WEBサイトを制作するにあたって、欠かせない準備がいくつか存在します。そのなかで、WEBページのレイアウト決定に不可欠なのが、ワイヤーフレームです。WEB制作を勉強している人なら、誰しも「ワイヤーフレーム」「ワイヤー」という言葉を耳にしたことがあるのではないでしょうか。WEB制作の現場では、それほどメジャーかつ基本的な要素です。
ワイヤーフレームは、自社でWEBサイトを作る際も、制作会社に委託する際にも、必ず必要になります。本記事では、「最近WEB制作を始めた」あるいは「初めてサイト制作を他社に依頼するが、どのような準備をすればいいかわからない」という方たちに向けて、ワイヤーフレームの役割や簡単な作成手順を解説します。なぜ必要なのか、どのように役立つのか、基本的な情報をしっかりと理解することで、WEB制作をスムーズに進めていきましょう。
1.ワイヤーフレームとは

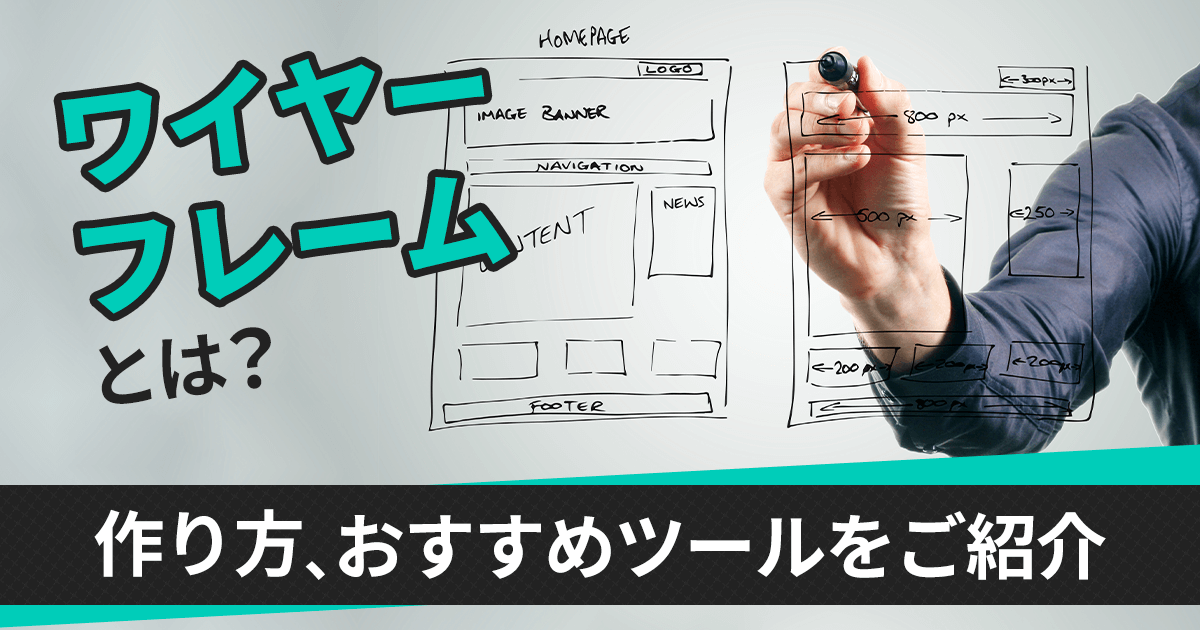
あらためて、ワイヤーフレームとは何でしょうか? 簡単にいえば、ワイヤーフレームはWEBサイトなどを作る際の設計図のことです。WEBサイトを制作する工程のなかで、順番としてはデザイン作業に入る前に作成します。基本はグレースケールで作られ、各ページに必要な要素を図やテキストで書き出し、整理したものを指します。
ワイヤーフレームの必要性
なぜ、WEB制作にワイヤーフレームが欠かせないのでしょうか? 先ほど、ワイヤーフレームがWEBサイトの設計図であると説明しましたが、WEB制作を建築に置き換えて考えると、よりわかりやすいかもしれません。家を建てる際、設計図を作らずにいきなり家を建て始めてしまえば、柱の数が足りない、壁の配置がずれている、などの不備が生じるはずです。ワイヤーフレームを作らずにWEBサイト制作に取りかかるのは、それほど無謀であるといえます。
もしWEBデザインの段階でこの不備が生じれば、仕様変更や要素の再検討、最悪の場合、制作を一からやり直す必要が出てくることもあり得ます。そうなれば、当然リリースまでのスケジュールに遅延が発生しますし、人的リソースを浪費、もし他社に制作を依頼していれば依頼費用の増額につながります。こうした事態を招かないために、制作に取りかかる前にきちんとワイヤーフレームを作成する必要があるのです。
そして、ワイヤーフレームが特に有効な場面は、制作会社に依頼するタイミングです。頭のなかにあるWEBサイトのイメージをワイヤーフレームに落とし込むことで、完成イメージを可視化し、他者と共有できます。WEBサイトの制作には多くの人が関わるため、関係者同士がこの共通認識を持つことがとても重要です。
ワイヤーフレームがあることによって、依頼主も制作者も全員が完成イメージを共有することができ、認識の齟齬が起きるのを防ぐことができます。また、情報の抜け漏れがないか、機能の整合性がとれているかなどの確認もスムーズにおこなえるようになります。
ワイヤーフレームの作成担当は?
