GTMを使ったGA4の設定手順がわからない方向けに設定手順を解説。代表的なカスタムイベントの事例もご紹介します。
目次
GTM(Googleタグマネージャー)とは

GTM (Googleタグマネージャー)とはGoogleのタグ管理ツールです。Googleアナリティクスをはじめ、多くのプラットフォームのタグに対応しています。
大部分の機能は無償で利用でき、HTMLに直接手を加えることがないため、WEBサイトの構造を大きく変更することなく、タグの調整や変更をおこなうことができます。
GTM(Googleタグマネージャー)を使ってGA4を設定するメリット
GA4もGTMもGoogle社の公式ツールで、Googleアカウントがあればすぐに利用できます。GTMには、GA4の設定をスムーズに実践するためのさまざまなメリットがあります。>
1.GA4のタグがデフォルトで用意されている
GTMには「GA4設定」と「GA4イベント」のタグがあらかじめ用意されています。設定方法はUAと大きく変わらないため、すでにGTMを使っているユーザーなら、GA4でも使用するとよいでしょう。特にGA4はカスタムイベントを作る機会も多くなるので、イベント管理をGTMでおこなえるのはとても便利です。
2.タグ設定や確認が容易になる
GTMのタグをサイトに設置すれば、HTMLソースを変更せずにGTM内でタグの管理ができます。GTMを使わない場合、GA4タグをサイト内の全ページに追加する必要がありますが、GTMタグを一度設置すれば、GTMのツール内でGA4タグを設定するだけです。他のタグも一元管理できるため、HTMLの変更によるミスを起こしやすいサイト内のタグ設定や確認がとても楽になります。
3.タグを公開前のテストが可能
タグを実際に公開する前に「正しくタグが動作するか」をGTM内でテストが可能です。「プレビュー」モードを使うと、タグの発火状況が確認できます。
4.ミスがあっても復元ができる
GTMはバージョンごとに設定を管理しているため、特定のタグがうまく動作しなくなってもすぐに以前の状態に復元が可能です。設定を変更していると急に動かなくなることも起こりえます。いつでも元の状態に戻せるので、安心して作業が進められます。
5.安全かつ簡単に他者と共有ができる
GTMを共有すれば、WEBサイトの管理画面に入らなくても広告タグの設置が可能です。社内の制作チームとマーケティングチームで共有する使い方のほかにも、社外の制作会社や広告代理店と共有することもできるため、スムーズにプロモーションが進行できるでしょう。
GTM(Googleタグマネージャー)を使ったGA4設定方法

それでは実際にGTMを使ってGA4を設定してみましょう。いくつか設定項目があるので順に説明していきます。
1.GTMタグを設置する
まずはGTMを使えるようにするところから始めていきます。
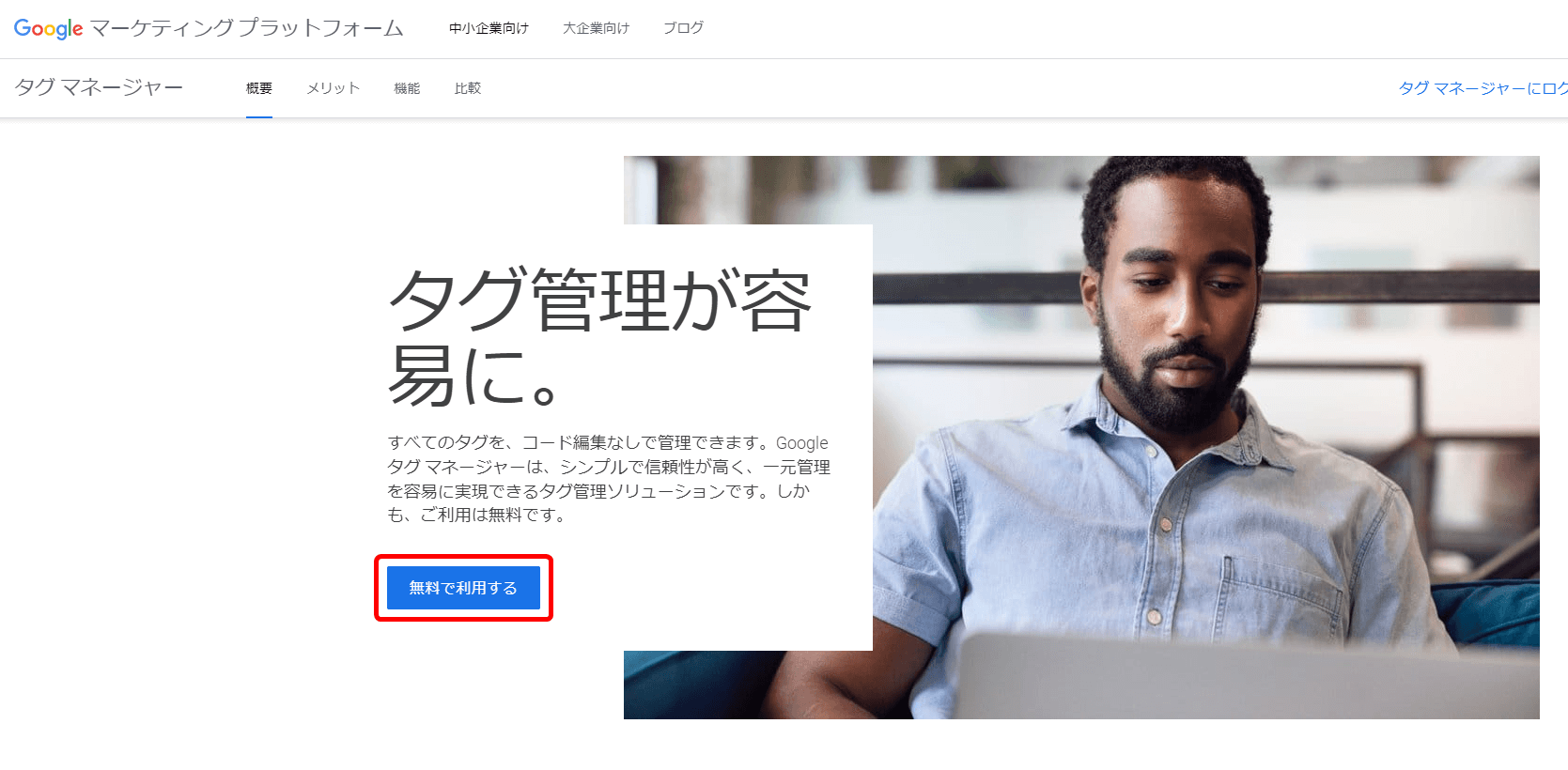
公式サイトで「無料で利用する」を選択します。

