本記事では、直帰率の定義や計算方法、確認方法、直帰率の目安などを解説します。
WEBサイトを運営する方であれば必ずおさえておきたい指標のひとつが「直帰率」です。直帰率の正しい理解はコンバージョン率やユーザー満足度の向上にもつながります。直帰率とよく混同してしまう指標「離脱率」の違いもわかりやすく説明するので、ぜひ参考にしてみてください。
タガタメでは、GA4を活用したサイトデータの改善や現状分析のなどの無料相談をおこなっております。サイトの改善、現状分析に課題を抱えていらっしゃる方はお気軽にご相談ください。⇒GA4の無料相談はこちらから
目次
直帰率とは

直帰率とは、WEBサイトを訪れたユーザーが最初のページだけを閲覧してそのまま離脱した割合を指します。
直帰したユーザーの行動には、以下のような傾向があります。
- すぐに他のサイトへ移動した
- 前のページに戻った
- 閲覧ページでブラウザを閉じた
- 閲覧ページを開いたまま30分以上経過した
直帰率はWEBサイトに訪れたユーザーの満足度を測る重要な指標です。極端に高い直帰率は、ユーザーの求めている情報ではなかったり、WEBサイトに魅力を感じていなかったりするケースが考えられます。
ただし、直帰率が高くても1ページのみでユーザーの必要な情報をすべて得られるケースがあるため、「直帰率が高い=悪い」わけではないことを覚えておきましょう。
GA4での直帰率とは
GA4(Google Analytics4)での直帰率は上記概念とは若干ことなります。GA4の直帰率は「エンゲージメントセッションがなかった割合」を指します。
GA4の「エンゲージメントセッション」の条件は以下のとおりです。
- 10秒を超えるセッション
- コンバージョンイベントが発生したセッション
- 2ページ以上の閲覧が発生したセッション
上記のいずれかに該当する場合は、ユーザーが最初の1ページをチェックして離脱しても直帰とカウントされませんので注意が必要です。
直帰率と離脱率の違い

直帰率とよく混同してしまう指標に「離脱率」があります。
離脱率とは、WEBサイト内で閲覧された複数のページのうち、対象のページで離脱した割合を指します。直帰率は最初のページのみを離脱した割合、離脱率は対象ページで離脱した割合と覚えておきましょう。
直帰率の計算方法と計算例

直帰率の計算方法は「直帰数÷セッション(訪問)数×100(%)」で算出されます。
下記は直帰率の計算例です。
- 全セッション数1,000
- 別ページに遷移せず離脱したセッション数500
この場合の直帰率は、500÷1,000×100=50%となります。
GA4で直帰率を確認する方法

