WEBサイトのアクセス解析や改善の効率化に欠かせないGoogle タグマネージャー(以下、GTM)。GTMをマスターすると、WEBを活用した広告運用をおこなううえでの強い武器になります。
本記事では、GTMの「トリガー」に注目。いくつかあるトリガーのなかでも、特にWEB広告の運用者がおさえておきたいトリガーをピックアップし、設定方法を解説していきます。
またタガタメではGoogleタグマネージャー含めた、GTM、GA4の設定代行・支援を行っております。GTM、GA4の設定、現状分析に課題を抱えていらっしゃる方はお気軽にご相談ください。
⇒GTMの無料相談はこちらから
目次
トリガーとは

GTMのトリガーとは、タグを発火させる(動作する)条件を指します。トリガーで設定した条件が引き金となって紐づけたタグが発火するため、忘れずに設定する必要があります。
GTMトリガーは11種類

GTMトリガーは、大きく分けて11種類あります。
- ページビュー トリガー
- クリック トリガー
- 要素の表示トリガー
- フォーム送信トリガー
- スクロール距離トリガー
- YouTube 動画トリガー
- カスタム イベント トリガー
- 履歴の変更
- JavaScript エラートリガー
- タイマー トリガー
- トリガー グループ
11種類すべてを同じタイミングで使う機会はほぼありませんが、それぞれどのようなことができるのかを簡単に解説していきます。
ページビュートリガー
ページビュートリガーは、特定のページが読み込まれたときにタグを発火させるトリガーです。複数の種類があり、配信タイミングに細かな違いがあります。どのような種類があるのかは、トリガーの設定方法の解説と併せて後述します。
クリックトリガー
クリック トリガーは、ページ上の任意の要素がクリックされたときにタグを発火させるトリガーです。クリックトリガーもページビュートリガーと同様に複数の種類があるため、こちらも後述します。
要素の表示トリガー
要素の表示トリガーは、任意の要素がパソコンの画面内(正確には、WEBブラウザのビューポート)に表示された際にタグを発火させるトリガーです。
用途として特に利用されているのは「読了率の計測」です。記事ページの下部にある特定の要素が表示されたら「読了」とみなし、イベントとして計測する、というような利用方法です。
その他、フォーム送信後のサンクスページがない場合や、URLが変化しない場合のコンバージョン計測などにも利用されます。
フォーム送信トリガー
フォーム送信トリガーは、フォーム送信時にタグを発火させるトリガーです。ユーザーがフォームから申し込み、登録、問い合わせなどの件数を計測したいときに設定します。
スクロール距離トリガー
スクロール距離トリガーは、ページがどれくらいスクロールされたかを計測したい場合に活用できるトリガーです。
YouTube動画トリガー
YouTube動画トリガーは、ページ内に埋め込まれたYouTubeへの動作に基づいて発火させるトリガーです。動画の再生開始、再生終了など、任意のタイミングを指定できます。
カスタムイベント トリガー
さまざまなタイプのトリガーを駆使しても対応しきれないときのために「カスタムイベント」のトリガーが用意されています。
例えば、特殊な言語で書かれたWEBアプリなど、通常のページビュートリガーでは計測できない場合など。カスタムイベントトリガーを設定することで、特殊な状況であっても臨機応変な対応が可能です。
履歴の変更
ページ遷移する際、URLの一部にハッシュタグが付いているものや、パラメータでページ遷移する場合に「履歴の変更」トリガーを使用します。
ページビュートリガーはページが切り替わった際に反応するため、ページ内遷移などでハッシュ以下が変更されるだけの場合は発火しません。そのようなときに履歴の変更トリガーを使用すれば、ページ内遷移でのコンバージョン設定などをおこなうことができます。
JavaScript エラートリガー
JavaScript エラートリガーは、その名のとおりサイト内のJavaScriptエラー発生を条件とするトリガーです。GTMとは関わりのないJavaScriptエラーでも対象になるため、サイト内のJavaScriptエラーをGoogleアナリティクスなどで検出したい場合に役立ちます。GTMより早く発生したJavaScriptのエラーは検知できない場合があるため、注意が必要です。
タイマートリガー
タイマートリガーは、ユーザーがページに滞在していた時間に応じてタグを発火させるトリガーです。滞在時間の計測や、一定以上の時間滞在しているユーザーへアクションを促す際に便利です。
トリガーグループ
トリガーを複数組み合わせて条件にできるのが、トリガーグループです。
例えば「ページを1分以上閲覧(タイマートリガー)し、ページの半分まで読了(スクロール距離トリガー)した場合に発火する」などの条件を設定できます。
さまざまな条件を指定できる便利なトリガーグループですが、下記のようなルールがあるため、設定する前に確認するようにしましょう。
- 1ページ内で完結させる(複数ページをまたがると判定されない)
- トリガーの発動順は指定できない
- 複数回条件を満たしても発火は1回だけ
設定しておくべき6つのトリガーと設定方法