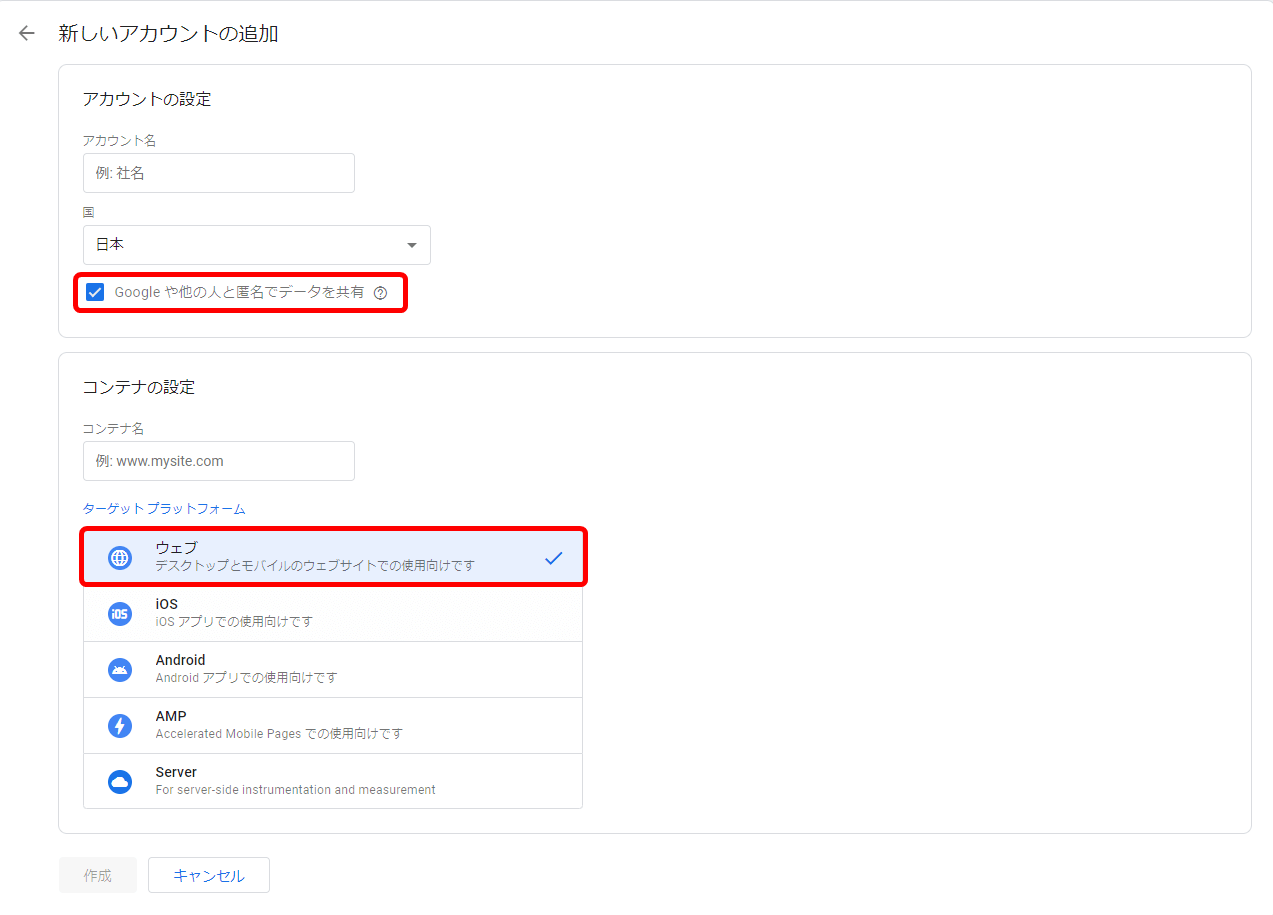
GoogleアカウントでGTMにログインしたら、「アカウント」と「コンテナ」を作成します。アカウントは企業単位、コンテナはサイト(ドメイン)単位で使用するのがおすすめです。「匿名でデータを共有」にチェックを入れ、「ターゲットプラットフォーム」はウェブを選択します。

