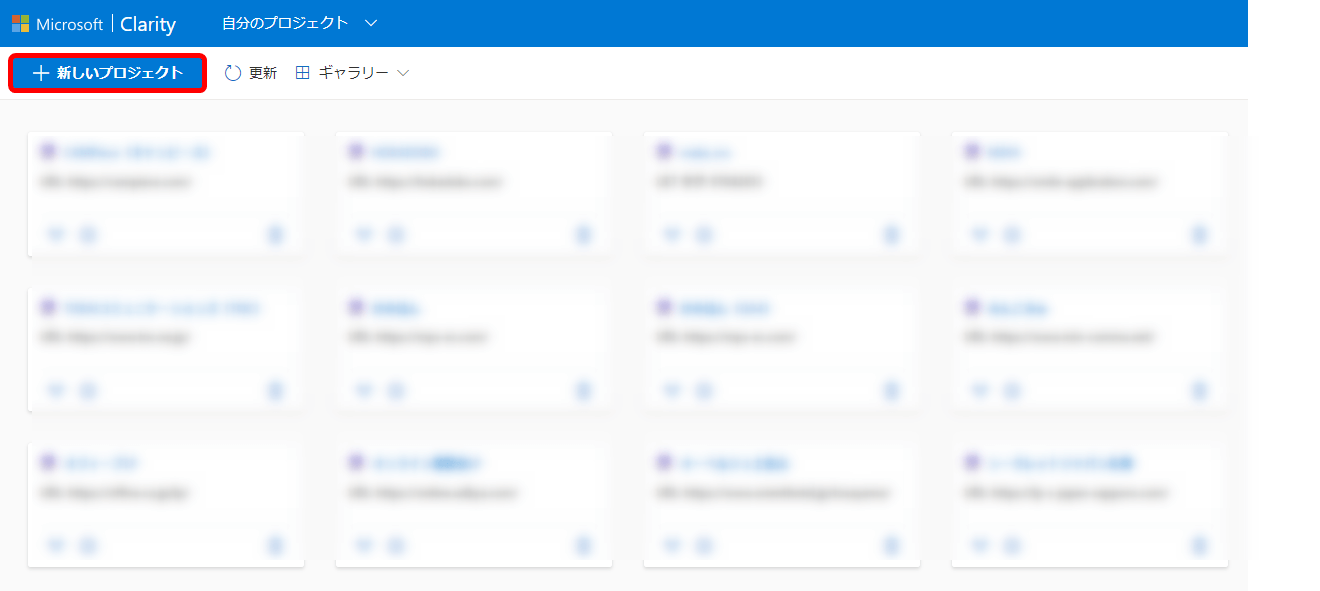
ログインしたら「新しいプロジェクト」をクリックしてサイトの登録をおこないましょう。

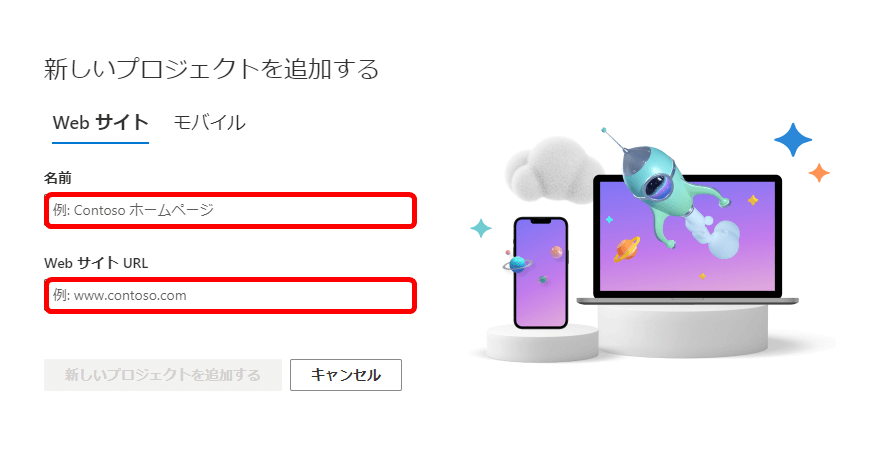
登録するサイト名とサイトURLを入力し、そのあとコードを貼り付けると設定が完了します。

