GA4のeコマース設定はサイト内でのユーザーの購買行動を把握できたり、どの商品がどれぐらい購入されているかをレポートで確認できます。取得したデータをもとに、サイトの改善やマーケティング分析にも役立てることができるでしょう。ECサイトを運営しているのであれば、Googleアナリティクス4(GA4)のeコマースの設定を強くおすすめします。
本記事では、GA4におけるeコマースの設定方法、ユニバーサルアナリティクス(UA)からGA4への移行手順、レポートの確認方法について解説していきます。
※関連記事: 【初心者向け】Googleアナリティクス(GA4)の使い方と初期設定とは
Google アナリティクス 4(GA4)のeコマースとは

ECサイト上でのユーザーの購買行動を計測するためには、eコマースを実装する必要があります。実装することで、下記のページ種別ごとにデータを取得できるようになります。
- 商品リスト / アイテムリストの表示回数とインプレッション
- 商品 / アイテムリストのクリック
- 商品 / アイテムの詳細表示回数
- カートからの追加または削除
- プロモーションの表示回数とインプレッション
- プロモーションのクリック
- 決済
- 購入
- 払い戻し
eコマースの実装をおこなうためには、計測する対象のページごとに「データレイヤー(dataLayer)の記述追加」と「Google タグマネージャー(GTM)上での設定追加」がセットで必要になります。設定方法は、後ほど詳しく解説していきます。
eコマースデータが閲覧できる場所
eコマースを実装・設定することによって、ECサイトでの収益や購入者数のデータを記録した「収益化レポート」を確認できるようになります。また、eコマース関連のディメンションと指標も使用可能になります。アクセスする手順は、それぞれ下記のとおりです。
【収益化レポート】
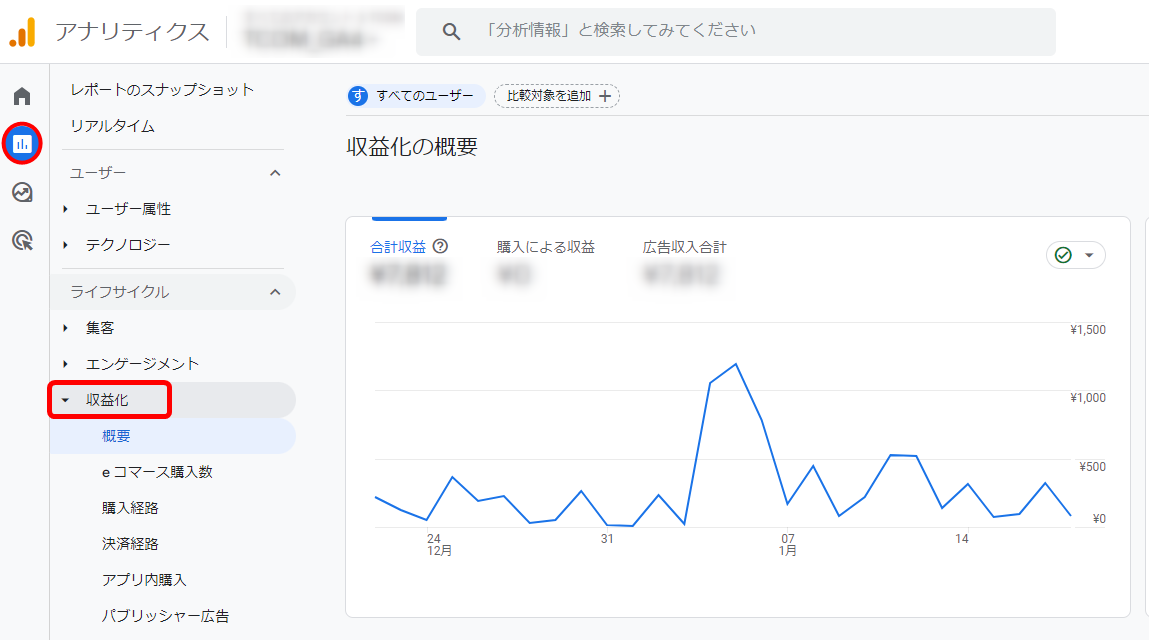
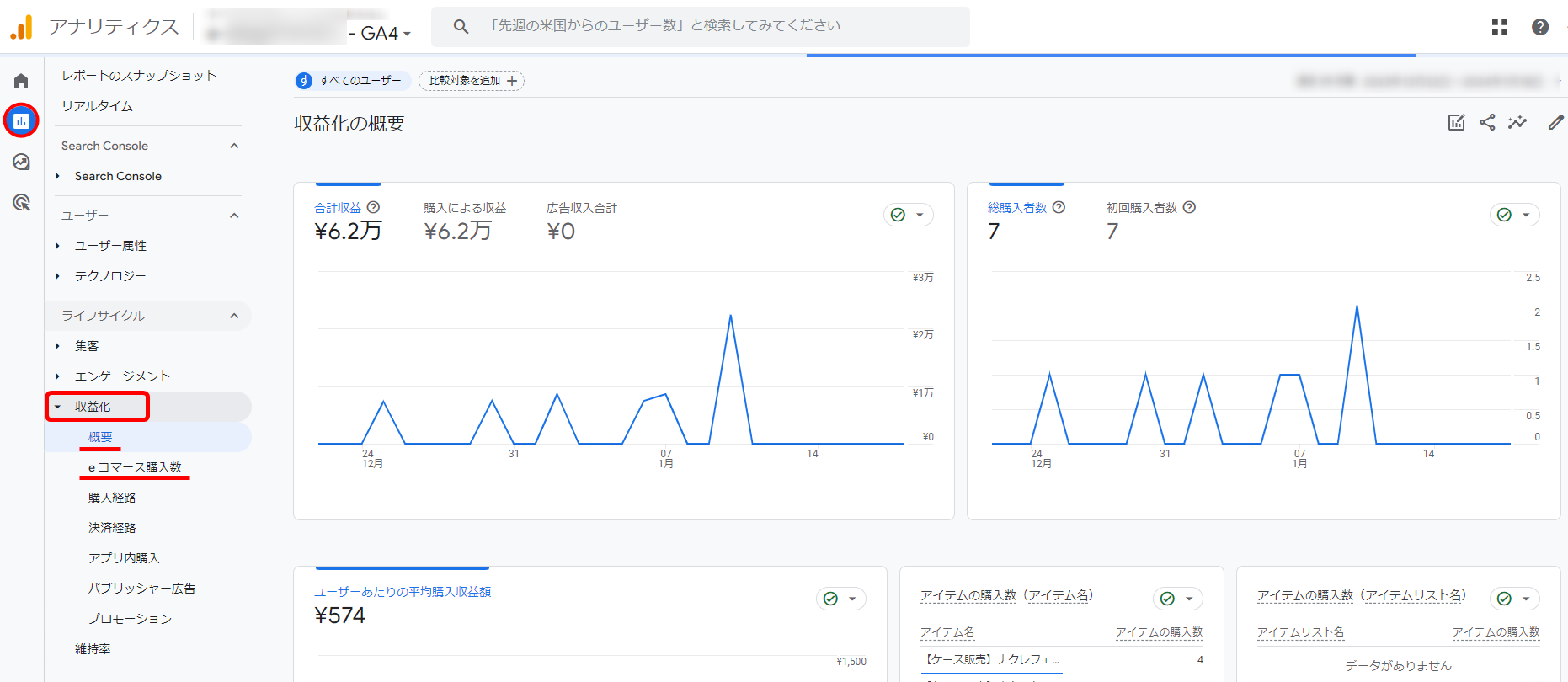
●GA4の左メニューから[レポート]>[収益化]の順でアクセス。

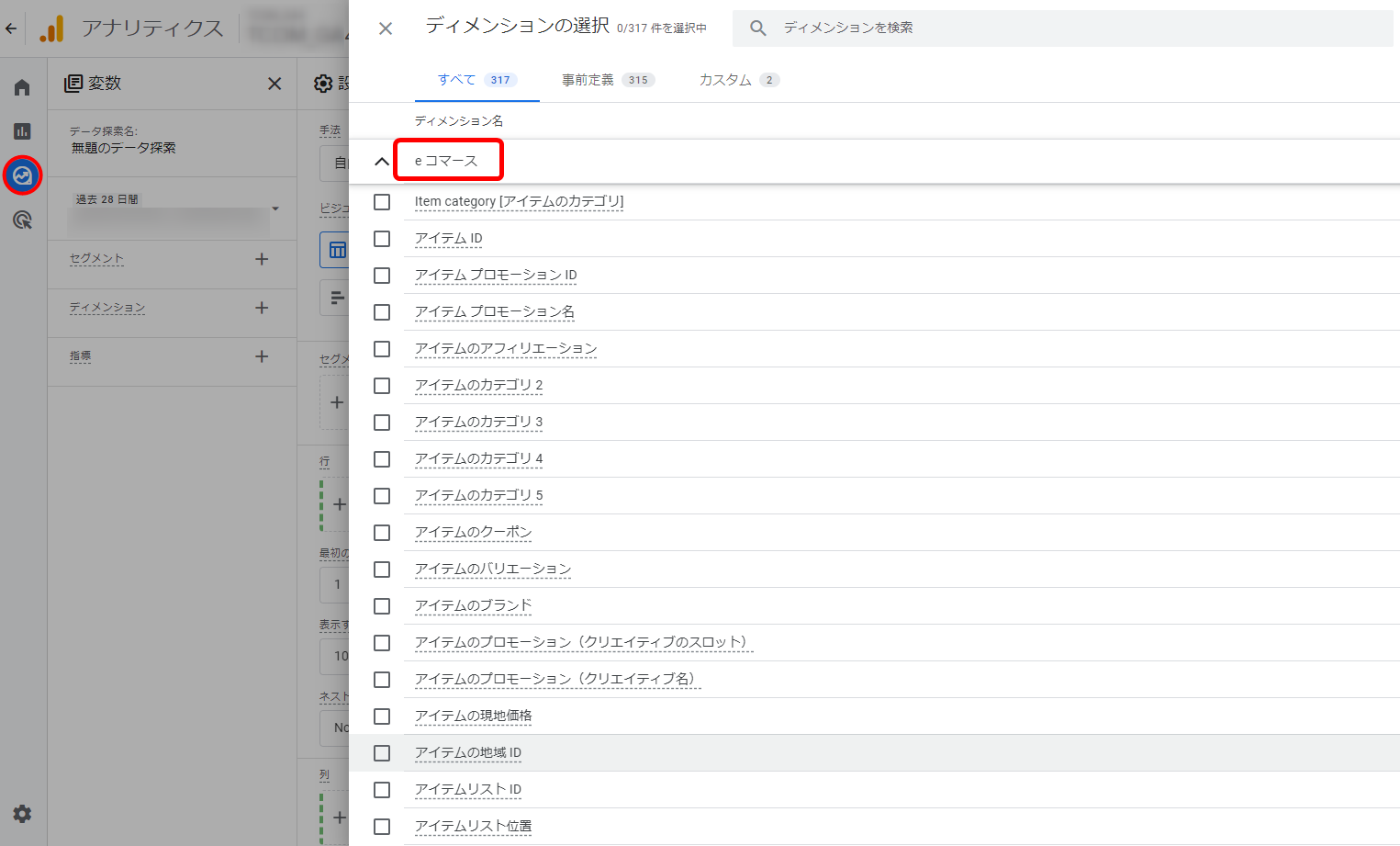
