WEB制作における、ワイヤーフレームとは何でしょうか。慣れていない人には聞き慣れないフレーズかもしれませんが、WEB制作ではワイヤーフレームをしっかりと作っていることがとても大事な要素になります。
後々、WEBデザインを進めるうえでサイト全体の設計図的な役割を果たすからです。とはいえ、初めての人などはどのような風に作ればよいかわからない方もいるでしょう。
そこで本記事では、ワイヤーフレーム作成後に確認するポイントがわからない、という方向けに確認ポイントを解説します。
目次
1.ワイヤーフレームとデザインの違い

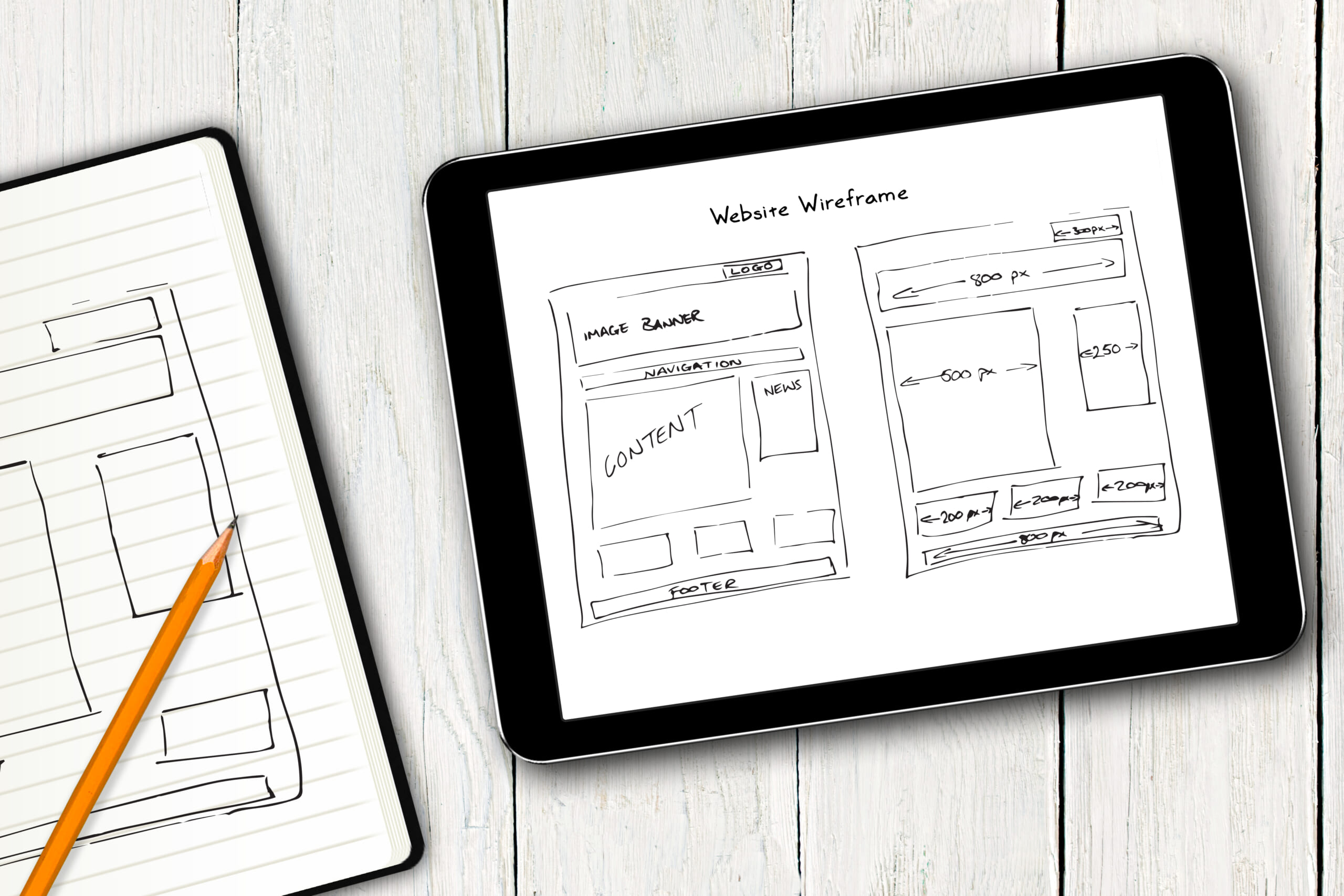
WEBサイトを作るとき、デザイナーからワイヤーフレームを共有されます。これは対象のWEBサイトに何を掲載するかを決めるために作られるものです。デザインは排されていて、線画のシンプルな図です。デザインのための設計図というとわかりやすいでしょうか。
実際にWEBデザインをおこなうには、どにようなことを掲載するか、その掲載の順番をどうするか決める必要があります。それをわかりやすく整理するのがワイヤーフレームです。それも見る人のニーズに応じた情報の提供をすることで、商品の購入やサービスの利用など、そのWEBサイトの目的を達成できるようになります。それを実現するために、ワイヤーフレームを活用して、どのような情報をどのような順番で並べればより効果的か、検討するのです。
2.ワイヤーフレームを確認する際のポイント