3.トラッキングコードを設置する
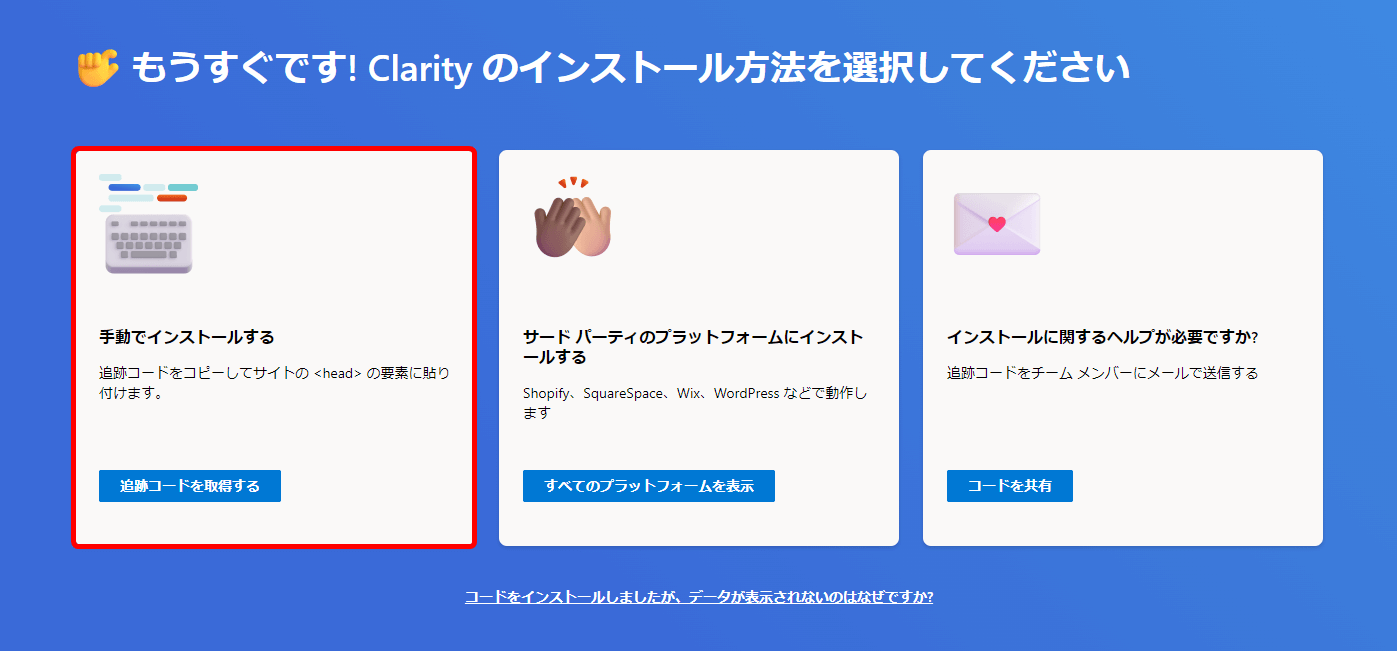
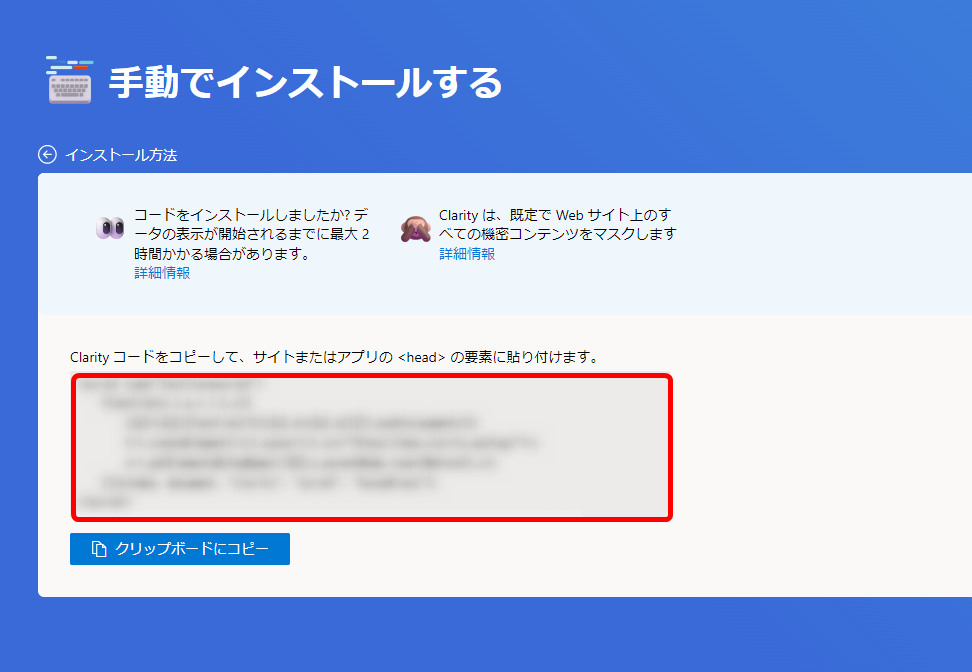
サイト名、サイトURLを入力すると、Clarityのインストール方法を選択する画面に遷移します。ここで、「手動でインストールする」を選択すると、コピペするコードが表示されるので、そのコードを貼り付けます。