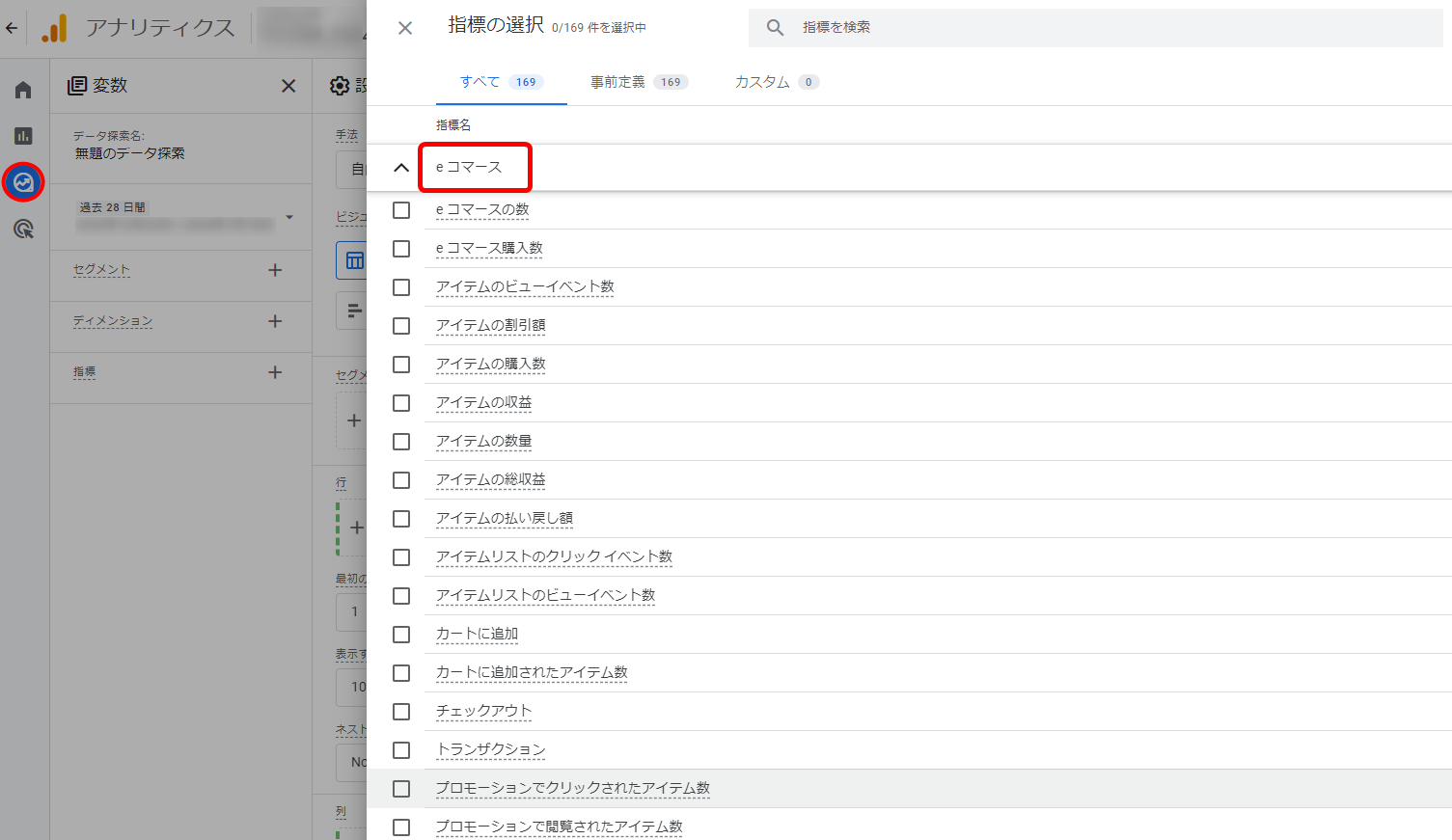
【eコマース関連のディメンションと指標】
●GA4の左メニューの[探索]からアクセス。


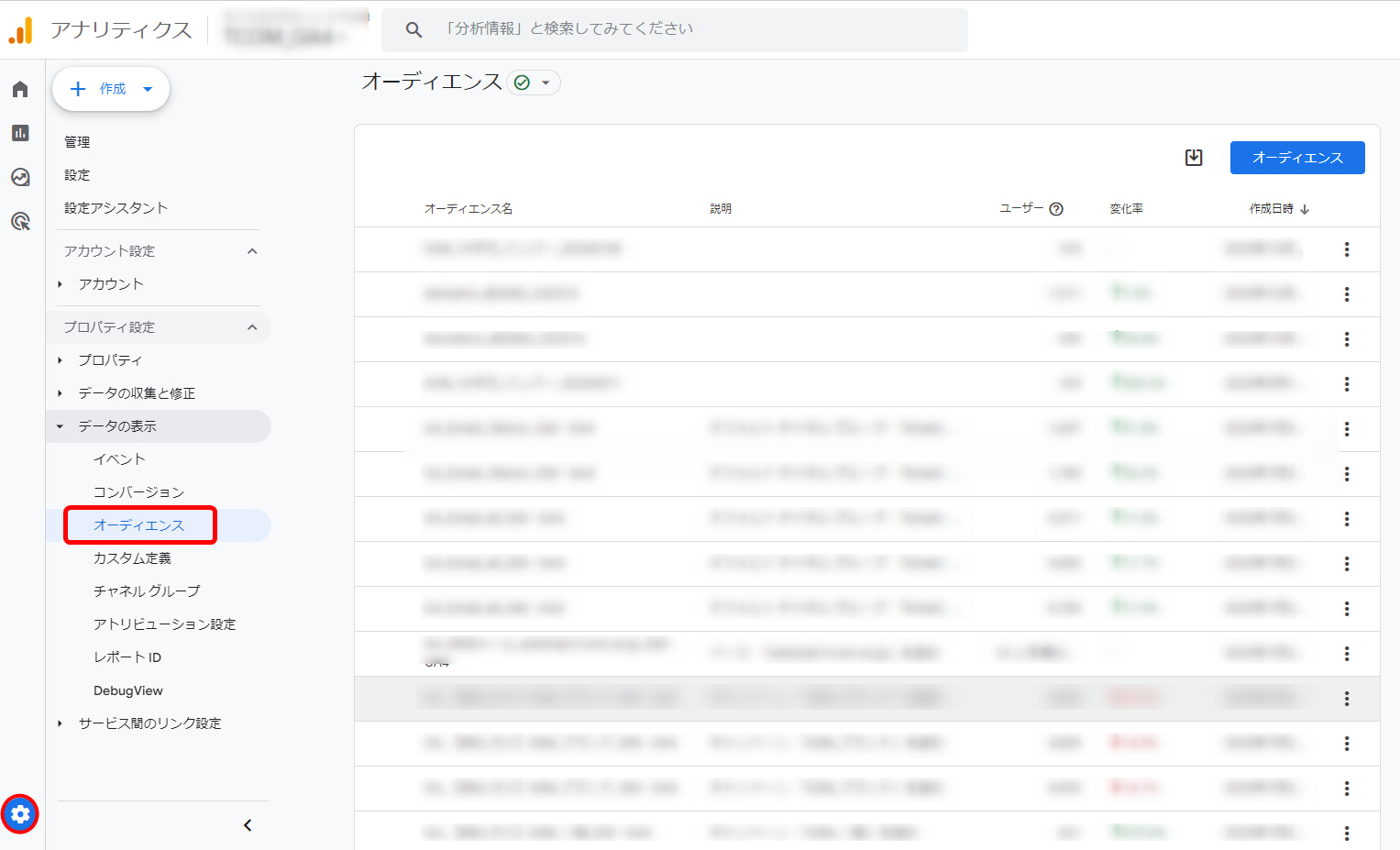
●GA4の左メニューの[設定]>[オーディエンス]の順でアクセス。

※関連記事: GA4レポートの見方を押さえよう!重要な指標と探索レポートの活用法も
eコマースのデータ構造
GA4では、すべてのアナリティクスデータを「イベント」単位で計測します。そして、自動的に収集されるものよりもさらに詳しいデータが必要なときは「推奨イベント」を設定する必要があり、eコマースのイベントは「推奨イベント」で計測可能です。こちらについては次項で詳しく解説します。
イベントは「イベント名」(purchase[購入]など)と、それに紐づく複数の「イベントパラメータ」(currency[商品アイテムの通貨]、value[イベントの金銭的価値]など)で構成されており、eコマースで商品単位の計測をおこなうためには、イベントパラメータ(itemsパラメータ)も追加する必要があることを覚えておきましょう。
eコマースで実装できるイベント
続いて、eコマース設定で実装できるイベントと、イベントのトリガーのタイミングについて解説します。eコマースイベントを実装することで、カートへの商品追加、決済、購入など、ユーザーの購買行動を計測し、サイトの売上や「どの商品が何点売れているか」といったデータを確認できるようになります。
eコマースイベント(推奨イベント)で収集できるデータは以下のとおりです。
| イベント | トリガーのタイミング |
| add_payment_info | ユーザーが支払い情報を送信したとき |
| add_shipping_info | ユーザーが配送先情報を送信したとき |
| add_to_cart | ユーザーがカートに商品を追加したとき |
| add_to_wishlist | ユーザーがウィッシュリストに商品を追加したとき |
| begin_checkout | ユーザーが購入手続きを開始したとき |
| generate_lead | ユーザーが問い合わせのためにフォームまたはリクエストを送信したとき |