「ワイヤーフレームを作成するなら、WEBデザインの知識がある人がよいのでは」と思う人も多いかもしれません。実際には、ディレクター主導でおこなう場合が多く、必ずしもデザイン経験者である必要はありません。
WEB制作にあたって必要なコンテンツをピックアップし、組み立てていく作業は一般的にディレクターの担当業務になります。制作の全体指揮を執るディレクター自身がワイヤーフレームを作成する法が、進行管理を考えても効率的です。ワイヤーフレームが確定し、具体的にWEBサイトをデザインしていくところからはデザイナーの担当領域になります。
ディレクトリマップ、デザインカンプとの違い
ワイヤーフレームと役割が似ていることから、よく混同されやすいのが「ディレクトリマップ」「デザインカンプ」です。どちらもWEB制作の現場でよく耳にする言葉ですが、ワイヤーフレームとはどのような点が異なるのでしょうか。
ディレクトリマップ
ディレクトリマップとは、WEBサイトを構成するすべてのWEBページの情報をまとめて、一覧にしたものです。各ページのURLやページタイトルを一覧にすることで、一目見てWEBサイト内にどのようなページがあるのかを把握できます。また、全体で何ページあるのか、どのページがどのページにぶら下がっているのか、などのディレクトリ構造も一目でわかるようになっています。
ワイヤーフレームがWEBページ単体のレイアウトを決める役割を持つのに対し、ディレクトリマップはWEBサイト全体におけるWEBページの配置や仕様を定める役割を担っています。
デザインカンプ
デザインカンプとは、「Design Comprehensive Layout」の略で、デザインの完成見本のことを指します。WEB制作の現場では、サイトのテイストを決めたり、ページのおおよそのレイアウトを確認したりするために用いられます。
また、複数パターン作成し、クライアントにWEBページの完成イメージを示すのにも使用されます。そのため、ページ制作が確定する前のコンペなどの際にも作成する場合があります。
2.ワイヤーフレームの作成手順

ワイヤーフレーム作成の工程としては、「掲載する情報の検討・整理」と「レイアウトの作成」をおこなっていきます。こうしてみるとわずか2ステップのように思えますが、その2ステップのなかにさらにさまざまな作業が必要になります。具体的にどのような手順でワイヤーフレームを作成するのかを見ていきましょう。
必要な情報を整理する
まずは、WEBページに載せる必要がある情報を整理していきましょう。手順としては「ピックアップ→グルーピング→ランキング」という順番でおこないます。各工程について、ひとつずつ解説していきます。
ピックアップ
ピックアップとは、WEBページに載せるべき情報をすべて書き出すことを指します。例ええば、「ブランドロゴ」「電話番号」「バナー画像」など、そのページに必要だと思われる情報をすべて書き出していきましょう。情報の精査はこのあとの工程でおこなうので、この段階ではきれいにまとめておく必要はありません。情報の抜けがないように、思いつくものはすべて挙げていくのがポイントです。
どのような情報が必要なのかイメージできない場合、競合サイトを参考にして項目を書き出してみるのもおすすめです。そこから自社サイトに必要なものだけ選んだり、独自のコンテンツや項目を追加してみたりしながらピックアップ作業を進めていきましょう。
グルーピング
グルーピングとは、ピックアップ作業で出てきたいくつかの情報を、性質が似ているものごとにグループ分けする作業のことです。
例えば、「電話番号」と「メールアドレス」はどちらも【連絡先】という同じグループに分類、「企業ロゴ」や「企業名」は【会社】として同じ字グループに分類、といった分け方ができます。このようにグループ分けをしておくことで、実際のWEBページとして形になった際、情報が分散してわかりづらくなってしまうのを防ぐことができます。
ランキング
ランキングとは、グルーピングした情報に優先順位をつけていくことを指します。
例えば、制作するのがコーポレートサイトなら、会社の存在や事業内容を認知してもらうことが重要です。そのため、ロゴや社名が含まれる「会社」のグループには優先順位を高く設定し、目立つ位置に配置する必要があります。