これらの設定が完了したら、GTMタグが発行されるのでWEBサイト内に設置しましょう。設置する場所は「<head>内のなるべく上部」と「<body>の直後」の2箇所です。
2.GA4プロパティを作成する
次にGoogleアナリティクスでGA4プロパティを作成していきます。既存サイトですでにUAを使用している場合は、そこからGA4へアップデートできます。
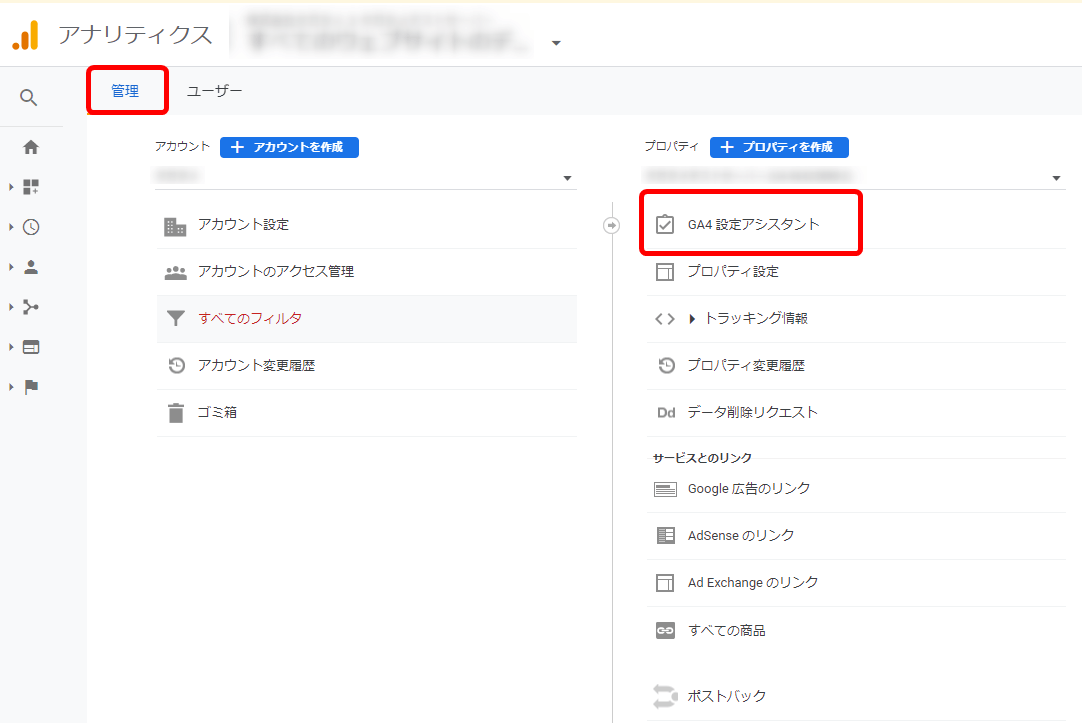
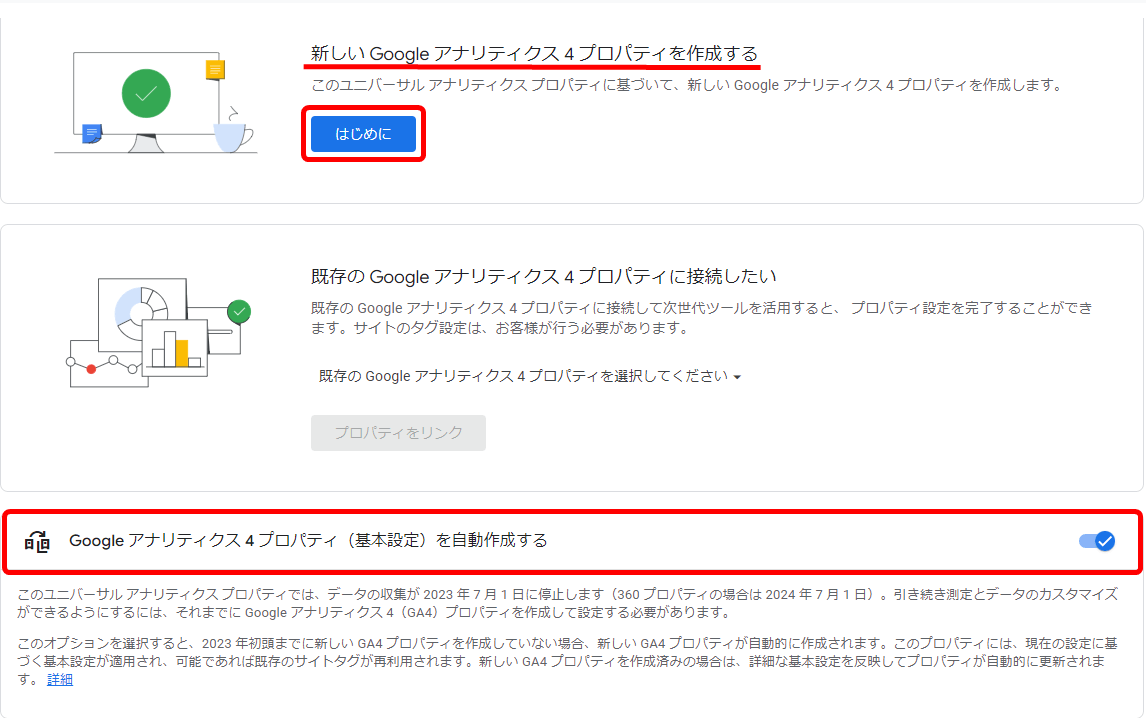
管理画面のプロパティ設定で「GA4設定アシスタント」を選択し「新しいGoogleアナリティクス4プロパティを作成する」の「はじめに」から指示に沿って進めると、既存プロパティの下に末尾に「-GA4」と付いた新しいGA4プロパティが生成されます。または「Googleアナリティクス4プロパティ(基本設定)を自動作成する」がONになっていると基本的なGA4の設定が自動的に作成されます。


3.GA4プロパティの「測定ID」を確認する
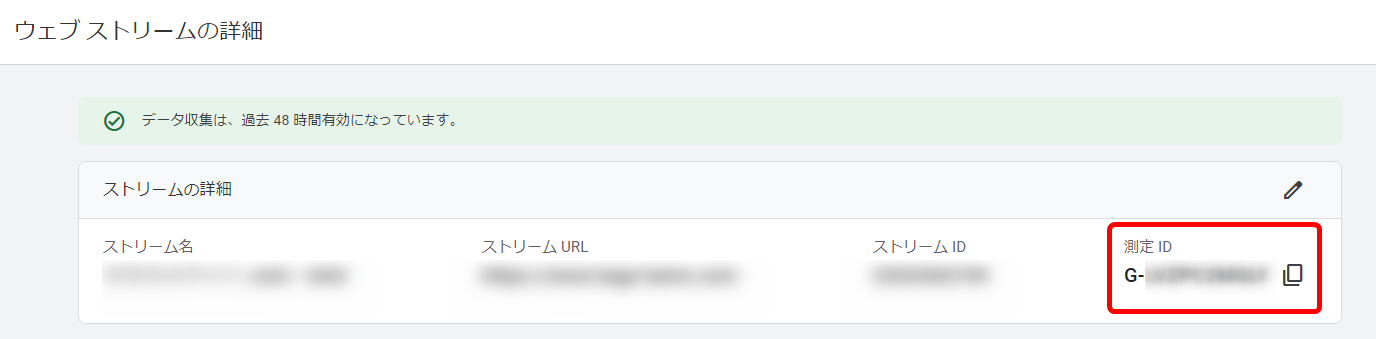
作成したGA4プロパティの「測定ID」を確認します。
Googleアナリティクスの管理画面からデータストリームのウェブから該当のストリームを選択します。右上に「G-」から始まる「測定ID」が表示されるので、メモやコピーするなどして控えておいてください。