ここからは、11種類のトリガーのうち、特に広告運用者が設定しておくべきトリガーと、その設定方法を解説していきます。重要なのは、下記6つのトリガーです。
- ページビュートリガー
- クリックトリガー
- フォーム送信トリガー
- スクロール距離トリガー
- タイマートリガー
- YouTube動画トリガー
いずれもよく利用されているトリガーなので、覚えておけばさまざまな場面に対応できます。
※なお、今回開設するのはすべて「トリガーの設定方法のみ」です。タグを発火させるためには、別途「タグ」「変数」の設定も必要になります。
ページビュートリガー
ページがWEBブラウザに読み込まれたときにタグを配信できます。
<設定方法>
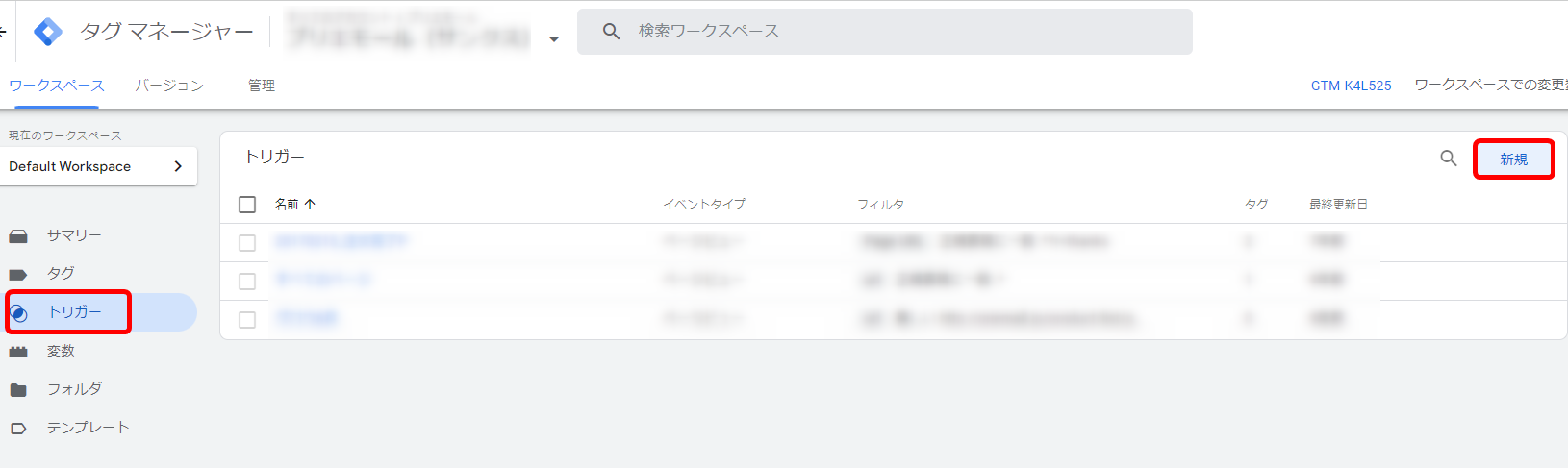
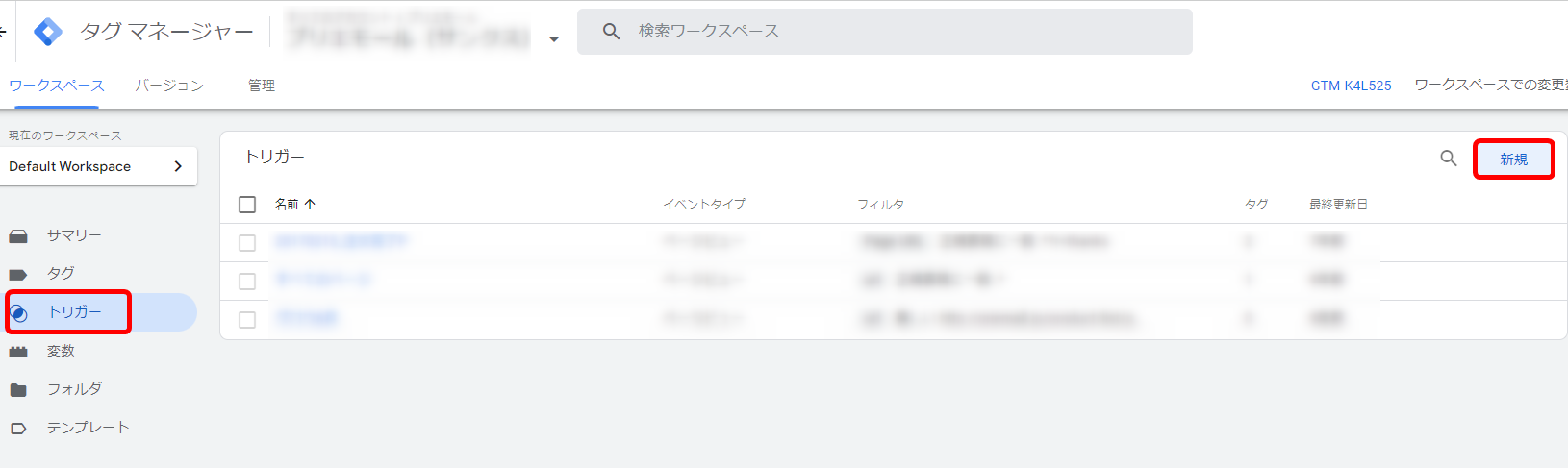
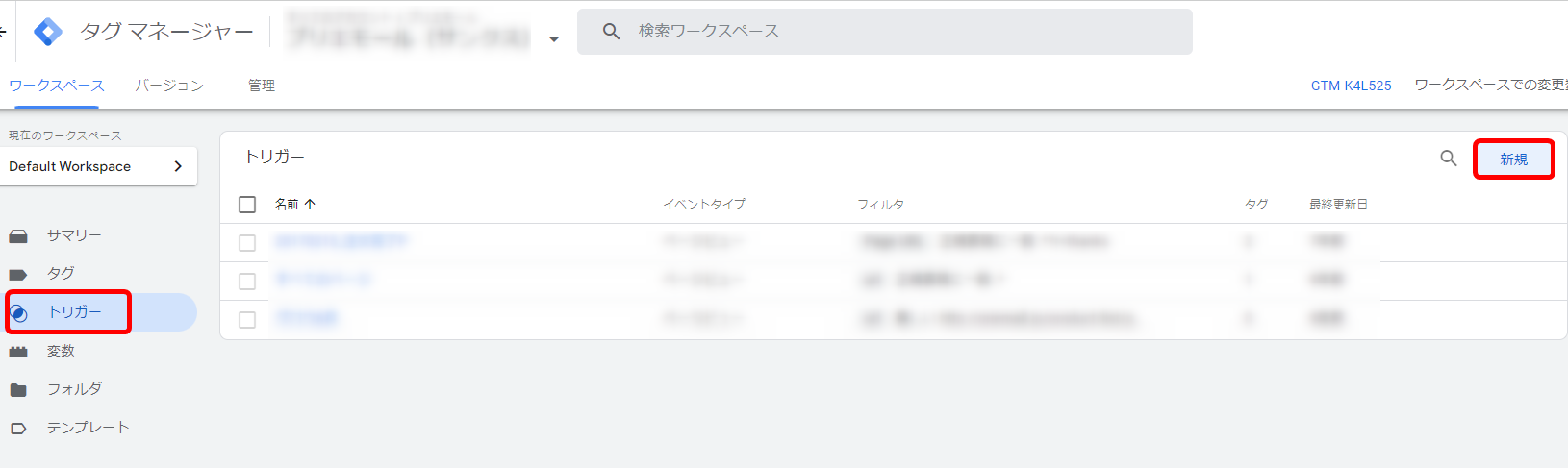
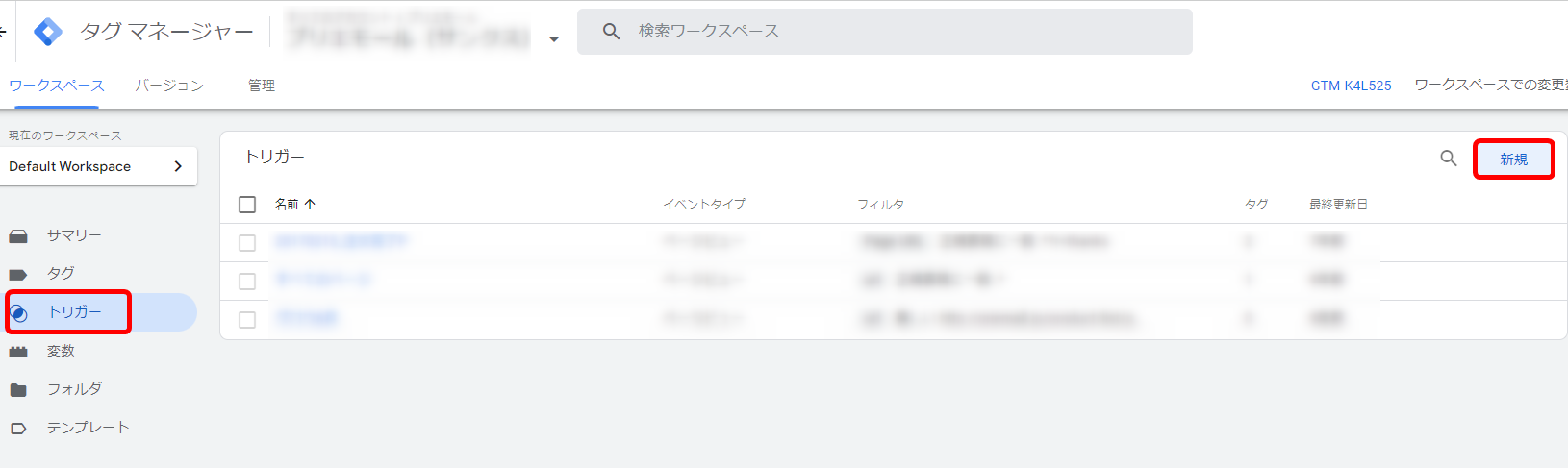
1.「トリガー」 >「[新規」 の順にクリック。