一方で、商品やサービスの紹介に特化したLP(ランディングページ)などを制作する場合、メインとしたいのは商品画像やスペック紹介、あるいは購入先や問い合わせ先へのリンク・バナーなどになります。会社の情報は目立たない位置にあっても構わないため、この場合の優先順位は低くなります。WEBサイトの目的に沿って、適切な優先順位をつけていくようにしましょう。
レイアウトを作成する
3つの工程を経て情報の整理ができたら、実際にレイアウトを作成していきます。
WEBページには代表的なレイアウトがいくつかあり、時代によってそのトレンドは推移しています。また、デザインによって受ける印象や機能性が異なるため、自社サイトの目的やブランドイメージ、機能性などを総合的に考慮し、整理した情報を配置していきましょう。
取りかかる前に、WEBページのレイアウトでよく使用される用語を簡単に解説します。いずれもレイアウトを考えるうえで必須の内容なので、事前に用語の意味を頭に入れておきましょう。
ヘッダー
WEBページの上部のことです。閲覧時に最初に目に入る部分なので、メインビジュアルや会社のロゴなど、特に目立たせたいものを配置するのが一般的です。
フッター
WEBページの下部のことです。会社概要やプライバシーポリシーなど、繰り返し見る必要はなくとも重要な情報へのリンクが配置される傾向にあります。フッターに会社ロゴや問い合わせ先を記載しているサイトも多いです。
グローバルナビゲーション
WEBサイト内のすべてのWEBページに、共通して設置されるメニューのことです。どのページからでもワンクリックでアクセスできるため、重要なページへのリンクはここに設置するとよいでしょう。
サイドバー
メインコンテンツの横(左右いずれか、あるいは両方)に設置されるもので、グローバルナビゲーションや広告、検索窓など、サイトによってさまざまな要素が配置される部分です。特にブログサイトなどで取り入れられていることが多く、その場合は関連記事やカテゴリ、タグやプロフィールページなどへのリンクが設置されています。
カラム、ロー
縦のライン=列のことを「カラム」、横のライン=行のことを「ロー」と呼びます。
サイドバーが設置されているサイトは、メインコンテンツの横に別の情報が設置されているので、縦に2列=2カラムのサイト、と呼ぶことができます。
ワイヤーフレームを作成する際は、カラム数をいくつにするのか、ヘッダーにはどの要素を配置するのか、といったことを考えながら構造を決めていく必要があります。ページを閲覧するユーザーの視点を意識してワイヤーフレームづくりをおこなっていきましょう。
ツールを使用して清書する
ワイヤーフレームは、究極的には紙とペンさえあれば作成できます。WEBサイトを図式化し、どのような情報が載っているかを見た人に伝わればいいので、手描きのまま最後まで進める人もいるほどです。
とはいえ、やはりツールを活用して清書するのが一般的です。データ化しておけば共有もスムーズにでき、修正や追加も容易におこなえます。
3.ワイヤーフレーム制作におすすめのツール

ワイヤーフレーム作成をするにあたって、便利なツールをいくつかご紹介します。ツールによって機能や料金が異なるため、それぞれの特徴を把握しながら使用するツールを選びましょう。
Figma
ここ最近で、最も多くのユーザーに利用されているオンラインツールです。複数人で同時に1つのファイルを編集することができ、また基本料金が無料(ファイル利用数の制限あり)であることが人気の理由です。プラグインが豊富なので、デザインの制作もスムーズにおこなうことができます。
Adobe XD
多くのWEB制作会社で、ワイヤーフレーム作成に採用されているのが「Adobe XD」です。モックアップやワイヤーフレームなどのUI作成に特化したツールで、ワイヤーフレームの作成に便利な多数の機能が揃っています。デバイスごとのテンプレートも用意されているので、ワイヤーフレーム作成に慣れていない方にもおすすめです。
作成したワイヤーフレームはクラウド上で共有することができ、複数のユーザーから同時にフィードバックをもらうことが可能です。そのため、ワイヤーフレーム作成と確認が効率的に実施できます。