| purchase | ユーザーが購入を完了したとき |
| refund | ユーザーが払い戻しを受けたとき |
| remove_from_cart | ユーザーがカートから商品を削除したとき |
| select_item | ユーザーがリストから商品を選択したとき |
| select_promotion | ユーザーがプロモーションを選択したとき |
| view_cart | ユーザーがカートを表示したとき |
| view_item | ユーザーが商品を表示したとき |
| view_item_list | ユーザーが商品やサービスの一覧を表示したとき |
| view_promotion | ユーザーがプロモーションを表示したとき |
上記すべてのイベントの実装が必須ではないので、必要に応じて設定をおこないましょう。
特にEC事業者の方に設定をおすすめしたいのは、下記4つのイベントです。
- view_item
- add_to_cart
- begin_checkout
- purchase
最低限この4つのイベントが取得できてれば、商品詳細の閲覧 → カートへの追加 → 購入手続きの開始 → 購入完了の流れで、一般的な購買に近い流れを計測できます。
UAからGA4へのeコマース移行方法

GA4の前身である「ユニバーサルアナリティクス(UA)」は、2023年7月1日をもってサポートを終了しました。UAとGA4では、eコマースの一部のイベントやパラメータの名称が変更になっています。そのため、UAですでにeコマース設定をおこなっている場合でも、UAのeコマース設定をそのままGA4の計測に使用することはできません。
GA4でeコマースの計測をおこなうには、新しいeコマースイベントとパラメータの追加設定が必要です。また、計測対象のページに記述されているdataLayerも、GA4用に記述を追加する必要があります。
次項で解説する手順にしたがって、GA4用のeコマースイベントの設定をおこなってください。
eコマースの設定方法

GA4でのeコマース設定の基本的な流れは以下のとおりです。
- dataLayerを実装する
- Googleタグマネージャー(GTM)の設定をする
- eコマース計測の確認
この1~3の手順を、計測するページごとに繰り返して設定していきます。各手順を詳しく見ていきましょう。
