WEBサイトやアプリに含まれるタグを素早く更新できるGoogleタグマネージャー(以下、GTM)。設置したタグが作動するためには、作動の条件となるトリガーを設定する必要があります。
そのトリガーのなかに、HTMLの要素の表示タイミングで条件付けできる「要素の表示」というトリガーがあります。使ったことがない方もいるかもしれませんが、この「要素の表示」でしか解決できないトリガーのタイミングやシチュエーションがあるため、いざというときのために、覚えておいて損はありません。
本記事では、GTMの「要素の表示」トリガーについて、使用するシチュエーションや設定方法を解説していきます。
※関連記事:Googleタグマネージャー(GTM)とは?仕組みと導入メリットを解説
目次
要素の表示トリガーを使うのはこんな時

「要素の表示」トリガーとは、HTMLの要素(主にボタンや画像など)がWEBブラウザの視認できる範囲に表示されたときに発動するトリガーのことです。ページの読み込み、ページのスクロールなどが要素を表示させるイベントに該当します。
HTMLの要素とは、WEBブラウザが読み込んでいるHTMLファイルのソース上で、タグで囲まれた部分のことです。一般的なHTMLで例えると、<html>~</html>、<head>~</head>、<body>~</body>など、それぞれのタグで囲まれた部分が1つの要素として数えられます。
このHTMLの要素の条件を指定し、その条件に合致したHTMLがWEBブラウザに表示されたときに実行されるのが「要素の表示」トリガーです。
トリガーの条件の指定には、ID(要素を特定するためのユニークな識別子)として指定される値、または、CSSセレクタ(HTMLを装飾するCSSをどのHTML要素に適用するか指定するための条件式)のいずれかを用いることができます。
要素の表示トリガーでページビュー以外のCVも取得可能

「要素の表示」トリガーを使用することにより、URLの情報を条件にする場合では難しいタグの配信もおこなえるようになります。具体的には、下記のような場面で役に立ちます。
ボタンクリックをトリガーにできない場合
よくある例として、商品購入やサービス申し込み完了後に表示される「サンクスページ」のURLが変わらない場合でもトリガーを実行したいとき、「要素の表示」トリガーが活用できます。
例えば、「ECサイトで【カートに追加】ボタンを押して商品をカートに追加すると、【カートに追加しました】というメッセージが表示される」場合を事例に考えてみましょう。
このような場合は、ボタンクリックをトリガーにもできますが、ボタンクリック後にサーバー側で長いロードが発生し、商品をカートに入れる前に離脱してしまうケースもあり得ます。そうなった場合、ボタンクリックでトリガーを取得すると、実際にカートに入れた件数とクリックの回数とで差分が出てしまうことが予想されるため、他の要素をトリガーとするほうがベターです。
そこで活用したいのが、「要素の表示」トリガー。カートに商品を追加した直後のサンクスページに表示されるHTML要素のIDやCSSセレクタをトリガーとすることで、商品がカートに入れられた時点でのトリガーを実行させることができるわけです。
HTML要素をトリガーにしたい場合
複数ページで同様のHTML要素をトリガーにしたい場合も、「要素の表示」トリガーが役に立ちます。
例えば、1つのフォームを複数のページから呼び出すようなサイトで、この「フォームの表示」をマイクロコンバージョン(最終コンバージョンより手前に設置するコンバージョンポイント)としてトリガーにしたい場合。要素が複数ページにまたがるため、URLでのトリガー設定は難しくなります。
そこで、トリガーとしてURLではなくHTML要素のフォームの表示を条件に指定すると、1つのトリガーで複数ページに対してタグを実行できるようになります。
要素の表示のGoogleタグマネージャーの設定方法

ここからは、「要素の表示」トリガーの設定方法を解説します。一見、難しそうに感じられるかもしれませんが、比較的シンプルな設定方法なので、ぜひ試してみてください。
要素の取得
トリガーを設定する前に、まずHTML要素を取得する必要があります。今回は要素を“ボタン”と想定し、取得する手順を解説します。
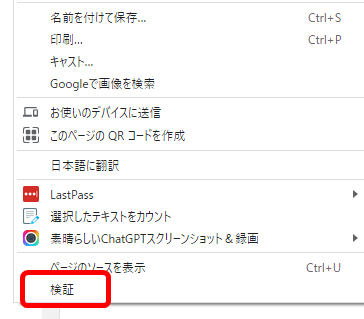
1.計測をしたい要素(今回はボタン)があるページを開き、対象の要素の上で右クリック→「検証」を選択。