4.GTMタグ・トリガーを作成する
GTMに移り、「タグ」と「トリガー」を作成していきます。
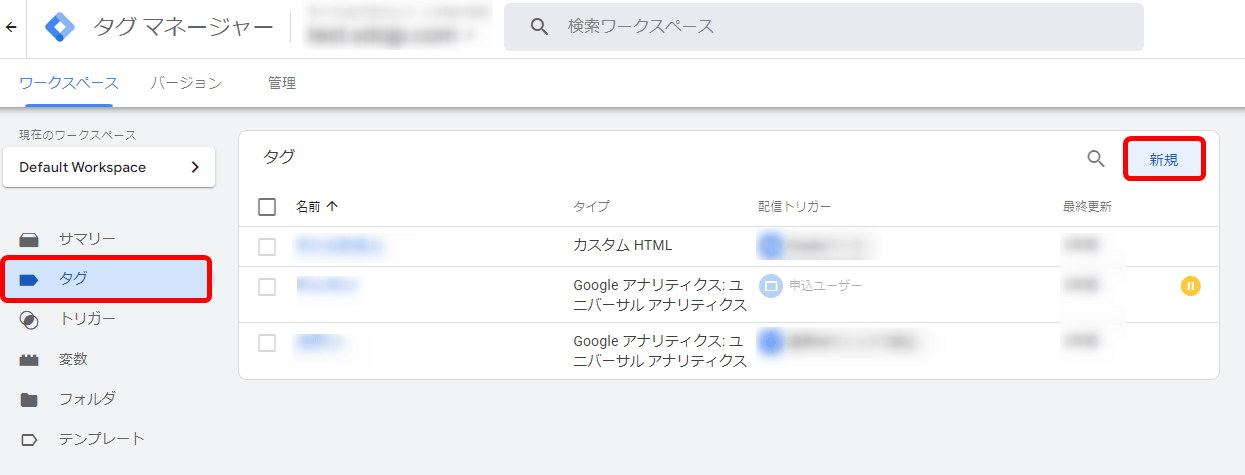
ワークスペースの左サイドバーにあるタグメニューを開き、「新規」を選択します。

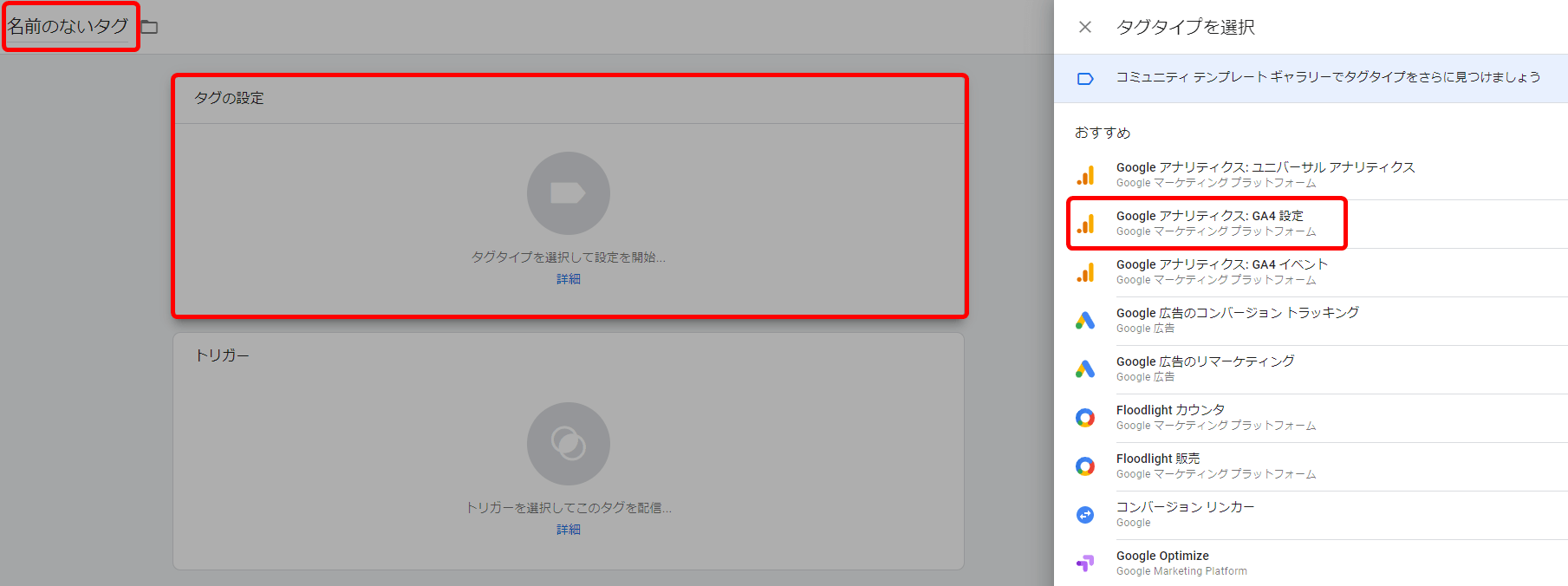
まずGA4タグと判別しやすい名前を決めてタグ名を設定します。次にタグの設定からタグタイプを選択する画面に移り、表示されるタグタイプの一覧の中から「Googleアナリティクス:GA4設定」を選択します。

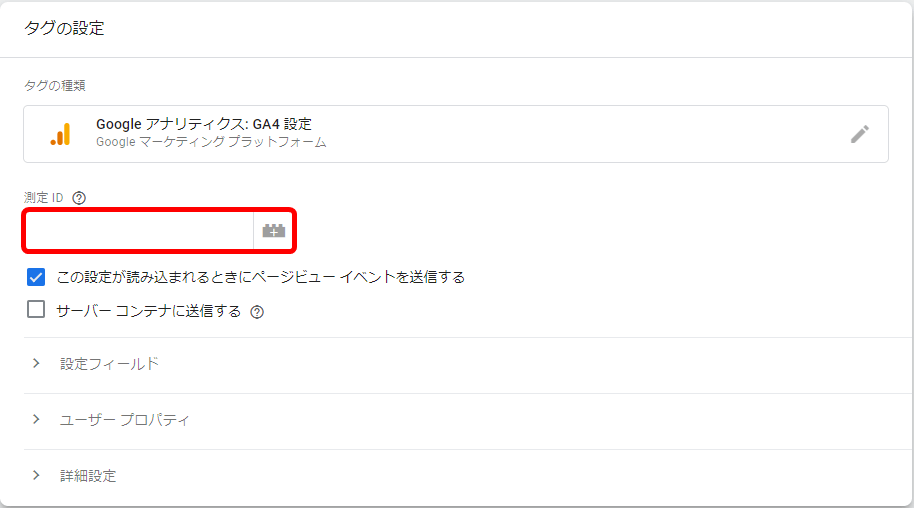
5.タグの設定をおこなう
タグの設定画面でコピーしておいたGA4の「測定ID」を入力しましょう。トリガーは目的にあった配信トリガーを随時選択していきます。