前述したとおりGA4の直帰率は「エンゲージメントセッションがなかった割合」を指しユーザーが最初の1ページをチェックして離脱しても直帰とカウントされません。
- 10秒を超えるセッション
- コンバージョンイベントが発生したセッション
- 2ページ以上の閲覧が発生したセッション
GA4で直帰率を確認する方法は下記の2つのレポートより確認できます。
- 標準レポート
- 探索レポート
それぞれの方法を解説します。
標準レポートで確認する場合
標準レポートは、訪問者やセッション数、イベントなどの全体状況を分析できる機能です。標準レポートから直帰率を確認する場合は以下の手順を参考にしてください。
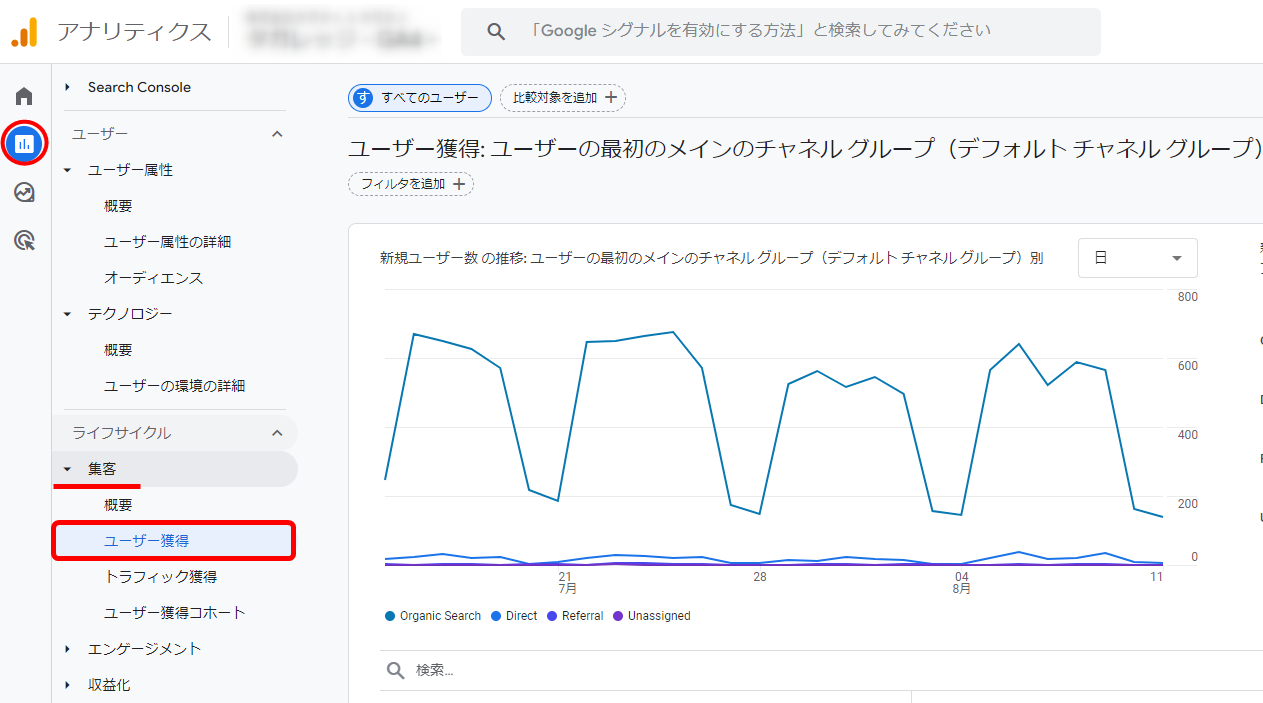
GA4のホーム画面左側にある「レポート」を開き、「集客」>「ユーザー獲得」を選択します。

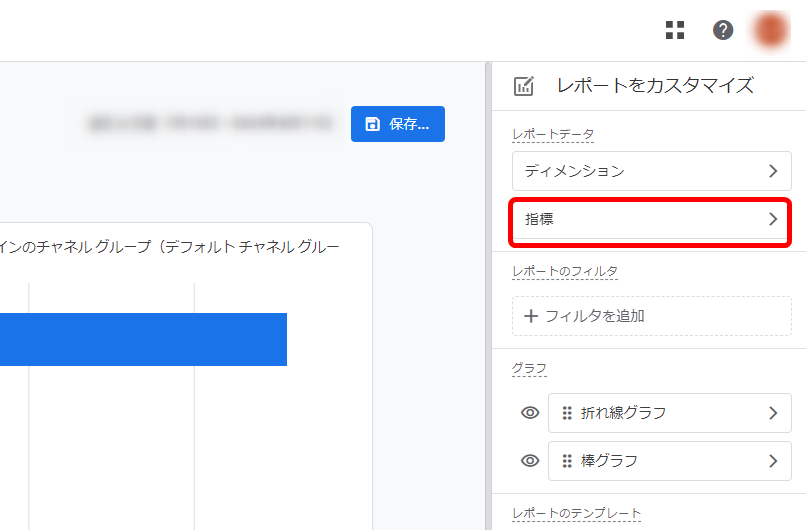
画面右上の鉛筆マークをクリックしたあと、「レポートをカスタマイズ」画面で「指標」を選択します。