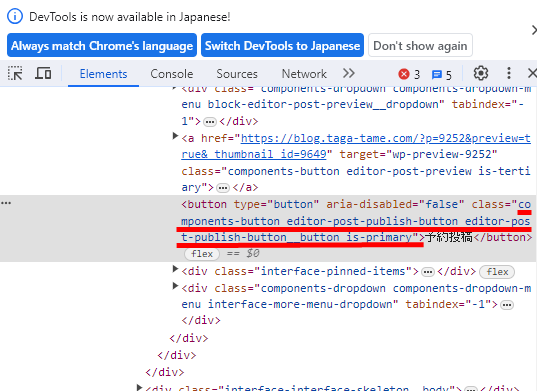
2.対象のボタンの要素がハイライトされたHTMLソースが開くので、ソース内に「id」が設定されているかを確認。

※「id」の設定の有無によって、このあとの手順でIDまたはCSSセレクタ、どちらを使って設定するかが変わってきます。それぞれの設定方法は後述します。
トリガーの設定
要素を取得したら、トリガーの設定をおこないます。
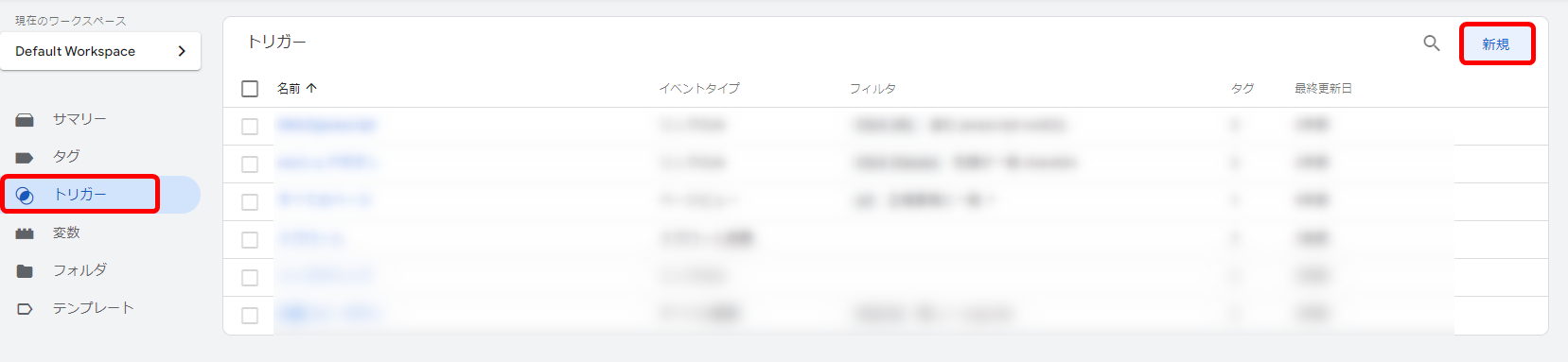
1.GTMの管理画面にログインし、左側のメニューから「トリガー」>「新規」を選択。

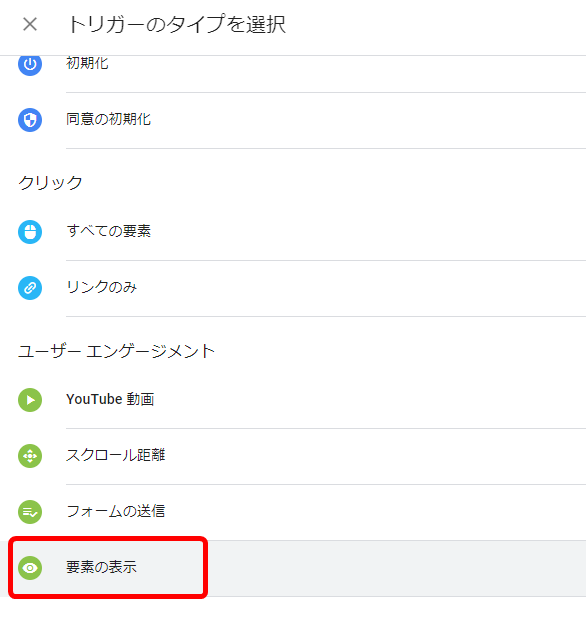
2.「トリガーの設定」タブをクリックし、トリガータイプは「ユーザーエンゲージメント」から「要素の表示」を選択。