6.GTMタグを公開・動作確認をする
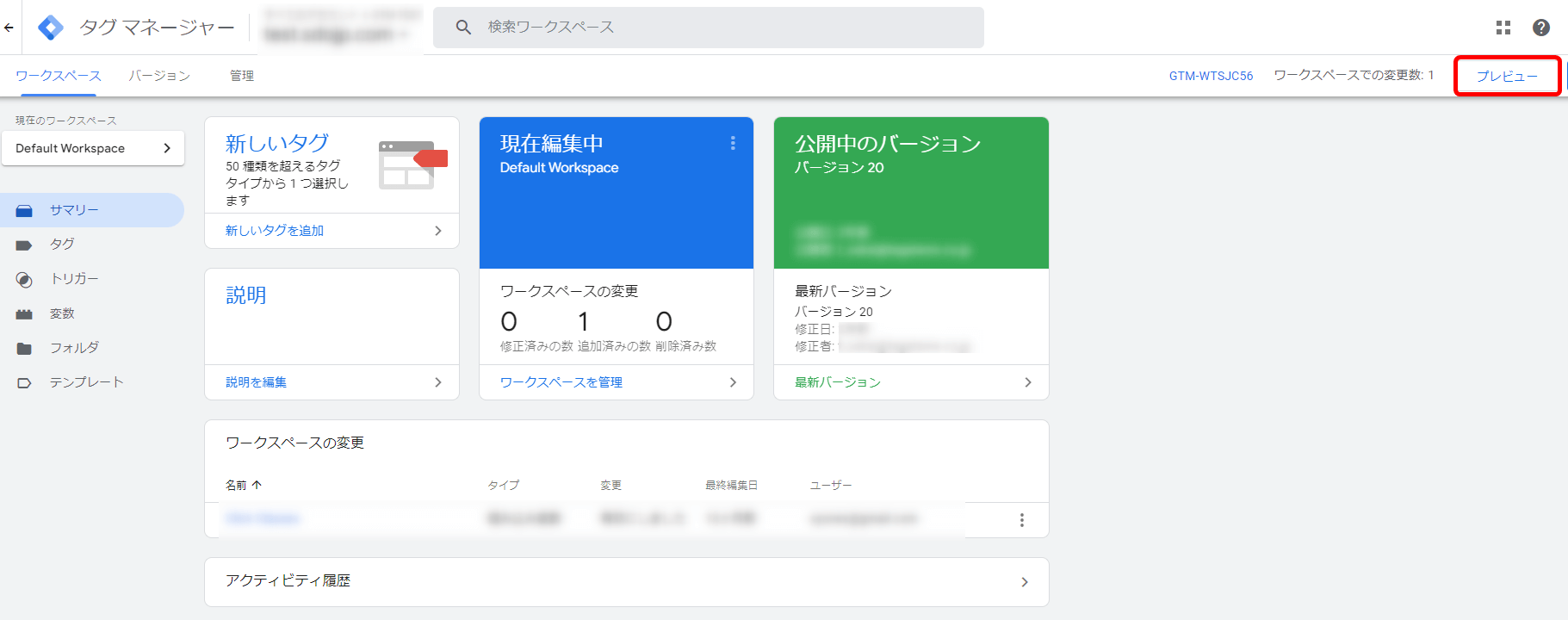
タグ公開の前にプレビュー機能を使って動作を確認しておきましょう。ワークスペース上部の「プレビュー」をクリックします。

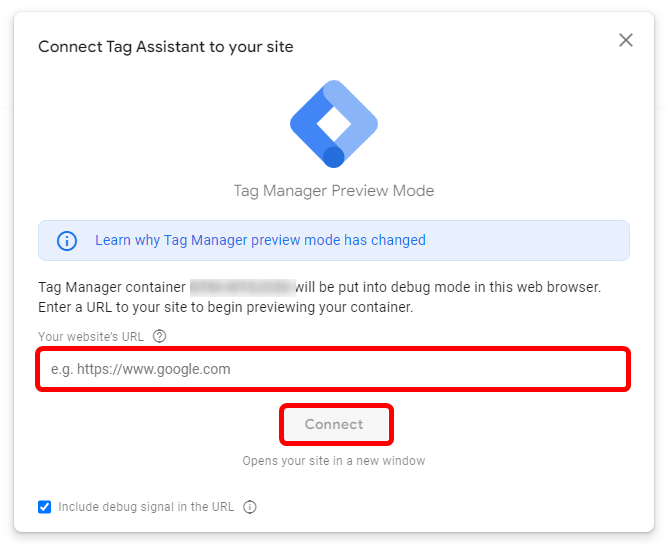
TagAssistantが開くので、タグを設置したページのURLを入力し「Connect」をクリックすると、別ウィンドウで指定したWEBページが開かれます。