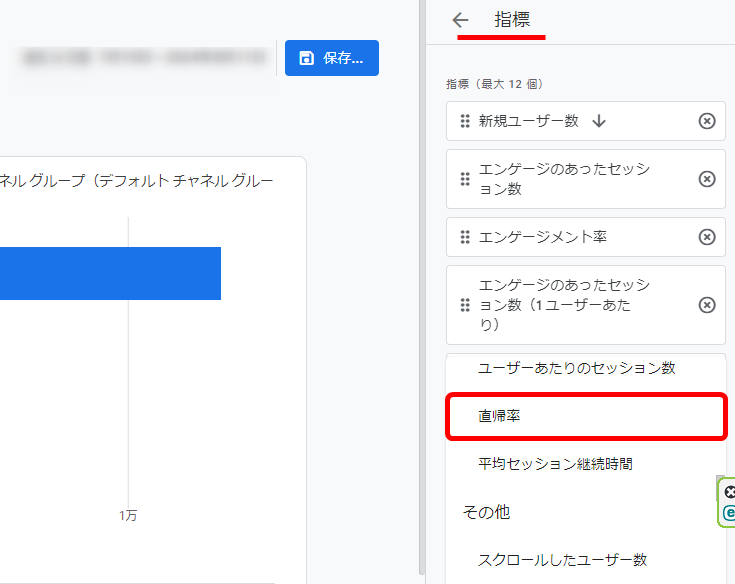
メニューの下側にある「指標追加」から「直帰率」を選択してください。

レポート画面の表示は自由に変更可能です。任意の位置に項目を配置して「適用」をクリックします。画面に直帰率の表示を確認したら「保存」をクリックしてください。
保存したレポートは、「レポート」>「ライブラリ」から参照できます。
探索レポートで確認する場合
探索レポートは標準レポート同様の分析機能ですが、性別や年齢ごとの詳細なユーザー属性を確認する場合に適している機能です。
探索レポートの直帰率の確認方法は、下記手順を参考にしてください。
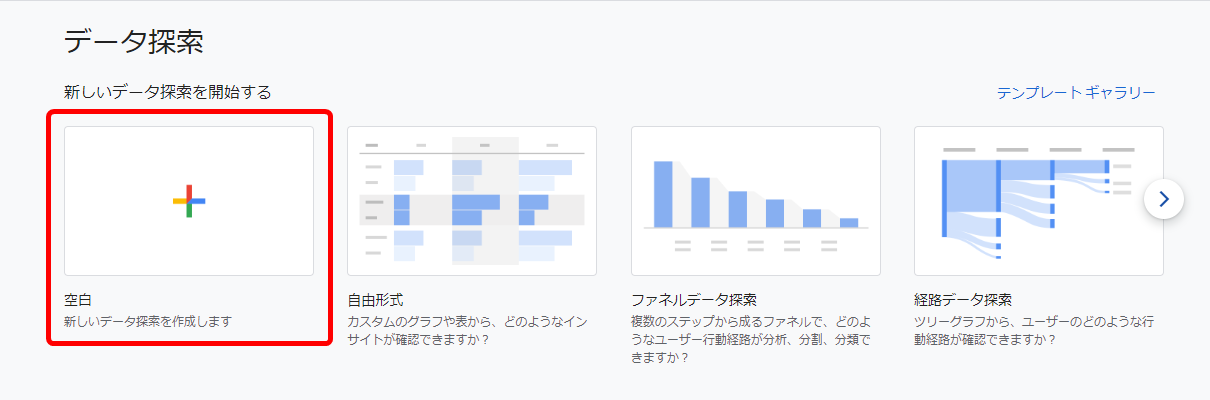
GA4のメニュー左側にある「探索」をクリックして、「空白」を選択します。