1.データレイヤー(dataLayer)を実装する
データレイヤーとは、計測用のパラメータ名と値をHTMLページのコードに設定するための記述方式のことです。サイトを閲覧しているユーザーには表示されず、他のプログラム(今回はGTM)を利用して読み取ることができます。
一例として、商品購入完了ページにdataLayerのコードを実装してみましょう。購入完了ページにdataLayer上で記述する際には、以下の項目が必須(「商品名」と「商品ID」は、どちらか一方必須)となります。
| パラメータ名 | 対応するディメンション/指標名 |
| transaction_id | 決済ID |
| value | 収益 |
| currency | 通貨 |
| item_name | 商品名 |
| item_id | 商品ID |
上記の項目を追加したdataLayerコードの参考例は下記になり、それぞれサイトによって異なる場合もあるので、Webサイトを管理している担当部署やエンジニアに聞いてみてください。
<script>window.dataLayer=window.dataLayer||[];dataLayer.push({event:"purchase",ecommerce:{transaction_id:"202310_01",//決済ID【必須】value:"10000",//収益【必須】currency:"JPY",//通貨【必須】items:[{item_name:"GA4グッズ",//商品名【商品名もしくは商品IDは必須】item_id:"00000",//商品ID【商品名もしくは商品IDは必須】}]}});</script>2. Googleタグマネージャー(GTM)の設定をする
dataLayerを実装したら、GTMを使って変数、トリガー、タグの設定をおこないましょう。
変数の登録をする
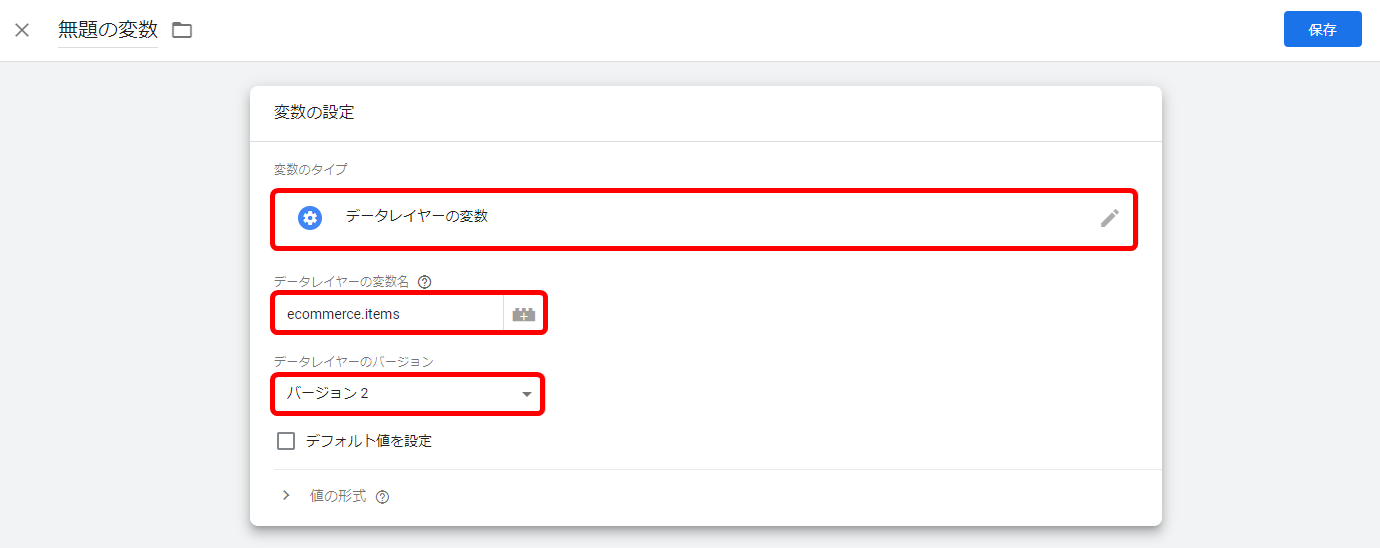
例として、「ecommerce.items」(商品名)の登録手順を解説します。GTMから[変数の設定]に遷移し、以下の内容で変数の新規登録をおこなってください。
名称:任意で設定
変数のタイプ:データレイヤーの変数