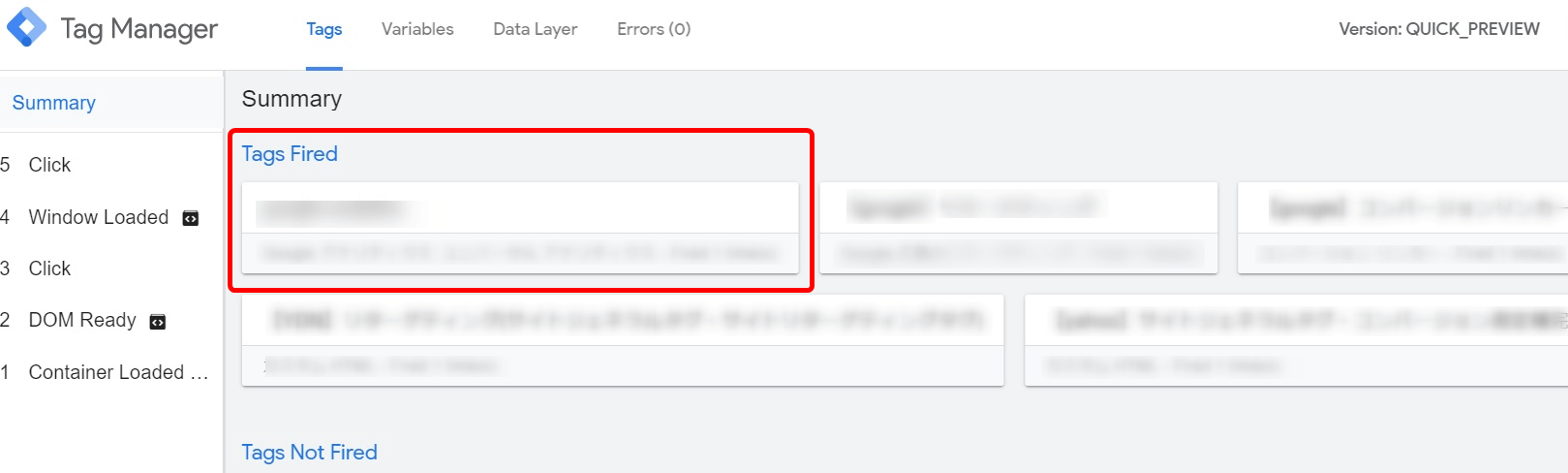
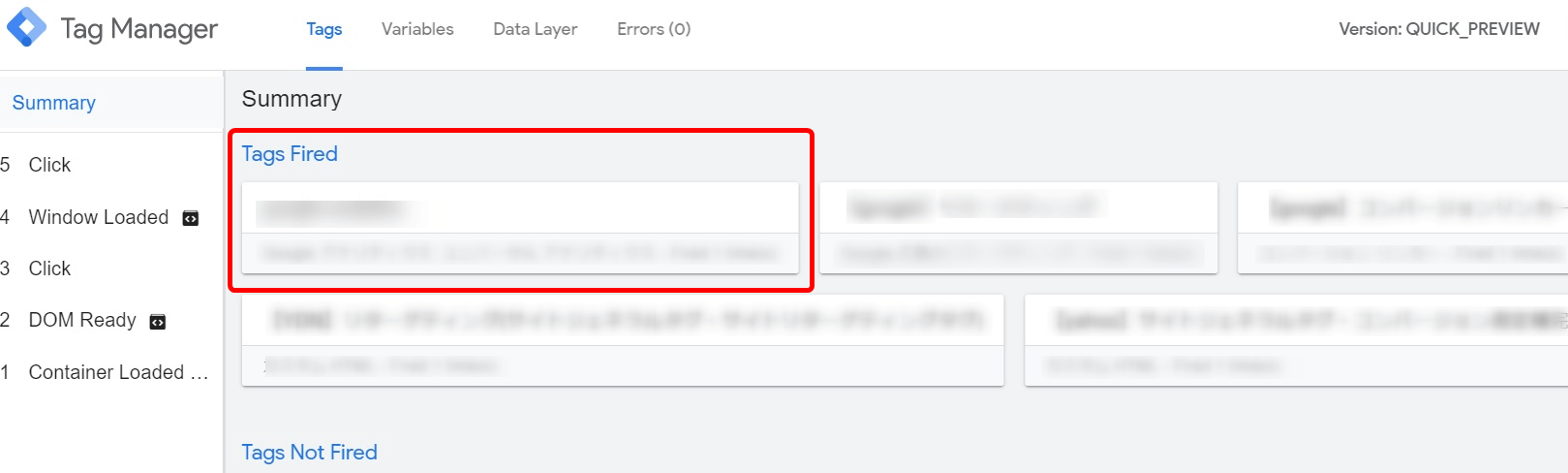
GTMに戻ってページを開いた際にタグが有効になっているか=発火しているかどうかを確認します。設定したタグが「Tags Fired」の欄にあれば正しく動作しています。

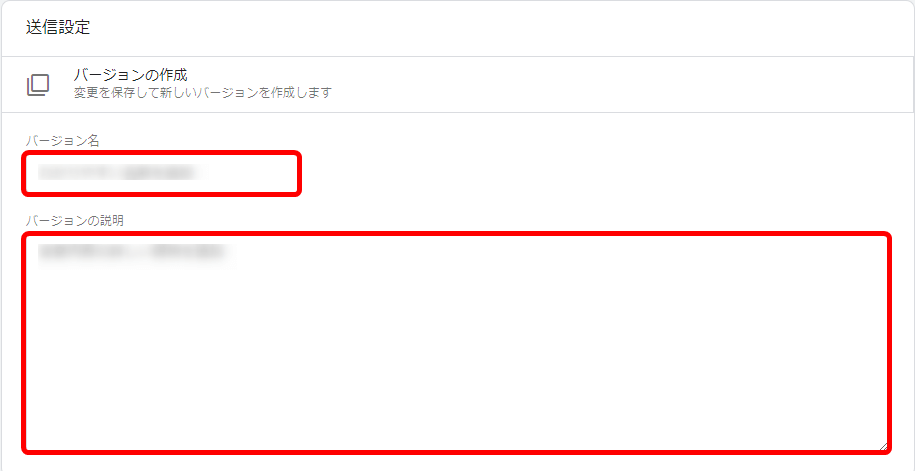
タグが正しく発火していたら、ワークスペース右上の「公開」をクリックします。バージョン名とバージョンの説明を入力して公開しましょう。

GTM(Googleタグマネージャー)でGA4のイベント設定方法

GA4で自動収集されるイベント以外に、イベント名やパラメータを自由に設定する「カスタムイベント」を使ってさまざまなイベントを分析できます。特にUAでGTMのイベントを設定している場合はトリガーをそのまま移行が可能です。
例として「特定の外部リンクボタンのクリック」とカスタムイベントを設定してみます。
1.GA4イベントタグを設定する