ワイヤーフレームは細かなヒアリングを経て作成されるものです。盛り込まれる内容としては、そのWEBサイトを利用して導きたいゴールはもちろん、売りたい商品や導きたいサービス、顧客層などです。
そうして作成されたワイヤーフレームが共有されたら、確認すべき事項は以下のとおりです。
ユーザー視点で情報が優先されているか
WEBサイトを訪れる人は、目的のために訪れるのが普通です。そのため、主要な目的は訪れた人の目的の達成です。
言い換えると、訪れる人が目的を達成することと、企業サイトの目的の達成はイコールであるといえます。購買や問い合わせが欲しい企業サイドの一方的な視点から制作されたWEBサイトは、ユーザー目線が欠落しています。そこから目的に結びつけるのは難しいかもしれません。
WEBサイトを訪れる人は、何らかの課題を持ち、それを解決する方法を模索して訪れているでしょう。行き当たったサイトの製品やサービスで解決に結びつきそうだと考えられれば、企業側の目的も達成しやすくなります。
コンテンツに過不足はないか
自社のWEBサイトを訪れた人に「何かよくわからない製品・サービスだな」と思われてしまったら、そのWEBサイトは目的を達成できません。製品・サービスがしっかりとアピールできていない、見ている人が求めている情報を正確に得られない、などの問題があると考えられるでしょう。
もちろん目的を達成するWEBサイトを作っても、見た人のすべてが自社商品やサービスの購入につながるわけではありません。WEBサイトの作り手に大事なことは「こんなページを作れば興味を持って次のページも見てくれそうだ」、「お客さんになってくれそうだ」というイメージを持つことです。
そのために確認すべきことは、必要な情報の過不足です。あまりにも情報があふれているようだと見るのが煩わしく感じられるでしょうし、購入や利用を促す情報が足りていなくても顧客は満足しません。顧客目線で最適な情報を提供できているかが確認すべき点です。
ブランディングが合致しているか
自社ブランディングとサイト全体のイメージが合致しているかどうかも大事なポイントです。自社のWEBサイトは、新規顧客がブランドイメージを最も早く確認できるツールです。いわば企業の顔ともいえます。顧客がWEBサイトから受けるイメージは期待感に多大な影響を及ぼすと考えられます。
例えば、自社のブランディングで親しみやすいイメージを掲げているにも関わらず、クールで冷たさを感じるデザインにしてしまうと、そのブランディングは意図しない方向になるでしょう。
自社ブランディングに一致したイメージのWEBサイトを作るためにも、デザインの確認をおこなうときは、以下のポイントを確認しておくことが大切になります。
- 自社ロゴ、コーポレートカラーなどがデザインに活きているか
- 内容のキャッチコピー、文言などがブランディングに合致しているか
- アイコンやボタンなど、パーツのデザインは一貫性が保たれているか
- 競合他社のWEBサイトと差別化ができたうえで、自社のイメージを保っているか
全体のデザインはもちろんですが、キャッチコピーや文章などの細かな点まで、自社イメージに合致しているか確認しておくと、より目的を達成できるWEBサイトが作れるようになります。
運用しやすい作りになっているか
そして次に確認したいことが、顧客が求めている情報にたどり着けるか、という点。せっかく自社のWEBサイトにアクセスしてもらっても、求めている情報にたどり着けなければ意味がありません。顧客はページを閉じてしまうでしょう。
そこでメニュー、タイトル、説明文、ボタンの文字や色、リンクなどが適切か否か、わかりやすく作られているか、たどり着いた先で顧客が欲している情報を得られるかなどを確認するようにしてください。
単純に「クリックしてもらいたいからボタンを大きく、目立たせたい」などの考えを持つかもしれませんが、ユーザー目線で考えてみるのが大切でしょう。大きなボタンを見て「わかりやすい」と思うか「意図的すぎる」と思うか。顧客の心理を想像することも大切です。企業が顧客に伝えたいこと、顧客が求めていることはプライオリティが異なる場合も多いのが現実。情報を取捨選択し、どのような順番で掲載するかは顧客目線で考え、デザインに落とし込んでいく必要があります。
運用のしやすさも確認したいポイントです。WEBサイトは「作ったら終わり」ではありません。そこから更新など、運用していく必要があります。WEBサイト制作は、仮説に基づいておこなわれるのが一般的です。作ったデザインを公開してみないと、機能的に正しいかどうかを判断できないのです。
公開したうえで、もしも思ったような成果が出ないのであれば、情報やデザインを更新しながら、最終的な目標に近づけなければなりません。もちろん、企業サイトなどであれば、新製品や新たなサービスなど、常時情報を更新していく必要があるでしょう。そのWEBサイトのなかでどの部分を更新し、どのような機能が必要になるのかを明確にするのもワイヤーフレームの役割です。
3.WEBサイトができあがった際のポイント