データレイヤーの変数名:ecommerce.items
データレイヤーのバージョン:バージョン2(※デフォルトのまま)

同様の手順で、決済ID、収益、通貨、商品IDのユーザー定義変数も作成します。
トリガーの設定をする
続いて、購入時に計測タグを発動させるトリガー(条件設定)の登録をおこないます。
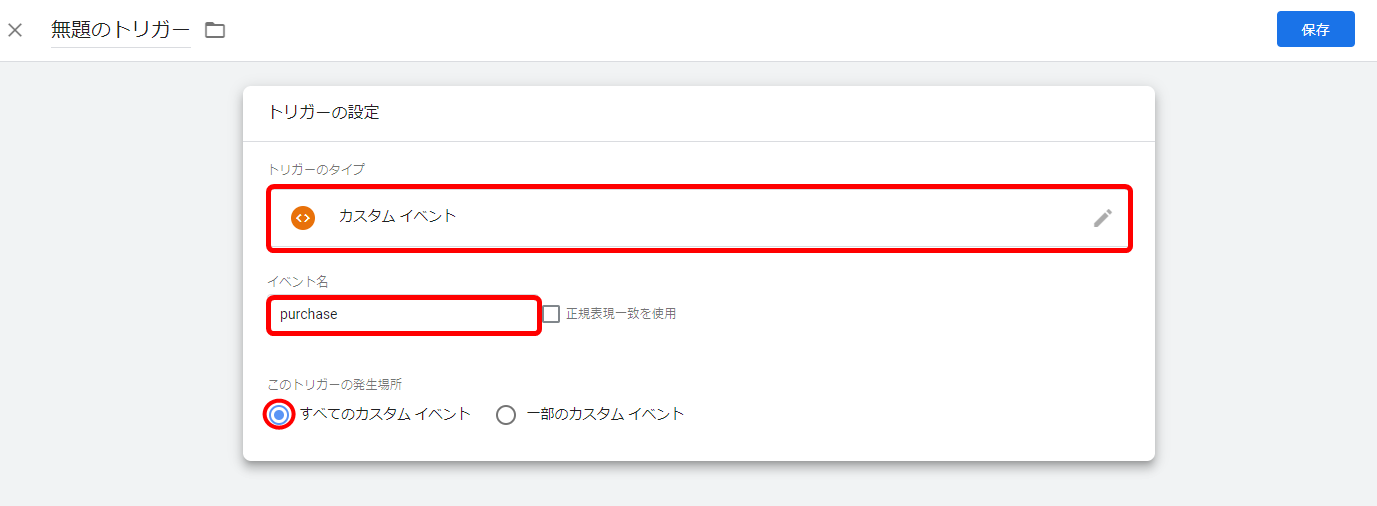
GTMから[トリガーの設定]に遷移し、以下の内容で登録をおこなってください。
名称:任意で設定
トリガーのタイプ:カスタムイベント
イベント名:purchase
トリガーの発生場所:すべてのカスタムイベント
タグの設定をする
GA4にデータを送るためのタグの設定をおこないます。
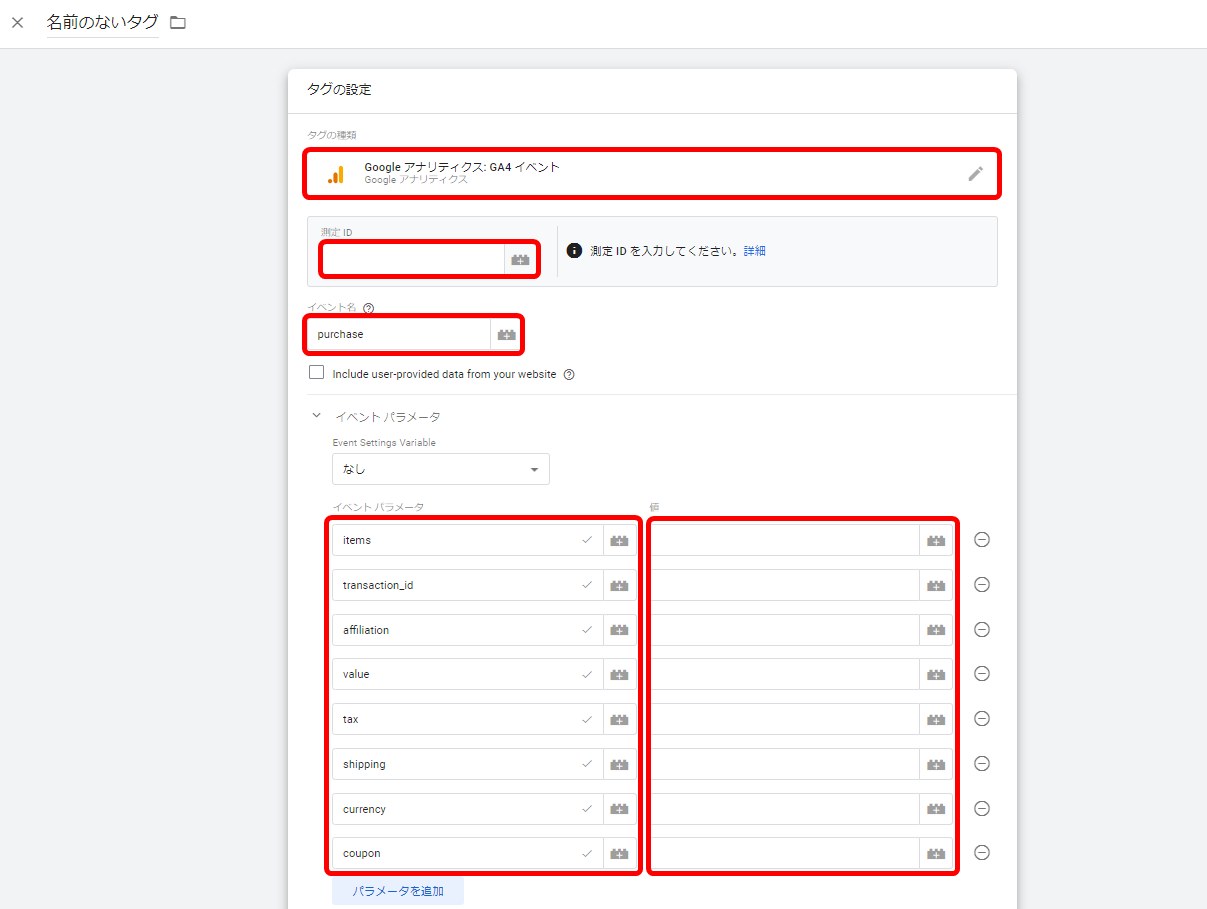
GTMから[タグの設定]に遷移し、以下の内容で登録をおこなってください。
タグの種類:GA4 イベント
設定タグ:測定IDを変数として設定している場合は変数名を選択。設定していない場合は測定IDを記入
イベント名:purchase
イベントパラメータ名と値:【以下のとおり設定】
| パラメータ名 | 値 |
|---|---|
| items | ecommerce.itemsを指定した変数を選択 |
| transaction_id | ecommerce.transaction_idを指定した変数を選択 |
| affiliation | ecommerce.affiliationを指定した変数を選択 |
| value | ecommerce.valueを指定した変数を選択 |
| tax | ecommerce.taxを指定した変数を選択 |
| shipping | ecommerce.shippingを指定した変数を選択 |
| currency | ecommerce.currencyを指定した変数を選択 |
| coupon | ecommerce.couponを指定した変数を選択 |

トリガーには、先ほど作成した決済完了トリガーを選択し、保存します。これで購入完了ページの設定が完了しました。
3.eコマース計測の確認をする