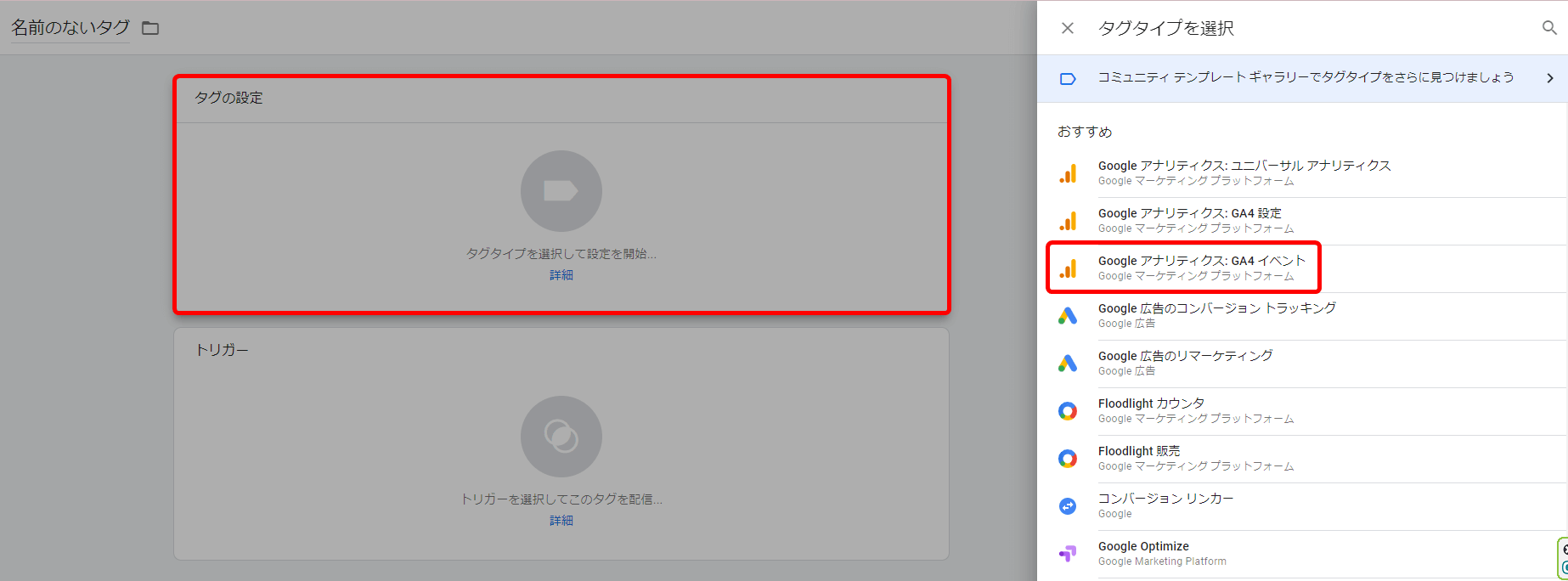
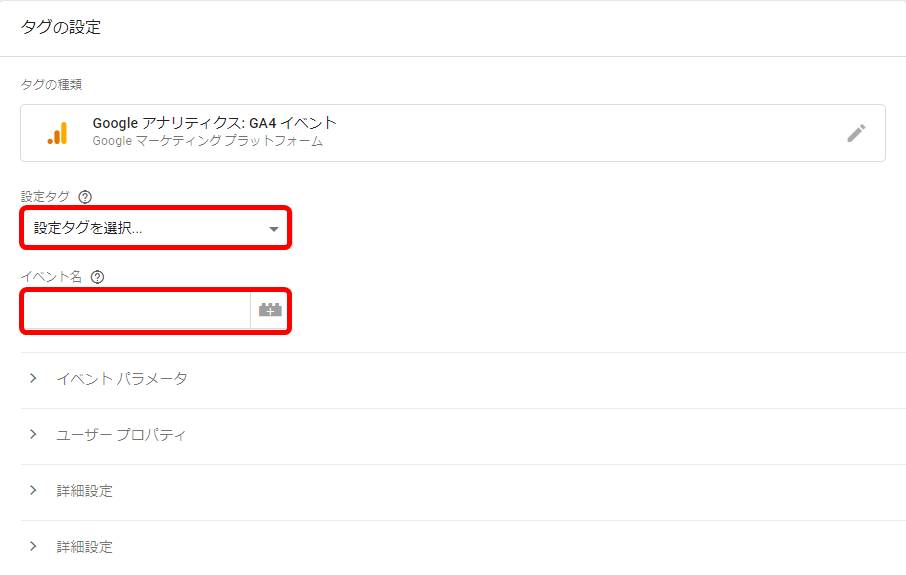
GTMのタグメニューから、新規でタグを追加していきます。タグの設定でタグタイプの「Google アナリティクス: GA4イベント」を選択します。

設定タグには、先に作成した「GA4タグ」、イベント名にGoogleが用意した推奨イベント名か任意のイベント名を入力します。なお、イベント名はアルファベット大文字・小文字は別物として区別されるため注意してください。
2.トリガーを設定する
続いてイベントのトリガーを設定します。「トリガーの選択」画面で右上の「+(新しいトリガー)」をクリックして、トリガーの設定から「トリガーのタイプを選択」画面を開きます。

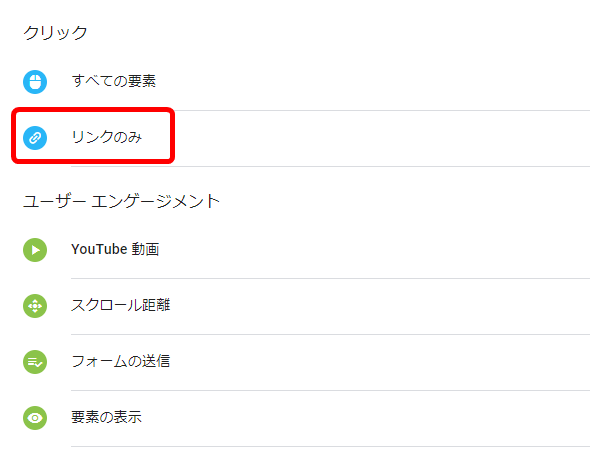
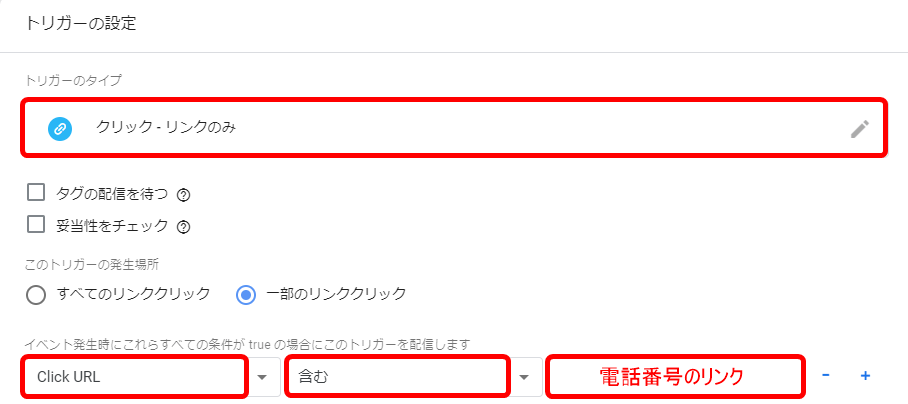
今回の例では特定の外部リンクボタンクリックした際に発火するトリガーを設定するので、トリガーのタイプで「クリック-リンクのみ」を選択します。