2.「トリガーの設定」 をクリックし、ページビュータイプの中から「ページビュー」を選択。

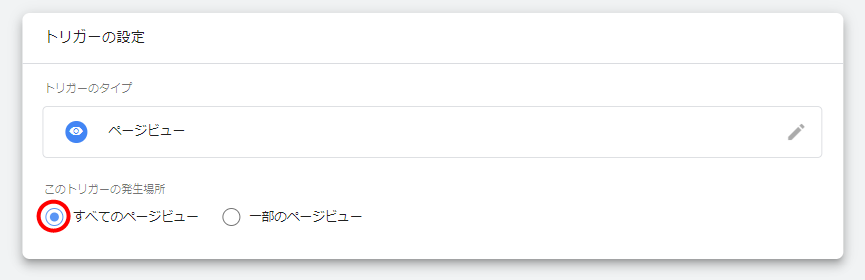
3.「このトリガーの発生場所」 で「すべてのページビュー」 か「一部のページビュー」を選択します。「イベント発生時にこれらすべての条件がtrueの場合にこのトリガーを配信します」では、「Page URL」または「Page Path」を使用します。以下は「すべてのページビュー」 を選択した場合と、「一部のページビュー」で「/complete」を指定した場合です(例:「Page Path 含む /complete」)。
・「すべてのページビュー」を選択