※2023年12月現在、Adobe XDは「Adobe Creative Cloud」コンプリートプランでのみ提供。単体での販売を終了しています。
CACOO
CACOOは、クラウドベースのワイヤーフレーム作成ツールです。個人プランと、3名以上でやり取りできるチームプランが用意されており、パソコン版のWEBサイトだけではなく、iOS版やAndroid版、アプリ用のワイヤーフレームの作成もおこなえます。
参加メンバーや編集権限が個別管理できるプロジェクトフォルダを設定することで、チームメンバーやクライアントと安全かつスムーズな情報共有が可能です。有料ツールですが、14日間の無料トライアルで使い心地を体験できます。
Sketch
WEBデザインに特化したMac用のツールです。直感的な操作性が特徴で、使いやすさを優先したいかたにおすすめです。有料ツール(30日間無料)で、ローカルへのダウンロードが必要な点に注意しましょう。
Excel、PowerPoint
ツールを使わなくても、Microsoft OfficeのExcelやPowerPointで十分にワイヤーフレーム作成は可能です。関係者が少なく、多様な機能を必要としていない場合、またツールにコストをかけたくない場合には、使い慣れたExcelやPowerPointを利用するのも一つの手です。
4.ワイヤーフレーム作成時のポイント

ワイヤーフレームを作る際に、押さえておくべきいくつかのポイントがあります。1つずつ解説していきましょう。
ディレクトリマップを作成してから作成する
WEBサイトの作成は、以下のような手順でおこなうのが一般的です。
- ディレクトリマップ作成
- ワイヤーフレーム作成
- WEBデザイン開始
- コーディング
最初にディレクトリマップを作成し、サイトに必要なページやそれぞれのページに必要なコンテンツを確定させてから、ワイヤーフレームの作成へと移りましょう。
例えば、商品紹介のページを作る場合、必要なのは商品画像や紹介ムービー、スペック紹介、開発者インタビューなど、「これは載せる必要がある」という情報が複数存在するはずです。必要なページやコンテンツが固まる前にワイヤーフレーム作成に取りかかってしまうと、あとから「やっぱりこれも載せたい」と、頻繁に追加・修正が発生してしまい、結果的に余分な手間やコストがかかることになってしまう可能性があります。
要素ごとに配置する理由と根拠をもたせる
「なぜこの情報がこのページに必要か?」「ユーザー目線で考えると最優先する情報はこれ」といったように、要素と配置の理由をしっかりと言語化しましょう。
このポイントを押さえておくべき理由は、主に2つ挙げることができます。
根拠をもとにした建設的な議論をおこなうため
クライアントやチームメンバーなど、複数の人が集まって議論をする際、主観的な意見が飛び交うことがしばしばあります。複数の意見が出た場合、根拠や理由をもとにどの意見を優先すべきか検討できるため、しっかりと自分の言葉で説明できるようにしておきましょう。
例えば「ユーザーの意見をヒアリングした結果、Aを目立つ場所に配置したほうがいいと判断した」といったように、優先順位や配置の意図・理由を説明できれば説得力が増し、主観的ではない建設的な議論ができます。
作成後に仮説の検証をおこない、改善につなげるため
WEBサイトが完成したらそれで終わり、ではなく、リリース後は効果測定をおこない、ワイヤーフレームを作成した時点での「仮説」が正しかったかどうかを検証していく必要があります。
WEBサイトをリリース後、検証と改善を継続し、よりユーザーが使いやすいサイト運営をおこなうことが重要です。サイト完成前の仮説があれば、その仮説が誤っていても、どこを改善すべきか検討しやすくなります。「なんとなく必要だと思ったから」などの曖昧な理由ではなく、常に「なぜそうしたのか」という理由と根拠を言語化することで、関係者同士の認識のズレが起きるのを防ぐことができます。