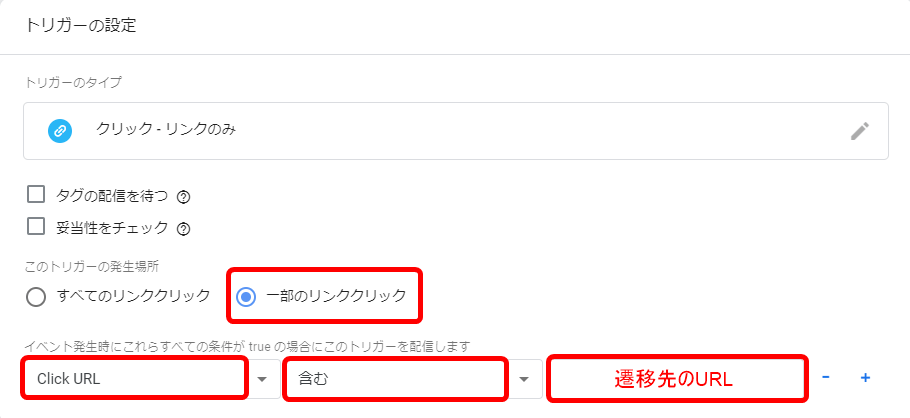
「このトリガーの発生場所」は「一部のリンククリック」をオン、条件に「Click URL」+「含む」+「遷移先のURL」を指定にします。「すべてのリンククリック」にすると、あらゆるリンククリックがカウントされてしまうため注意が必要です。

3.タグの発火確認・公開をする
カスタムイベントのタグとトリガーを設定できたら、GTMのプレビュー機能で発火を確認します。設定したタグが「Tags Fired」の欄に表示されていたら、公開しましょう。

代表的なカスタムイベント

最後に使用する機会の多いカスタムイベントの設定方法を解説しておきます。カスタムイベント名は任意で設定できるため、設定方法のみ説明します。
1.ページビューの計測
まずUAでも使用頻度の高い特定のページビュー数をカウントするケース。
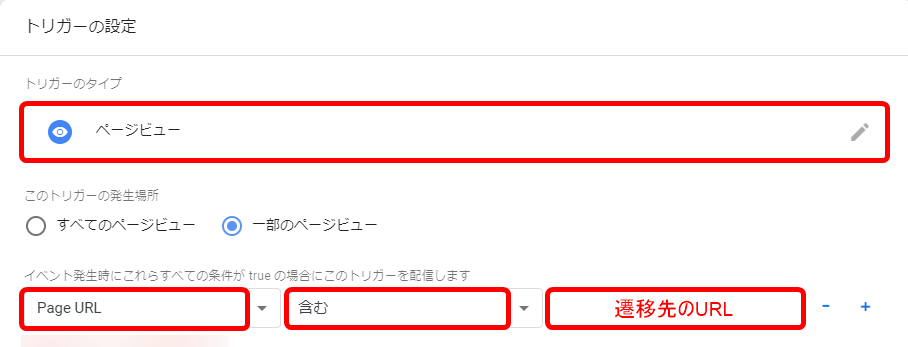
例えば「申し込み完了ページ」への遷移をコンバージョン設定したい場合は、トリガータイプに「ページビュー」をオン、条件に「Page URL」+「含む」+「遷移先のURL」をトリガー設定します。

2.ページのスクロール率の計測
GA4では「ユニークユーザーのスクロール数」として標準でページを90%スクロールしたユーザー数を収集しています。もしスクロール率の割合を変更したい場合は、GTMでカスタマイズして設定しましょう。
トリガータイプで「スクロール距離」を選択し、「縦方向のスクロール割合」で、計測したい割合またはピクセル数を直接数値で入力します。特定ページのスクロール率を計測する場合は合わせて「Page URL」も指定します。

なお、タグのイベント名は「scroll」にすると既存イベントと被ってしまうため、区別できる別のイベント名をつけましょう。
3.リンククリックの計測
GTMでは特定のリンククリックの計測もできます。
トリガーのタイプで「クリック-リンクのみ」を選択し、条件に「Click URL」+「含む」+「遷移先のURL」を選択すれば先述のようにリンククリックを計測できますが、さらにこの例のようにURLを電話番号のリンクに設定すれば電話発信も計測できます。イベント名は「Click_Tel」など、既存イベントと別のイベント名を設定しましょう。

まとめ

GTMを使うとGA4でのタグ管理がとても便利になります。UAですでに利用している方であれば、よりスムーズに移行できるはずです。
GTMならプレビュー事前にプレビューを確認できるだけでなく、設定を間違えても戻ることが可能。プロジェクトに必要なデータが収集できるようになるまで、何度もチャレンジしてみてください。

株式会社タガタメの代表。クライアントのデジタル戦略担当としてプロジェクトを成功に導く為の試行錯誤を繰返しています。その中で得た気づきなどをお伝えしていきます。
おすすめ記事
タガタメでは一業種一社限定の
WEBコンサルティングを提供。
・どんな広告が良いのか悪いのか分からない
・サイト改善してコンバージョン率を上げたい
・担当者への要望がなかなか反映されない
お気軽にお問い合わせください。