・「一部のページビュー」で「/complete」を指定

4.[保存]をクリックして完了。
先述のとおり、ページビュートリガーは全部で5 種類あり、配信するタイミングの判断基準がそれぞれ異なります。優先順位が高いほうから並べて、下記のとおりです。
同意の初期化:同意に関する設定を、確実に他のすべてのトリガーの配信よりも前に適用するためのトリガータイプ。各WEBコンテナには、デフォルトで「初期化-すべてのページ」トリガーが含まれています。
初期化:「同意の初期化」トリガーを除いて最速で配信するタグ用のトリガータイプ。他のトリガーよりも前に発火する必要があるタグには、このトリガータイプを使用しましょう。
ページビュー:WEBブラウザがページの読み込みを開始するとすぐに発動するトリガータイプ。ページのインプレッションから生成されたデータのみが必要な場合はこちらを選択します。
DOM Ready:ブラウザで HTML のページの読み込みが完全に終了し、ドキュメント オブジェクト モデル(DOM)が解析できる状態になったあとにタグを発火させるトリガータイプ。DOM に対応して変数に値が入力されるページベースのタグの場合、タグ マネージャーで正しい値が使用されるよう、このタイプのトリガーを選択します。
ウィンドウの読み込み:画像やスクリプトなどの埋め込みリソースを含め、ページが完全に読み込まれた後にタグを発火させるトリガータイプ。
クリックトリガー
ページ上の任意の要素がクリックされたときにタグを発火させる「クリックトリガー」。Googleアナリティクスのイベント計測などに用いられる他、クリック時にポップアップを表示するなど、幅広い範囲に応用できます。
<設定方法>
1.「トリガー」 >「[新規」 をクリック。

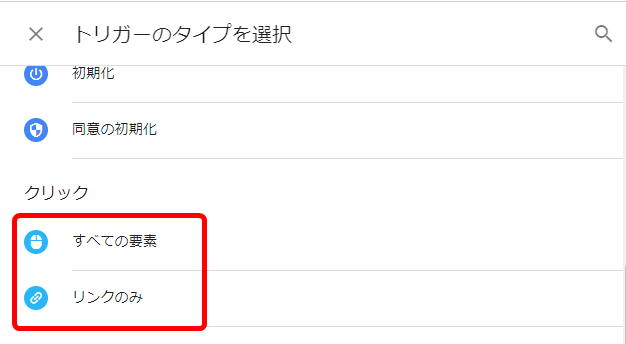
2.「トリガーの設定」 をクリックし、トリガーのタイプを下記いずれかから選択。

【すべての要素】:ページ上のすべての要素(リンク、画像、ボタンなど)のクリックを測定。
【リンクのみ】:<a> 要素(例: <a href=”www.google.com”>Google.com</a>)を使用する HTML リンクのクリックを測定。※「リンクのみ」トリガーを選んだ場合は下記オプションも必要に応じて選択。
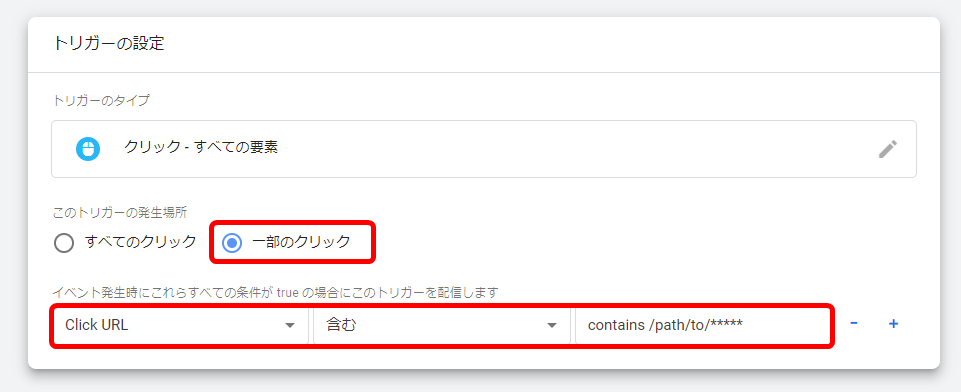
3.「このトリガーの発生場所」 で「一部のクリック」 を選択し、「イベント発生時にこれらすべての条件がtrueの場合にこのトリガーを配信します」 で、必要なページでのみこのトリガーを有効にするフィルタを追加(例:「Click URL 含む contains /path/to/*****」)。この項目を指定すると、すべての条件が一致した場合のみタグを発火させることができます。

4.「保存」をクリックして完了。
フォーム送信トリガー
ユーザーがフォームから申し込み、登録、問い合わせなどの件数を計測したいときに設定する「フォーム送信トリガー」。これらの件数は売上につながる重要な指標なので、ぜひ設定しておきたいトリガーです。
<設定方法>
1.「トリガー」 >「新規」 をクリック。