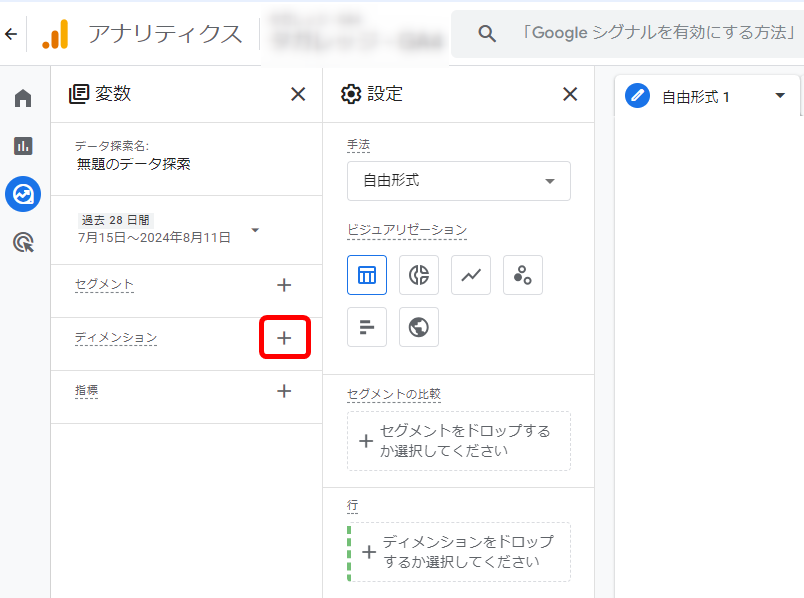
「変数」セクションにある「ディメンション」で「+」をクリックします。

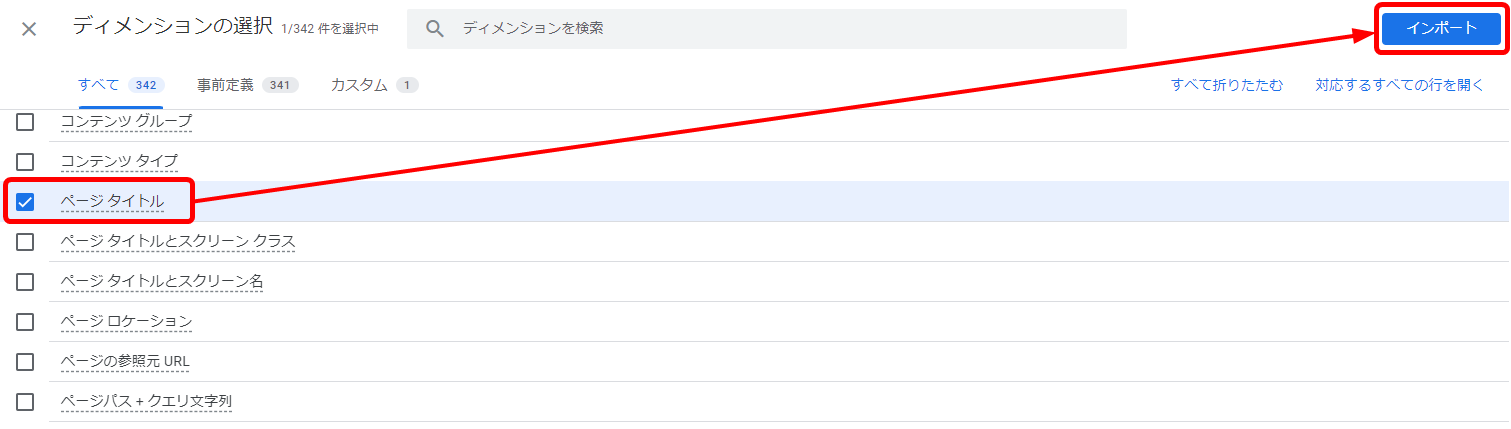
下記画面が表示されるので、「ページ/スクリーン」>「ページタイトル」を選択したあと、画面右上の「インポート」をクリックします。