ワイヤーフレームができたら、いよいよデザイン、コーディングという作業を経てWEBサイトができあがります。その際に確認したいポイントを以下にまとめます。確認するポイントは、ユーザー目線でデザインされているか、に尽きるでしょう。一人よがりでデザインされたWEBサイトでは、目的の達成が難しくなってしまいます。
ボタンやリンクなどの配置は適切か
まずはボタンの場所やサイズ、色は適切か。リンクなどがわかりやすいかどうかなどを確認しましょう。どこをクリックすればよいのか、わかりにくくてはユーザーが混乱してしまいます。
このボタンの位置やサイズは使いやすいか、リンクの場所はわかるかなど、とても大切なことですので、細かな点まで使い手の立場で確認するようにしてください。
レスポンシブデザインになっているか
現在、パソコンだけにとどまらず、スマートフォンやタブレットなど多様なインターネット端末があります。異なる画面サイズの端末でそのページにアクセスしても、サイズに合わせて正しいデザインが表示できることをレスポンシブデザインといいます。複数の異なる端末でアクセスしてみて、デザインの崩れなどが発生しないか確認してください。
確認のポイントは、上記のことに加えて以下のとおりです。
- 画面に合わせたレイアウトが正しく配置され、コンテンツが見にくくないか
- 画像や動画などのメディアが画面に合う形で表示されるか
- 画面サイズが異なっても、ボタンなどが操作しやすいか
正しいデザインが表示されていても、実際に操作してみるとタップなどがしにくい場合もあるので、デザインの確認の段階でやってみてください。
見やすくわかりやすいコンテンツになっているか
せっかく自社のサイトを訪れてくれた顧客ですから、自社の製品やサービスを理解してもらいましょう。そのためにはコンテンツが見やすく、理解しやすいことが最重要です。見やすく理解しやすいコンテンツは、顧客が何を見れば求める情報に達するのかが一目瞭然ですので、より満足度も高まり、離脱率も低下させられるでしょう。すなわち、サイトの目的に近づくことになります。
見やすく、理解しやすいコンテンツを作るには、以下の点に注意しましょう。
- 文字フォントやサイズ、行間などのバランスに優れ、読みやすいか
- 色使いが過度ではなく、読みやすくなっているか
- 背景色とコンテンツの色のバランスは整っているか
- テキストの強調度合いは適切か
- 理解しにくい内容をグラフなどで視覚的に補足しているか
見た目がスタイリッシュなことはもちろん大切ですし、自社サイトがカッコよければ誇らしい気分になるかもしれません。しかし、そのためにコンテンツが見にくくなってしまったのでは本末転倒。見る側の視点に立ったデザインを意識するようにしてください。
不要なデザインが入っていないか
最後に確認したいことは、不要なデザインが入っていないかという点。過度な装飾などはコンテンツが見にくくなるだけでなく、WEBサイト全体のデザインが崩れることにもなりかねません。デザイナーの自己満足的なデザインは不要ですので、もしも入っているようだったら改善するようにしましょう。
まとめ

WEBサイトを制作するうえでのワイヤーフレームの役割やそのワイヤーフレームの確認方法、ワイヤーフレームをもとにできあがったWEBサイトの確認方法について解説してきました。しかし、慣れないうちは戸惑うことも多いかもしれません。そんなときは、顧客の目線に立つようにしてください。それが顧客の満足につながり、WEBサイトの目的達成の近道でもあるからです。
「優れたWEBサイト」というと、洗練されたかっこいいWEBサイトが浮かぶかもしれませんが、大事なことは自社サイトを訪れた人が理解しやすく、ストレスを感じずに利用できることではないでしょうか。
デザインが美しいことはもちろん大切ですが、見る側の使いやすさを意識しながらWEBサイトを制作するのが理想といえるでしょう。

タガタメの編集部です。読んで頂いた人がすぐ行動できるメディアを目指し、サービス提供を通じて汎用的で皆さんがすぐ使えるノウハウや情報を発信していきます。
おすすめ記事
タガタメでは一業種一社限定の
WEBコンサルティングを提供。
・どんな広告が良いのか悪いのか分からない
・サイト改善してコンバージョン率を上げたい
・担当者への要望がなかなか反映されない
お気軽にお問い合わせください。