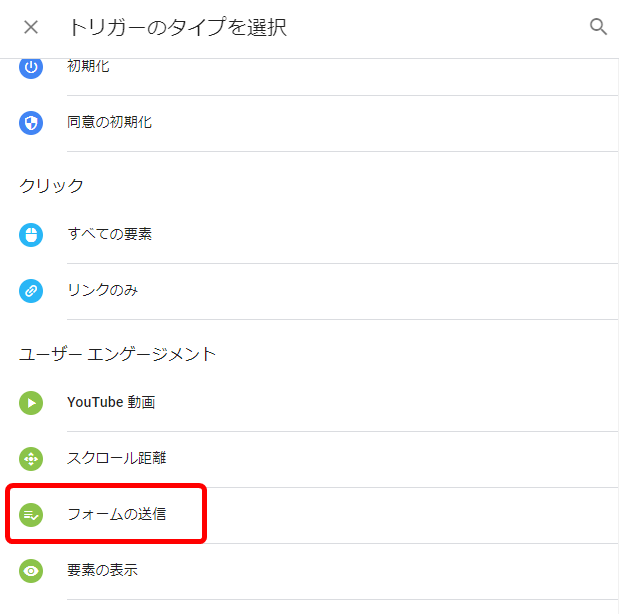
2.「トリガーの設定」 をクリックし、「フォームの送信」 を選択。

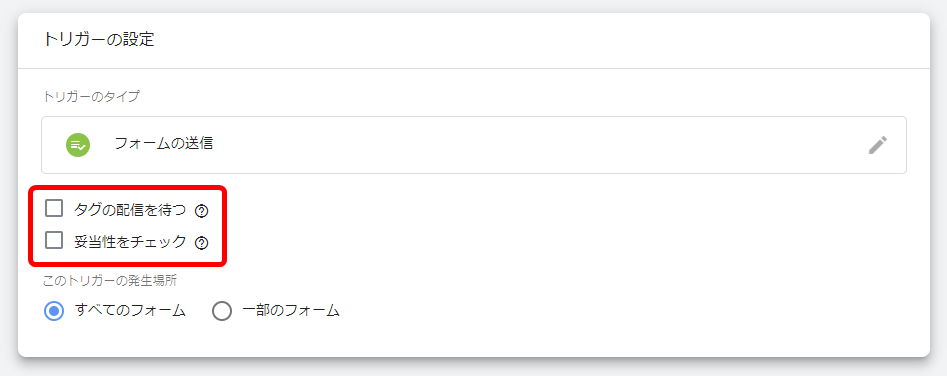
3.下記いずれかのオプションは必要に応じて選択。

【タグの配信を待つ】:このトリガーが設定されているすべてのタグの配信が完了するか、または指定したタイムアウト時間が経過するか、どちらか早いほうが発生するまでフォームの送信を遅らせることができる。
【妥当性をチェック】:フォームが適切に送信された場合のみトリガーが発動する。
4.「このトリガーの発生場所」で「一部のフォーム」 を選択し、下記の組み込み変数から必要に応じて入力。

【Form Element】:クリックされたform要素
【Form Classes】:フォームのクラス属性に入力されている値の配列
【Form ID:form】:form要素のID属性
【Form Target】:form要素のターゲット属性
【Form URL】:form要素のhref属性(※存在する場合)
【Form Text】:フォーム内の表示テキスト
5.「保存」をクリックして完了。
スクロール距離トリガー
ユーザーがWEBページをどれだけスクロールして進んだかに応じてタグを発火させる「スクロール距離トリガー」。スクロールの範囲は、ページの25%、50%、75%、100%と分けて設定できるため、ユーザーがどこで離脱しているのかを判断でき、ページの改善につながります。また「ページを半分まで読んだら広告を出す」などの場合にも活用できます。
<設定方法>
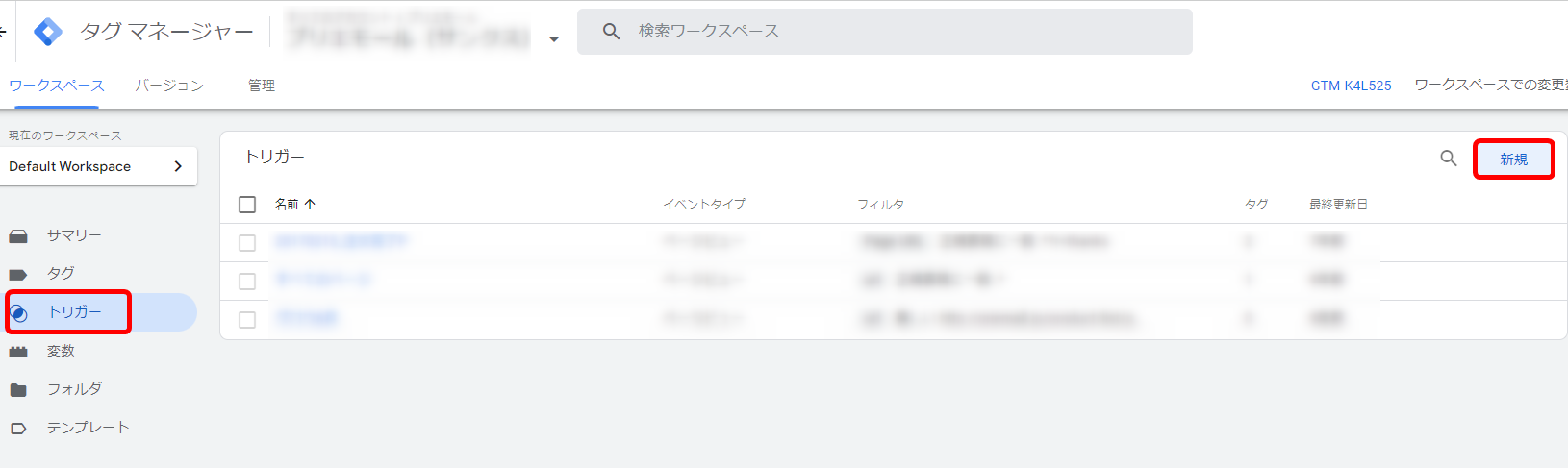
1.「トリガー」<「新規」をクリック。