設定が終わったら、まずは正しく計測できているかをGTMのプレビューモードを利用して確認しましょう。プレビューモードで購入完了画面にアクセスし、プレビュー検証タブに「puchrase」というイベントが発生していれば、正しく計測できていることになります。
設定を公開する
データが計測できていることを確認できたら、GTMの画面右上にある[公開]をクリックし、実装完了です。
※関連記事: Googleタグマネージャー(GTM)を使ったGA4の設定手順を解説!代表的なカスタムイベントもご紹介
eコマースレポートの確認方法

ここからは、GA4でのeコマースレポートの確認方法を解説します。「収益化レポート」で確認する方法と、「探索」機能の「ファネルレポート」で確認する方法があります。「収益化レポート」は特別な設定なしで見ることができ、「探索」機能はやや複雑な設定が必要ですが、より詳細なレポートを見ることができます。
収益化レポートで確認する場合
「収益化レポート」は、GA4の左メニューから[レポート]>[収益化]の順でアクセスできます。レポートの「概要」では、収益や購入者数、ユーザーあたりの平均購入収益額の指標を確認できます。レポートの「eコマース購入数」では、各アイテムの表示回数やカートへの追加数、eコマース購入数、収益などを確認できます。

探索機能で確認する場合
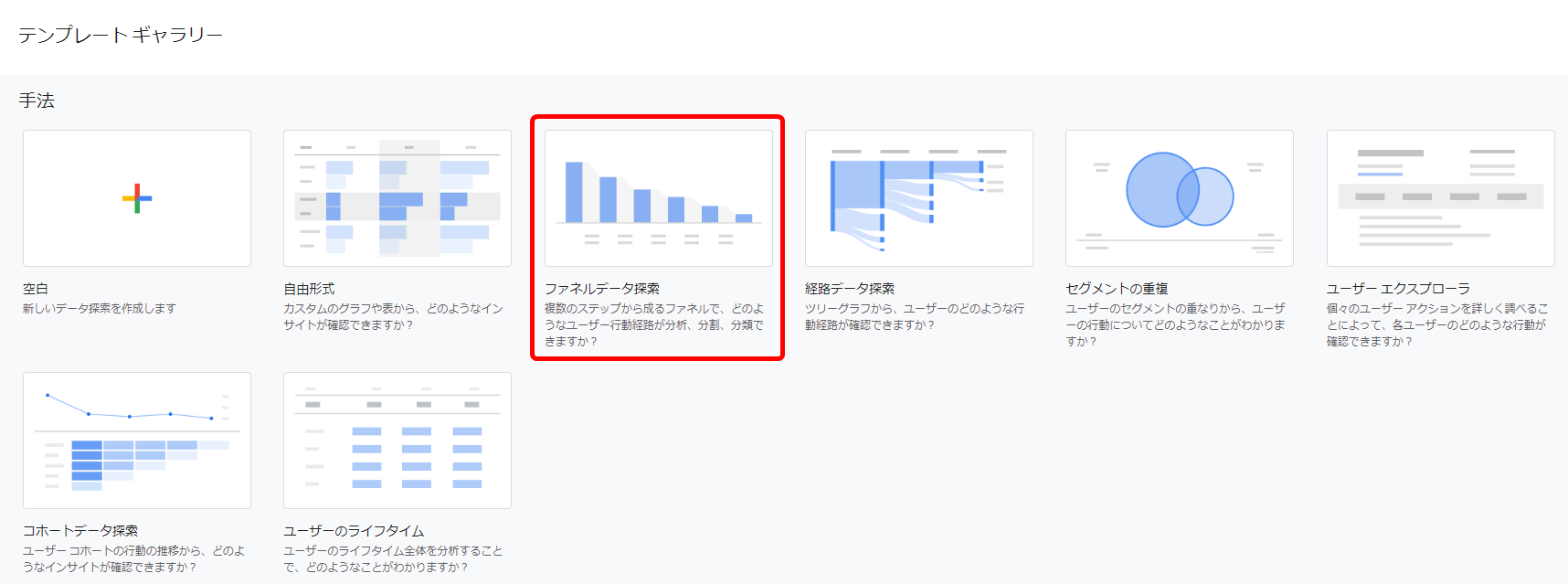
eコマースデータのより詳しい分析ができる「探索」機能について解説します。GA4の左メニューの[探索]から[データ探索]にアクセスしてください。データ探索には複数のテンプレートがありますが、eコマースデータの分析には「ファネルデータ探索」レポートがおすすめです。今回は例として、ユーザーが以下のステップを踏んで商品を購入した際のレポートを表示してみましょう。

- サイト訪問
- 商品表示
- カート追加
- 決済開始
- 購入完了
ファネルレポートの作成手順は下記のとおりです。
1.「データ探索」から「ファネルデータ探索」を選択
2.「タブの設定」の「ステップ」横の鉛筆マークを選択
3.「目標到達プロセスのステップの編集」が表示されるので、下記の内容でステップ1~ステップ5を設定
- ステップ1 サイト訪問 [session_start]
- ステップ2 商品表示 [view_item]