ここからはIDとCSSセレクタで設定する方法が異なるため、先ほど取得した要素のなかにIDがあれば「IDを指定する」、なければ「CSSセレクタを指定する」を参照してください。
IDを指定する
HTMLのID要素を指定してトリガーを実行する方法です。もしトリガーを実行したい要素にID要素がない場合、次のCSSセレクタを使う方法を使いましょう。
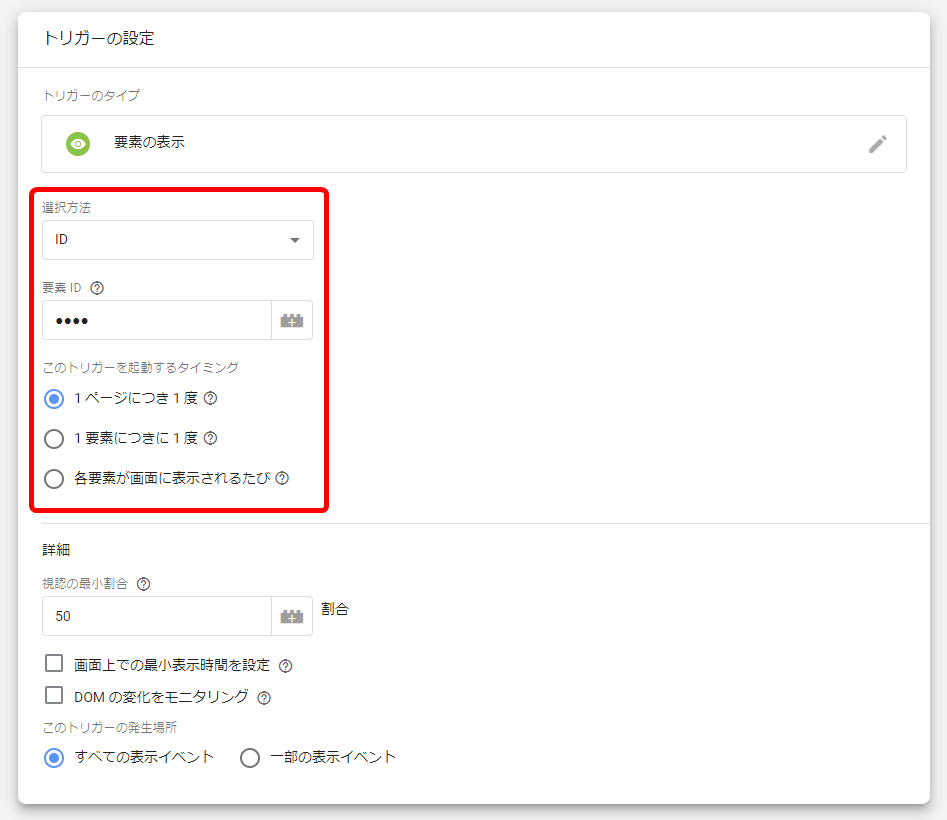
「選択方法」で「ID」を選択し、「要素ID」に id=”●●●●”の●●●●の部分を記入します。「このトリガーを起動するタイミング」は特別な事情がない限り「1ページに1度」にしておきましょう。

最後に「保存」をクリックして完了です。
CSSセレクタを指定する
続いてCSSセレクタを指定してトリガーを実行する方法です。
CSSセレクタは下記の方法で取得します。
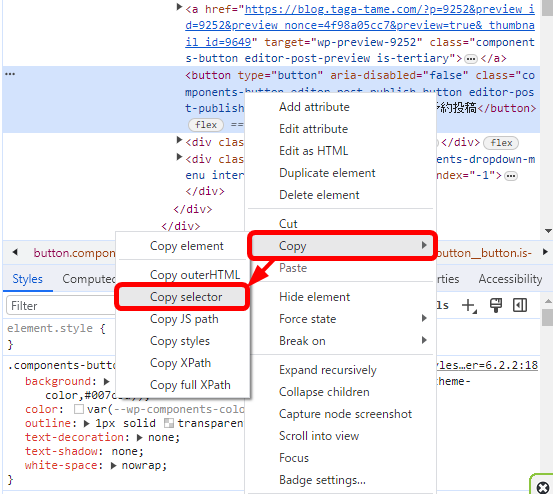
トリガーを実行したい要素を開き、右クリックして「Copy」>「Copy selector」の順で選択します。