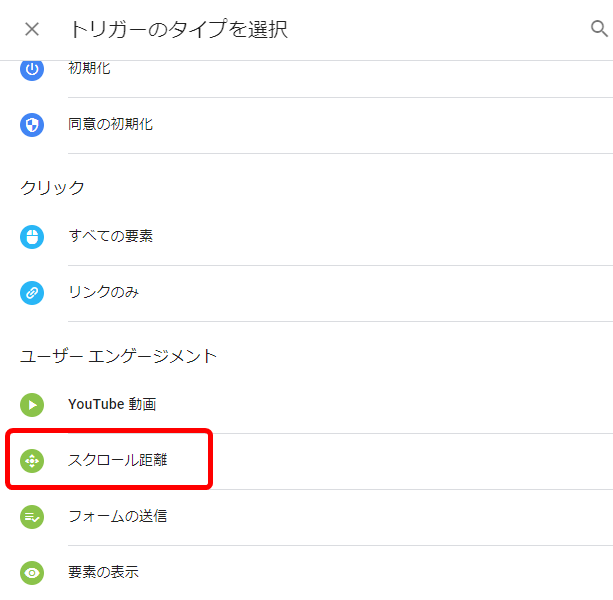
2.「トリガーの設定」をクリックして、「スクロール距離」を選択。

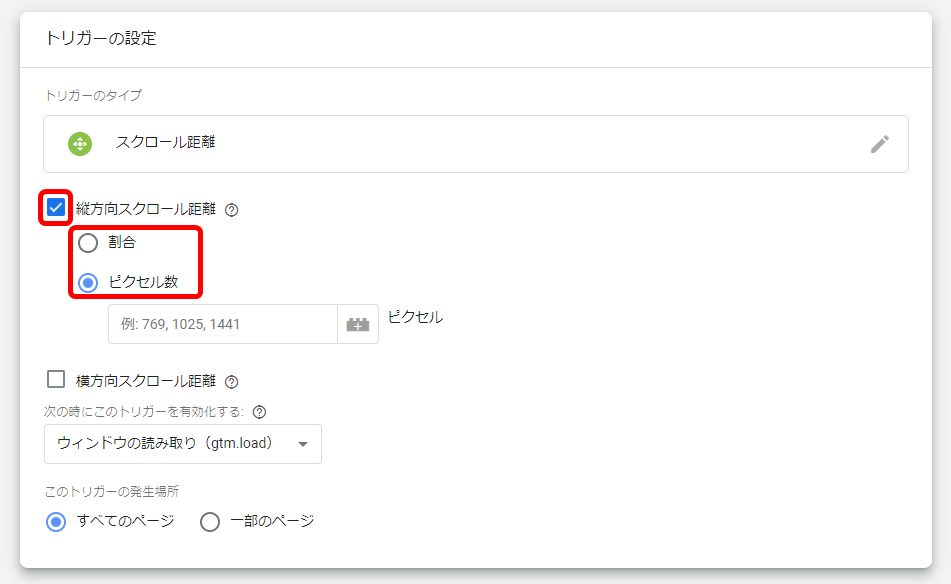
3.「縦方向スクロール距離」にチェックを入れ、ページに対する「割合」か「ピクセル」を選択し、任意の値を入力。

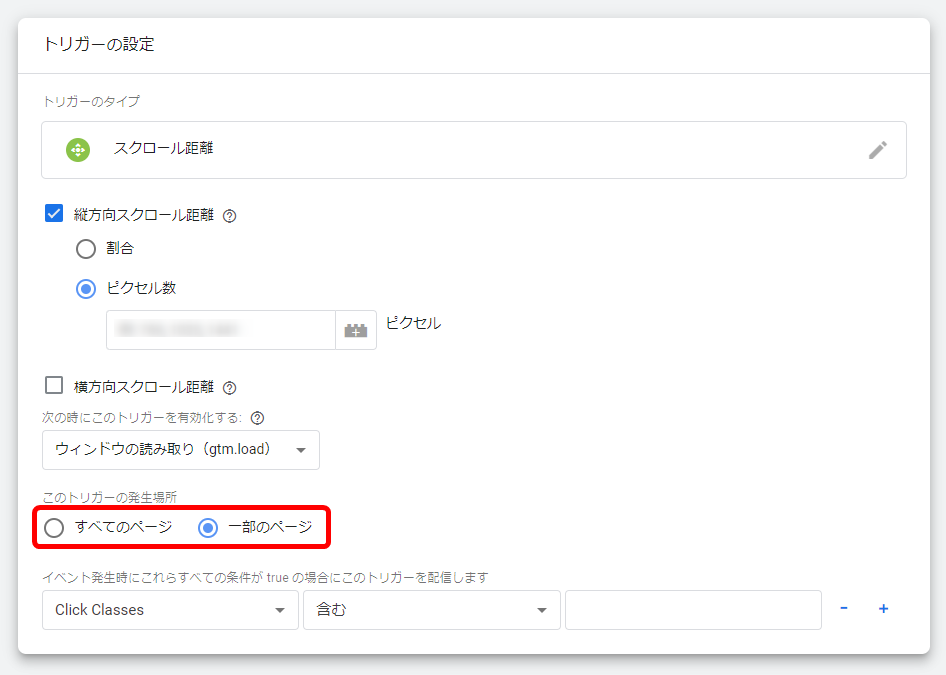
4.「このトリガーの発生場所」で、「すべてのページ」または「一部のページ」を選択。「すべてのページ」はコンテナタグを設置しているすべてのページ。「一部のページ」であれば、指定したページに適用される。