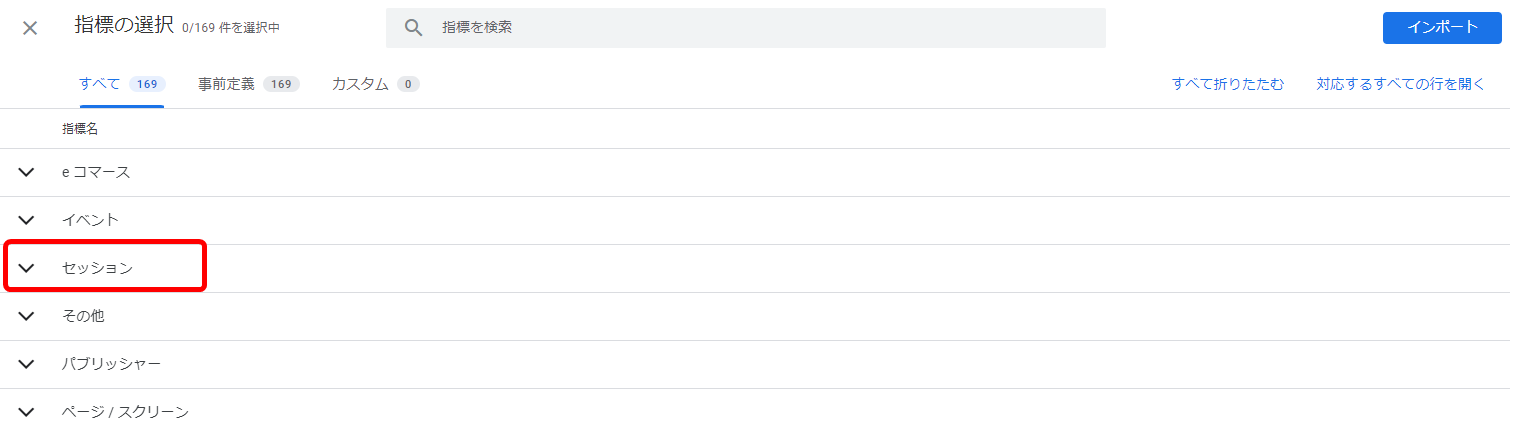
続いて、先ほどと同じ要領で「変数」セクションにある「指標」で「+」をクリックして、「セッション」を開きます。

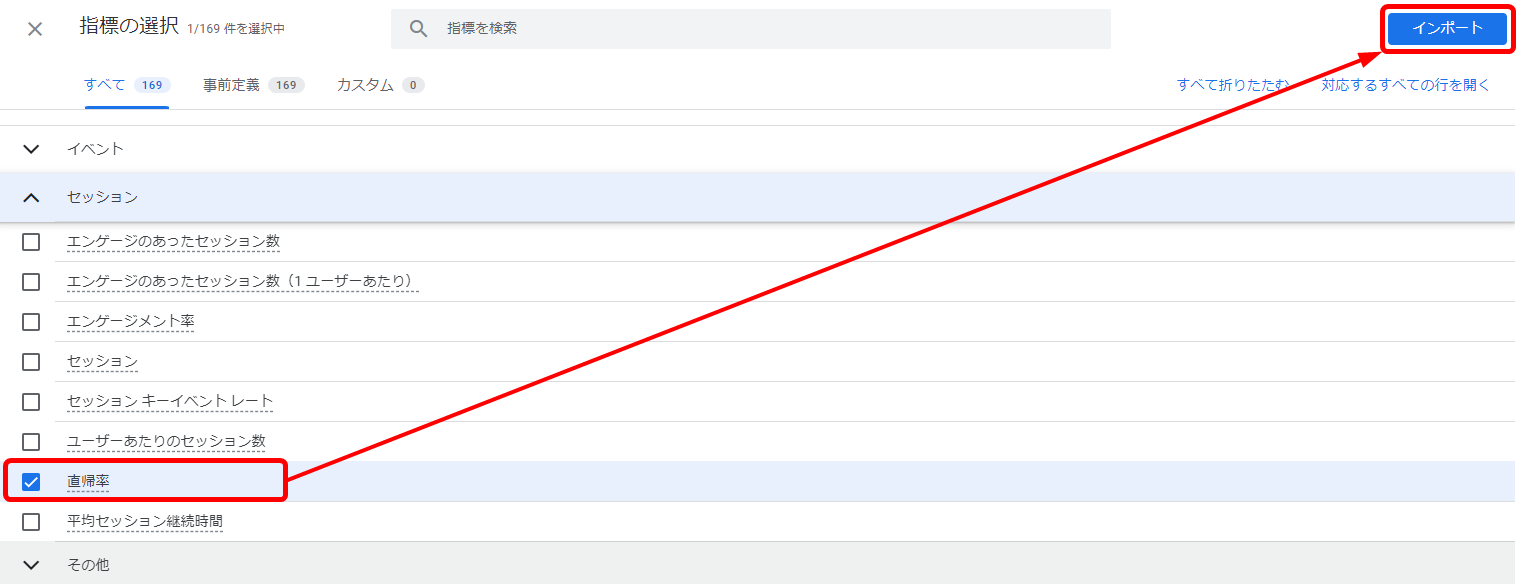
「直帰率」を選択し、画面右上の「インポート」をクリックすると直帰率が追加されます。