クライアントやチームメンバーにワイヤーフレームを見せて、「どうして〇〇をここに配置したの?」と質問された際、きちんと説明ができるでしょうか? 説明できないのであれば、要素詰めが甘いといえるかもしれません。ひとつひとつ口頭で説明できるよう、根拠と理由の言語化をおこないましょう。
ユーザー行動のリサーチや分析を事前にしておく
ワイヤーフレームを作成する前に、「なぜそのWEBサイトを作るのか?」「なぜリニューアルをおこなうのか?」といった目的を明確にしておきましょう。目的(ゴール)が明確であれば、サイト制作中に優先すべきことがわからなくなってしまっても、「目的を達成するためには〇〇が重要だ」と、立ち戻って考えることができます。
目的を明確にするためには、事前にユーザー行動のリサーチや分析をおこない、現状の課題を洗い出すことが必須です。社内外のユーザーに協力をあおいでヒアリングをしたり、 ユーザー行動がわかるヒートマップを活用したりして、現行のWEBサイトに不足しているものや不便に感じられている点を見つけ出し、サイト作成の目的(改善)に組み込んでいきましょう。
デザインより情報設計を優先に作成する
ワイヤーフレームを作成する際につい陥りがちな失敗が「ワイヤーフレームを作り込み過ぎてしまう」ことです。
あらためて理解しておきたいのは、ワイヤーフレームはサイト内のどこに何を配置するかなど、あくまでもレイアウトを決定するために作成するものだということ。配置やレイアウトを考えているうちに、「この写真を載せたい」「バナーはこれぐらいの大きさがいい」など、いつのまにか「デザイン」に着手してしまうと、サイトデザインをおこなうデザイナーの仕事の幅を狭めてしまう場合があります。ワイヤーフレームを作る段階では、基本的な画面構成と情報設計を中心に考え、具体的なデザインはデザイナーに任せましょう。“餅は餅屋”ということです。
改変作業を容易にするためにシンプルなものを作成する
ワイヤーフレームは、あとから簡単に変更できるように、シンプルなものを作成しましょう。一度で完成することはほとんどなく、関係者と議論を重ねるうちに掲載する要素の要・不要が見えてきたり、追加要素が出てきたりして、多くの変更が発生します。
議論を重ね、変更を繰り返すことで洗練されていき、WEBサイトの完成度は高まります。まずはシンプルなワイヤーフレームを作成し、徐々に肉付けしていきましょう。
完成時は実際の文章や画像を挿入する
最初の段階では「ここにテキストが入ります」などの仮テキストでも問題ありませんが、ある程度ワイヤーフレームの内容が確定に近づいてきたら、実際に掲載する予定の文章や画像を配置していきましょう。そうすることで、サイトを見たときの印象やボリューム感などをイメージしやすくなり、より完成イメージに近づけることができます。
後半の行程で修正を加えることになれば、大きな改修コストが発生し、スケジュールやそのあとの業務にも影響します。できるだけ実際の文章や画像を挿入して、完成イメージとのズレが起きないようにしましょう。
まとめ

本記事では、ワイヤーフレームとは何か?という基本的な情報から、作成する際のポイントについて解説しました。ワイヤーフレームをきちんと作っておけば、WEBサイト制作に取りかかる前の段階で、完成イメージがつかみやすくなります。
ここで十分に情報を検討しまとめておければ、クライアントや制作会社との意思疎通がスムーズになり、食い違いによるトラブルを減らすことができるはずです。また、サイトリリース後に「必要な情報が欠けている」「サイトが使いづらい」と慌てて修正することもなくなるでしょう。
掲載する情報の選定や配置を考えるのに労力はかかりますが、この作業をきちんとおこなうことで、以降の作業効率が格段にアップします。よりよいWEBサイトづくりのために、ポイントをしっかりと押さえて、ワイヤーフレーム作成を進めていきましょう。

タガタメの編集部です。読んで頂いた人がすぐ行動できるメディアを目指し、サービス提供を通じて汎用的で皆さんがすぐ使えるノウハウや情報を発信していきます。
おすすめ記事
タガタメでは一業種一社限定の
WEBコンサルティングを提供。
・どんな広告が良いのか悪いのか分からない
・サイト改善してコンバージョン率を上げたい
・担当者への要望がなかなか反映されない
お気軽にお問い合わせください。