5.「保存」をクリックして完了。
スクロール距離トリガーの設定は、下記の過去記事も参考にしてみてください。
参考元:Googleタグマネージャーでスクロール率を設定する方法|タガレッジ
滞在時間トリガー
一定の間隔でタグ マネージャーにイベントを送信できます。このトリガーを使用して、ユーザーがページでタスク(記事を読む、フォームに記入する、購入を完了するなど)を完了するまでの時間を測定します。
「ユーザーがどれくらいの時間サイトに滞在していたか」を計測したり、一定時間ページに滞在しているユーザーに対して「お困りですか?」などの表示を出すことができます。
<設定方法>
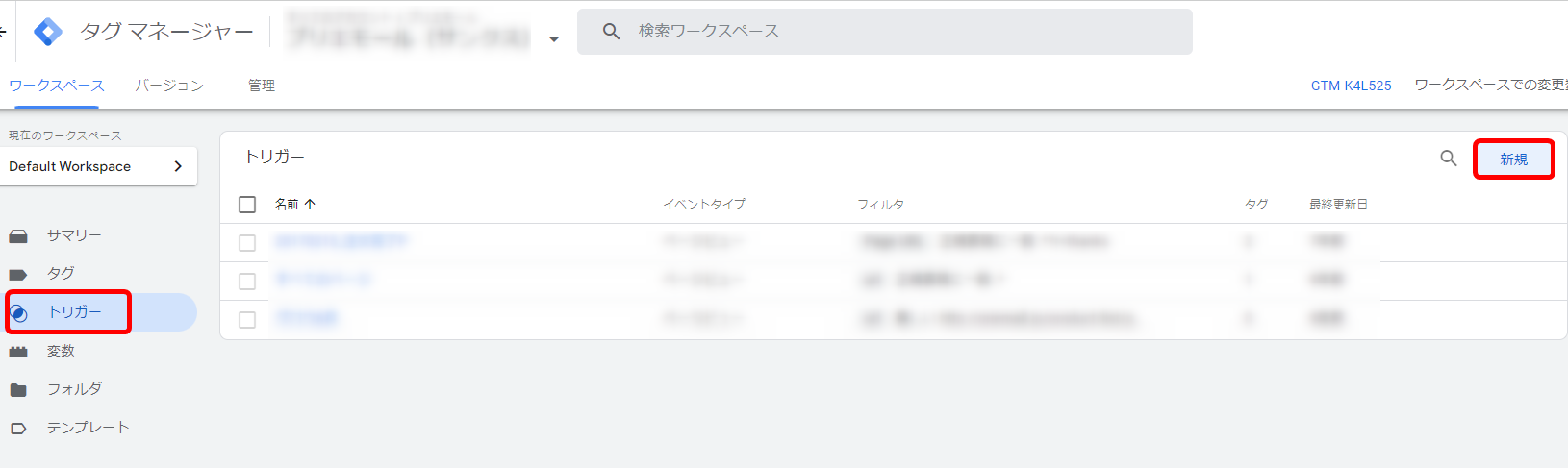
1.「トリガー」 >「新規」 をクリック。

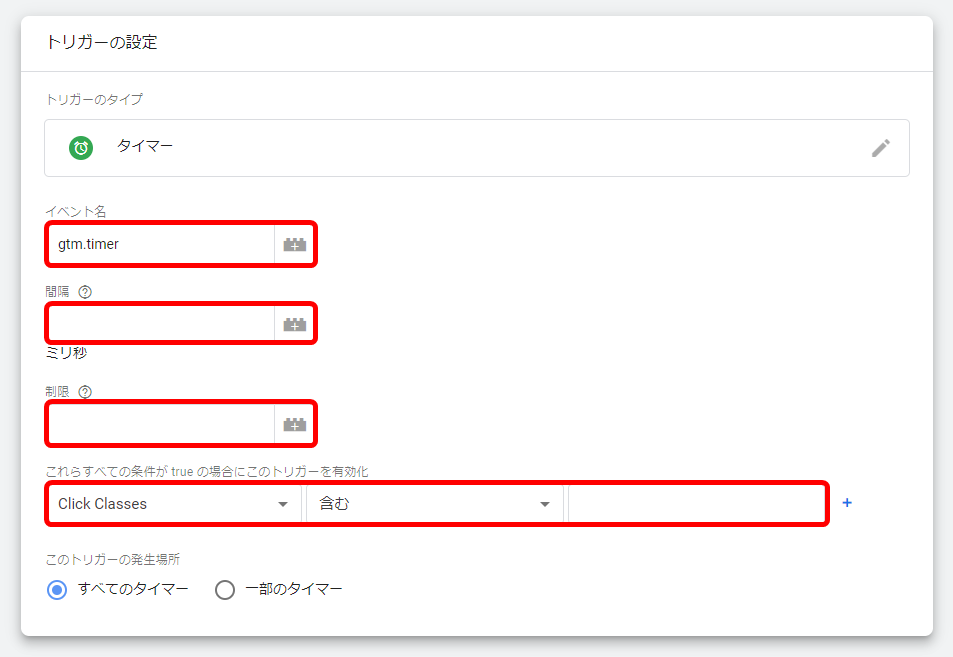
2.「トリガーの設定」 をクリックし、「タイマー」 を選択。

3.【イベント名】:デフォルト値「gtm.timer」のまま、変更の必要なし。
【間隔】:希望の秒集をミリ秒単位で入力。
【制限】:トリガーが発動する最大回数を指定。1度だけ発動させる場合は「1」と入力、ユーザーがページを離れるまで繰り返す場合は空白にする。
「これらすべての条件がtrueの場合にこのトリガーを有効化」:ページを指定する条件を「変数」、「演算子」、「値」で入力。

4.「保存」をクリックして完了。
YouTube動画トリガー
ページ内に埋め込まれたYouTubeの動画に対し、任意のタイミングで発火させられる「YouTube動画トリガー」。設定することで、商品やサービス紹介にYouTube動画を活用している場合、「動画がどこまで再生されたか」「繰り返し再生されているのは動画のどの部分か」などの計測ができるようになります。
<設定方法>
1.「トリガー」>「[新規」をクリック。