- ステップ3 カート追加 [add_to_cart]
- ステップ4 決済開始 [begin_checkout]
- ステップ5 購入完了 [purchase]
4.画面右上の[適用]をクリック
上記の手順により、レポート上に各ステップに進んだユーザーの割合が表示されるようになります。ユーザーがどのステップで離脱したかを詳しく確認できるので、離脱を防ぐにはどうすればよいか分析する材料になります。
さらに詳しい分析を行うには、下記のような機能も活用してください。
各ステップの平均経過時間を見る
「タブの設定」の「経過時間を表示する」をONにすると、各ステップの平均経過時間が表示されます。ユーザーが各ステップでどれくらいの時間滞在していたかを把握できます。
各ディメンションの遷移率を見る
「タブの設定」の「内訳」に「デバイス カテゴリ」を追加することで、デバイスごとのステップに関するデータを確認できます。データをより深堀したい場合に確認してみましょう。
GA4のeコマース設定にお困りではないですか?
GA4の設定の確認からからCVR向上の改善提案等の無料相談も承っております。
このようなお悩みをお持ちではないですか?
- Googleアナリティクス(GA4)のeコマース設定がわからない
- Googleアナリティクス(GA4)のコンバージョンがとれていない
- Googleアナリティクス(GA4)の見方がわからない
- Googleアナリティクス(GA4)でサイト分析・WEB改善をしたい
eコマースレポートが反映されないときの対処法

GA4でのeコマース設定が完了したのに、「レポートにデータが表示されない」「実際のデータと異なる」という場合、どのような対処をすればよいのでしょうか。考えられる原因と対処法をご紹介します。
UAの既存のトラッキングコードと連携していないか確認する
eコマース設定が反映されていない場合、まずはサイト内を確認し、GA4用のdataLayerの記述がきちんとされているか確認してみましょう。
UAとGA4ではeコマース用のdataLayerの記述方法が異なるため、eコマース設定をそのままGA4に引き継ぐことはできません。例えば、UAでは商品名のパラメータ名は「product」でしたが、GA4では「items」という配列形式に変更されています。UAのコードが記述されていないかの確認が必要です。