貼り付け先は、分析したいホームページの<head>要素の部分に貼り付けます。Wordpressを使用している場合、使用しているテーマによっては「アクセス解析」という設定項目があり、<head>部分に挿入するコードを記入すると自動的に反映されるようになっているものもあります。
そうした設定がない場合はHTMLコードから<head>を見つけて、その直後にコピーしたコードを貼り付けることになります。
コピペの際にコードが崩れてしまうと、ホームページのデザインなどが一気に崩壊する可能性もあります。そのため、HTMLコードに変更を加える場合は一度バックアップを取ってからおこなうようにしましょう。
トラッキングコードを設置したら設定完了ですが、Clarityに反映されるまで少し時間がかかることがあるので数時間様子をみましょう。反映されたらダッシュボードやヒートマップなどのデータを見ることができるようになります。
4.Google アナリティクスと連携する
トラッキングコードの設置が完了したら、Googleアナリティクスと連携させましょう。
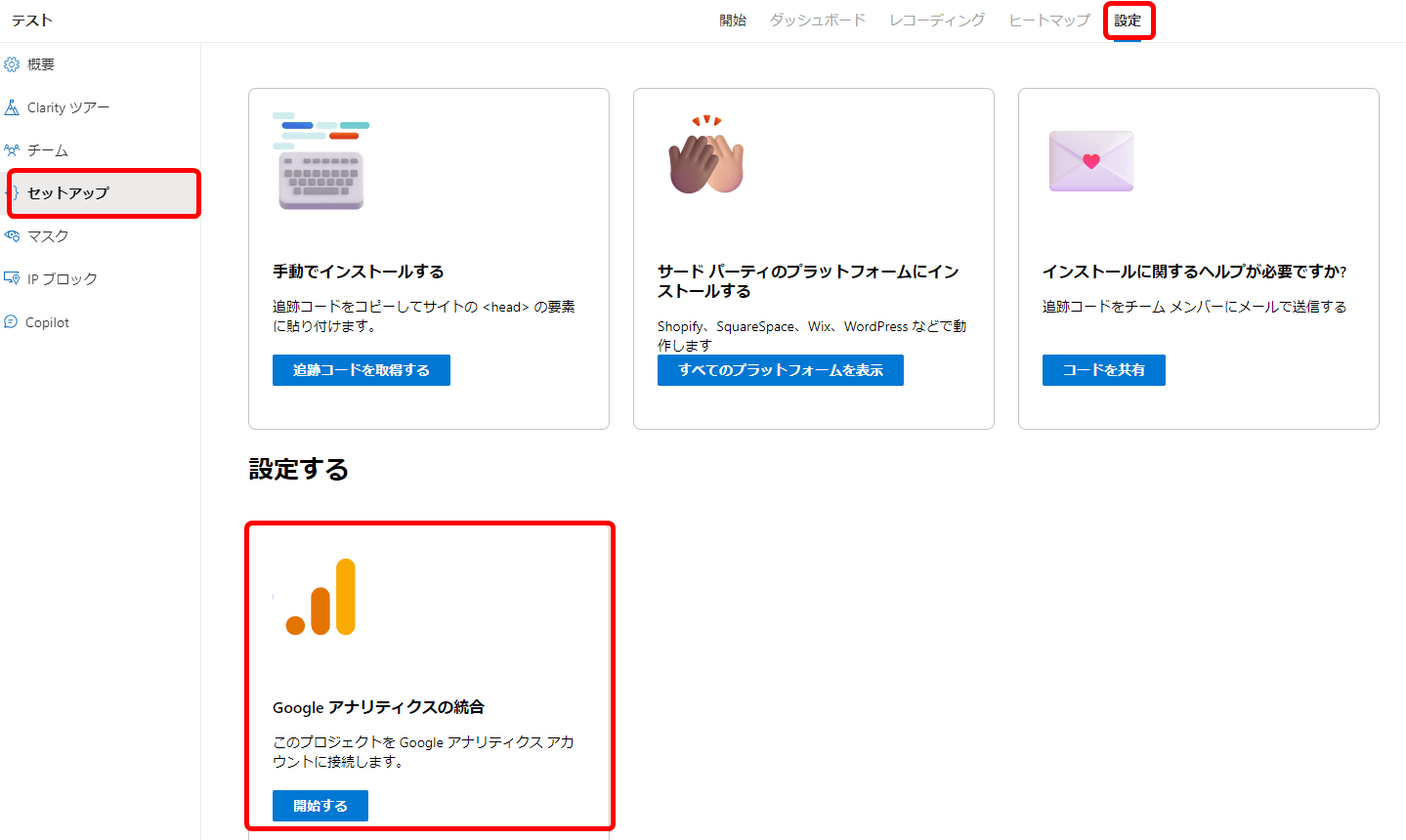
連携は、上メニューの「設定」を押すと現れる左メニューにある「セットアップ」を押すとおこなえます。「Googleアナリティクスの統合」という項目が表示されるので、「開始する」ボタンを押しましょう。