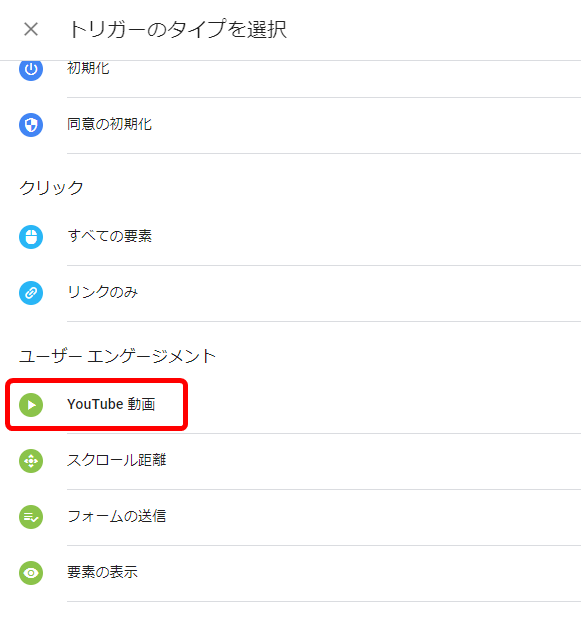
2.「トリガーの設定」をクリックし、「YouTube 動画」を選択。

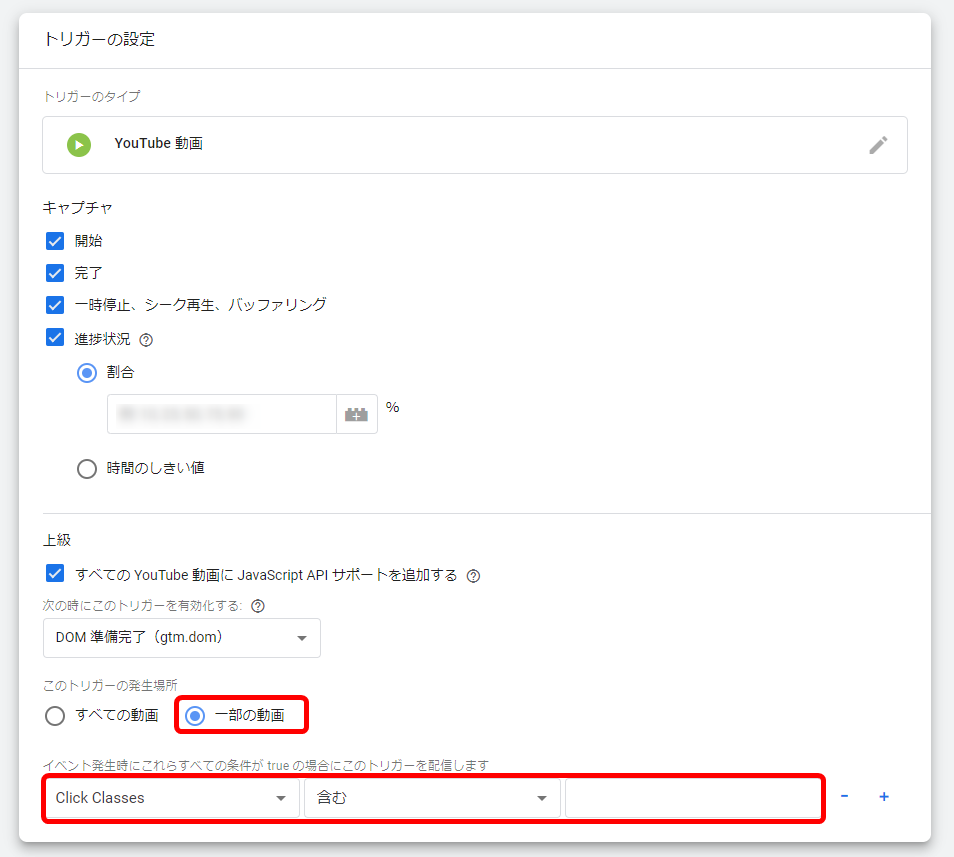
3.「キャプチャ」欄で、トリガーを反応させる動画のタイミングを選択&入力

【開始】: 動画の再生が開始されたときにタグが発火。
【完了】:動画の再生が終わったときにタグが発火。
【一時停止、シーク再生、バッファリング】:動画の再生が一時停止されるスクラブバーが動き、動画のバッファリングがおこなわれたときにタグが発火。
【進捗状況】:動画の再生が特定のポイントに達すると、タグが発火。「スクロール距離トリガー」の設定と同様、動画の割合(パーセント)か時間のしきい値(秒数)で設定する。
4.「すべての動画に JavaScript API サポートを追加する」にチェックを入れる。

5.必要に応じて、「このトリガーの発生場所」で「一部の動画」を選択し、計測対象とする動画の条件を絞り込む。

6.「保存」をクリックして完了。
Googleタグマネージャー(GTM)の設定でお困りですか?
このようなお悩みをお持ちではないですか?
- GTMで設定しているけど、データがうまく取得できていない。
- Googleアナリティクス(GA4)で取得したいデータの設定方法がわからない
- GTMのトリガーやタグがわからないし聞ける人がいない
タガタメでは、Googleタグマネージャーの設定からGoogleアナリティクスでのデータ確認の無料相談を行っています。CVRやWEB改善提案のご相談もお気軽に。
まとめ

GTMにおいて、タグの発火に欠かせないトリガーについて解説しました。
なお、記事内にも記載しているとおり、実際にタグを発火させるためには本記事の「トリガー」の設定のほか、トリガーに紐づける「タグ」「変数」の設定も必要になります。いずれも適切な設定方法をマスターして、広告運用に役立てましょう。

タガタメの編集部です。読んで頂いた人がすぐ行動できるメディアを目指し、サービス提供を通じて汎用的で皆さんがすぐ使えるノウハウや情報を発信していきます。
おすすめ記事
タガタメでは一業種一社限定の
WEBコンサルティングを提供。
・どんな広告が良いのか悪いのか分からない
・サイト改善してコンバージョン率を上げたい
・担当者への要望がなかなか反映されない
お気軽にお問い合わせください。