また、ドラッグ&ドロップで「ページタイトル」を「タブ設定」の「行」へセット、「直帰率」を「値」にセットすれば、画面右側に直帰率を表示できます。
タガタメでは、GA4の現状分析から改善の提案について無料相談をおこなっております。サイトの改善、現状分析に課題を抱えていらっしゃる方はお気軽にご相談ください。⇒GA4の無料相談はこちらから
直帰率の目安

直帰率は、扱っている商材やユーザーの流入経路、WEBサイトの種類などによって目安となる基準が異なります。
直帰率の目安を「業界別」と「チャンネル別」に解説しますので、参考にしてみてください。
業界別
マーケティングチームCXLの調査データによると、業界別の平均直帰率にいくつかの差が見られます。
下記は業界別の平均直帰率の詳細です。
| 業界 | 平均直帰率 |
| 飲食 | 65.52% |
| 科学 | 62.24% |
| 市場調査 | 59.57% |
| 暮らし&社会 | 58.75% |
| ペット&動物 | 57.93% |
| ニュース | 56.52% |
| 芸術&エンタメ | 56.04% |
| 書籍&文学 | 55.86% |
| 美容&フィットネス | 55.73% |
| ホーム&ガーデン | 55.06% |
| コンピューター&電子機器 | 55.54% |
| 趣味&レジャー | 54.05% |
| インターネット | 53.59% |
| 自動車&乗り物 | 51.96% |
| 金融 | 51.71% |
| スポーツ | 51.12% |
| 旅行 | 50.65% |
| ビジネス産業 | 50.59% |
| 仕事&教育 | 49.34% |
| オンラインコミュニティ | 46.98% |
| ゲーム | 46.70% |
| ショッピング | 45.68% |
| 不動産 | 44.50% |
直帰率が最も高い傾向にあるのは飲食業界、最も低い傾向にあるのは不動産業です。
飲食業界のWEBサイトは、場所や営業時間、電話番号などの必要情報が1ページに集約されているケースが多いため、直帰率が高い傾向にあります。
一方、不動産業界のWEBサイトは異なる物件を複数のページで構成しているため、サイト内でのアクセス回数が多くなります。
飲食業界の平均直帰率は高いですが、それはユーザーの目的に適したサイトページといえるでしょう。
チャネル別
平均直帰率をチャネル(流入経路)別に分析すると、以下のような結果となっています。
| チャネル | 平均直帰率 |
| ディスプレイ広告 | 56.50% |
| ソーシャルメディア | 54% |
| 直接 | 49.90% |
| 有料検索 | 44.10% |
| オーガニック検索 | 43.60% |
| 照会 | 37.50% |
| Eメール | 35.20% |
直帰率が最も高い傾向にあるのはディスプレイ広告、最も低い傾向にあるのはEメールです。
ディスプレイ広告はLP(ランディングページ)に誘導することが多く、興味関心が薄いユーザーにもページが表示されてしまうため、直帰率は高くなります。
一方、EメールはすでにWEBbサイトに興味関心のあるユーザーがアクセスしていることが多いため、直帰率は低くなります。
WEBサイトの直帰率に課題がある場合は、ユーザーの流入経路を見直してみるのもよいでしょう。
直帰率の改善方法