すると下記のようなCSSセレクタがクリップボードにコピーされます。
#mw_wp_form_mw-wp-form-****** > form > div.btn-wrap > button
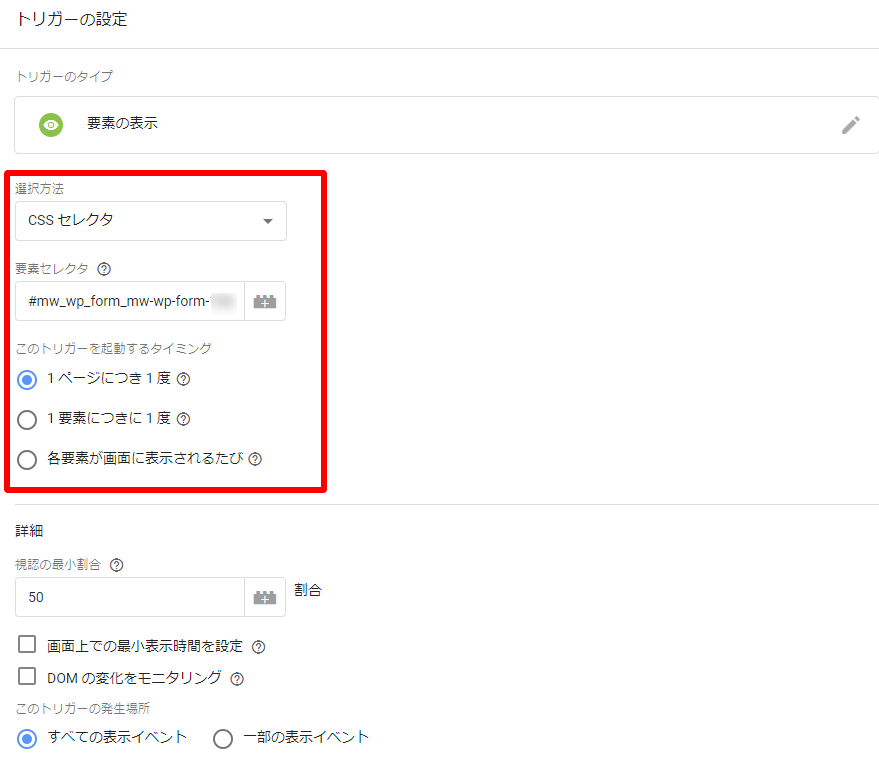
GTMの画面に戻り、「選択方法」で「CSSセレクタ」を選択し、「要素セレクタ」に 先程取得したCSSセレクタを貼り付けます。「このトリガーを起動するタイミング」は、特別な事情がなければ基本的に「1ページに1度」を選択します。

最後に「保存」をクリックして完了です。
Googleタグマネージャー(GTM)の設定でお困りですか?
Googleタグマネージャーの設定からGoogleアナリティクスでのデータ確認の無料相談を行っています。CVRやWEB改善提案のご相談もお気軽に。
このようなお悩みをお持ちではないですか?
- GTMで設定しているけど、データがうまく取得できていない。
- Googleアナリティクス(GA4)で取得したいデータの設定方法がわからない
- GTMのトリガーやタグがわからないし聞ける人がいない
まとめ

「要素の表示」トリガーの概要と設定方法を解説しました。使う頻度はそれほど高くないかもしれませんが、このトリガーでしか解決できない場面で活用できる優秀なトリガーです。ぜひ参考にしてみてください。

タガタメの編集部です。読んで頂いた人がすぐ行動できるメディアを目指し、サービス提供を通じて汎用的で皆さんがすぐ使えるノウハウや情報を発信していきます。
おすすめ記事
タガタメでは一業種一社限定の
WEBコンサルティングを提供。
・どんな広告が良いのか悪いのか分からない
・サイト改善してコンバージョン率を上げたい
・担当者への要望がなかなか反映されない
お気軽にお問い合わせください。