ボタンを押したあと、Googleアナリティクスを導入しているGoogleアカウントを選択し、連携させるサイトを選択したら設定完了です。
4.Clarityの使用方法

Clarityにはさまざまな機能があり、詳細な分析をおこなうことができます。Clarityでホームページの分析をおこなう際の使い方を解説していきます。
ダッシュボード(Dashboard)
まずはダッシュボードの見方から。ダッシュボードには、自社のサイトにどれだけの人が訪れたのか(セッションの合計数)や、その人がどれくらいホームページに滞在したのか(費やした時間)、どのくらいスクロールをしたのか(スクロールの奥行き)、無駄なクリックがどれくらいあったのか(デッドクリック)などの数値が表示されています。
特にデッドクリックやスクロールの奥行きは、Googleアナリティクスでは計測できない項目です。Clarityならではのデータを取得して分析に活かすことができます。
またホームページの特定のページを分析したい場合は、分析したホームページのURLを、「フィルター」の「閲覧済URL」という部分に入力してください。これでここに入力したページのデータが表示されます。
ページ内のスクロールの奥行きが50%に達していないと、ページの半分も読まれずに離脱している人が多いことになります。その場合はキャッチコピーやヘッドコピーを強化してあげる必要がありそうですね。
またデッドクリックが多い場合はボタンと間違えられるような画像が配置されていないか、ボタンとボタンが近すぎていないか、などを見直してあげる必要があります。
また分析したい期間も選択できるので、期間も忘れずに設定してデータを表示させましょう。
レコーディング(Recordings)
Clarityでは、ホームページに訪れた人がどのように画面をスクロールしたのか、どこをクリックしたのかを録画しています。レコーディングでは、ホームページを閲覧しているときの画面の様子を映像として見ることができます。
レコーディングを活用することで、例えば商品の成約に至った人は何を重点的に見ていたのか、どのボタンをクリックして成約に至ったのか、読み飛ばしていた部分はどこだったのかなどを細かくチェックできます。
製作者側はわかりやすいだろうと思って作っていたデザインでも、初めてページを訪れた人にはわかりづらかった、といった問題はしばしば発生します。しかし、レコーディングでは実際にホームページに訪れた人がどのように自社のページを見ているのかを映像として見ることができるので、制作段階では気付かない改善点を見つけることができます。
ヒートマップ(Heatmaps)
ヒートマップは1つのページ内でどの部分をより注目して閲覧されていたのか、どの部分をタップされたのか、どの程度スクロールされたのかなどを見ることができます。
ヒートマップのなかには、タップ、スクロール、領域の3つの分析項目があります。タップは、どの部分をクリックしたのかを表しています。最もクリック率が多いリンクはどれだったのか、全体の何%がクリックしていたのかなどを知ることができます。
また、リンクを設置しておらずこちらが想定していない部分でクリックが発生していることもあります。そうしたクリックが多い場合はホームページのデザインなどに問題がある可能性があるので修正が必要です。
スクロールでは、ページに訪れた人の何%が、ページをどの程度まで深く読んでくれたのかをヒートマップで知ることができます。訪れた人がページをしっかり読み込んでくれているのかどうかを把握することができ、どの部分で離脱が多いのかも知ることができます。
領域は、クリックされた領域がどこだったかを知ることができます。タップと同じような結果になりますが、クリック率の高いリンクはどれだったのかなどを知ることができます。
LPの分析などでは、ある文言を一定期間変えてみて、ボタンのクリック率に変化が出たかなどのABテストを実施して、より成約率の上がるページを作っていきますが、そうした分析をおこなう際にヒートマップの機能が大活躍してくれます。
まとめ

ClarityはMicrofost社が公開している無料のアクセス解析ツールです。GoogleアナリティクスやSearch Consoleには備わっていない、ヒートマップやレコーディングなどの機能があり、ページのどの部分を重点的に見られたかなどのデータを取得できます。
特にLPの分析ではヒートマップやレーコーディングといった機能が威力を発揮し、成約率向上につながる解決策を見出すことができます。
Clarityを利用して自社のホームページをさらに詳しく分析し、より結果の出せるホームページへと仕上げていってみてください。

タガタメの編集部です。読んで頂いた人がすぐ行動できるメディアを目指し、サービス提供を通じて汎用的で皆さんがすぐ使えるノウハウや情報を発信していきます。
おすすめ記事
タガタメでは一業種一社限定の
WEBコンサルティングを提供。
・どんな広告が良いのか悪いのか分からない
・サイト改善してコンバージョン率を上げたい
・担当者への要望がなかなか反映されない
お気軽にお問い合わせください。