WEBサイトページの直帰率が平均以上に高い場合は、直帰率の改善が有効です。
直帰率を改善する際は、以下6つの対策を参考にしてみましょう。
- コンテンツの見直し
- ファーストビューを改善
- 適切な内部リンクを設置
- UI(ユーザーインターフェース)の改善
- 次のアクションへの導線を促す
- ページ表示速度を早くする
それぞれ解説します。
コンテンツの見直し
一つ目は、コンテンツの見直しをすることです。ユーザーが求める情報とコンテンツを一致させることで直帰率を大幅に改善できます。
具体的な対策には、以下のようなものがあります。
- ユーザーの検索ワード分析
- タイトルの見直し
- ディスクリプションの見直し
- アイキャッチの見直し
- バナーの見直し
ファーストビューを改善
二つ目は、ファーストビューを改善することです。ファーストビューとは、WEBサイトにアクセスした際に、最初に表示される画面領域です。
ファーストビューの改善に有効な方法には下記があります。
- 商品の内容がわかる画像を入れる
- ユーザーに響くキャッチコピーを入れる
- 動画を入れ込む
適切な内部リンクを設置
三つ目は、適切な内部リンクを設置することです。
関連性が高い別ページのリンクをわかりやすい場所に設置すれば、ユーザーが複数のページを訪れる可能性が高まります。
これにより、直帰率も大幅に改善されるでしょう。
UI(ユーザーインターフェース)の改善
四つ目は、UI(ユーザーインターフェイス)を改善することです。WEBサイトのUIとは、ユーザーとWEBサイトとの接点を指します。
WEBサイトに以下のような問題がないかチェックしてみましょう。
- ページ崩れがある
- 文字が小さい
- 色使いで目がチカチカする
- スマートフォン対応ができていない
- 文字の行間が少ない
- <h3>次のアクションへの導線を促す</h3>
五つ目は、次のアクションへの導線を促すことです。
例えば、商品Aについて知りたいユーザーがいる場合は、「詳しくはこちら」や「商品Aの口コミ」、「商品Aのメリット・デメリット」などの行動を促すCTA(コールトゥアクション)ボタンを設置するのがおすすめです。
ページ表示速度を早くする
六つ目は、ページ表示速度を早くすることです。
ページの表示速度が遅いと、ユーザーにストレスを与え直帰率が高くなる傾向にあります。表示速度は、Googleが提供する「PageSpeed Insights」からチェックできます。
具体的な対策には下記があります。
- 画像や動画ファイルの軽量化
- HTMLやCSSなどのソースコードを簡潔化する
- 高性能なサーバーを利用する
サイト解析のレポーティングにお困りではありませんか?

- この資料で分かること
- Googleアナリティクスの日別、月別を軸にコンバージョンデータを簡単にみたい
- Googleアナリティクス見始めたけど、サイト解析のレポーティングで悩んでいる
GA4のプロパティIDのコピーと簡単設定でレポートを自動作成できます、月別、日別などを簡単にレポートしたい方にお勧めです。
まとめ

直帰率の定義や計算方法、確認方法、直帰率の目安などを解説しました。直帰率の割合が高いページがある場合は、直帰率が高い原因を把握して適切に改善するのがポイントとなります。
直帰率の改善はコンバージョン率やユーザーの満足度向上にもつながります。本記事で紹介したGA4などの解析ツールから直帰率を見直し、より効果的なマーケティング施策を展開してみてください。

タガタメの編集部です。読んで頂いた人がすぐ行動できるメディアを目指し、サービス提供を通じて汎用的で皆さんがすぐ使えるノウハウや情報を発信していきます。
おすすめ記事
タガタメでは一業種一社限定の
WEBコンサルティングを提供。
・どんな広告が良いのか悪いのか分からない
・サイト改善してコンバージョン率を上げたい
・担当者への要望がなかなか反映されない
お気軽にお問い合わせください。