GA4用に新しくeコマース実装を設定する
前述のとおり、GA4ではUAのトラッキングコードを使うことはできません。UA用に実装したものとは別にGA4用のdataLayerを記述する必要があります。本記事で解説した内容に加えて、下記のようなGoogle公式サイトの情報を参考に実装してみてください。
参考元:e コマース(GA4)デベロッパー ガイド|Googleタグマネージャー
参考元:e コマース トラッキングとレポートのトラブルシューティング|Googleアナリティクス
UAの実装コードをGA4用に変換する
UAの実装コードで読み取っているイベントをGA4で読み取れるイベントに変換し、GA4にイベントのデータを送信する、という方法もあります。しかしながら、これを実現するためには「Google Tag ManagerのGA4のイベントタグで、各eコマース設定用タグを実装し、UAのeコマースイベントをGA4のイベントに変換する」という作業が必要です。
この方法は複雑な上にイレギュラーな手段なので、今後GA4の仕様変更などがあった場合に使用できなくなる可能性があります。やはり、特別な事情があってHTMLを編集できないなどの場合を除いて、GA4用のeコマース設定を新たに実装するのが確実です。
まとめ

GA4でのeコマースの実装方法や、データの確認方法についてご紹介しました。計測対象のページごとに設定が必要だったり、設定項目が多かったりと難易度が高いように感じられるかもしれませんが、商品購入完了までの細かいステップを把握できるので、ECサイトの運用には実装が欠かせません。
まずは購入完了ページだけでも実装してみて、手順に慣れてから他のページへと範囲を拡大してみてはいかがでしょうか。本記事を参考に、ぜひ挑戦してみてください。

タガタメの編集部です。読んで頂いた人がすぐ行動できるメディアを目指し、サービス提供を通じて汎用的で皆さんがすぐ使えるノウハウや情報を発信していきます。
おすすめ記事
タガタメでは一業種一社限定の
WEBコンサルティングを提供。
・どんな広告が良いのか悪いのか分からない
・サイト改善してコンバージョン率を上げたい
・担当者への要望がなかなか反映されない
お気軽にお問い合わせください。