レスポンシブデザインはWEBページ制作の一つの手法であり、この手法を用いて制作したページは、デバイスの画面サイズに合わせて自動的に最適なレイアウト・デザインで表示されます。
WEBサイトがさまざまなデバイスで閲覧されるようになったこと、そしてGoogleも推奨する制作方法であることから、レスポンシブデザインはWEBサイト制作において主流の手法となっています。しかし、その仕組みやサイト制作の仕方を詳しく知らない人も多いのではないでしょうか。
この記事では、レスポンシブデザインの概要とメリット・デメリットに加え、レスポンシブデザインを用いてWEBページを制作する際のポイントをご紹介します。
目次
レスポンシブデザインとは何か?

レスポンシブデザイン(レスポンシブWEBデザイン)とは、さまざまなデバイスに一つのHTMLで対応するためのWEB制作手法です。
CSSを駆使し、閲覧デバイスの画面サイズやWEBブラウザの画面幅に応じてページレイアウトやデザインを自動的に切り替えます。
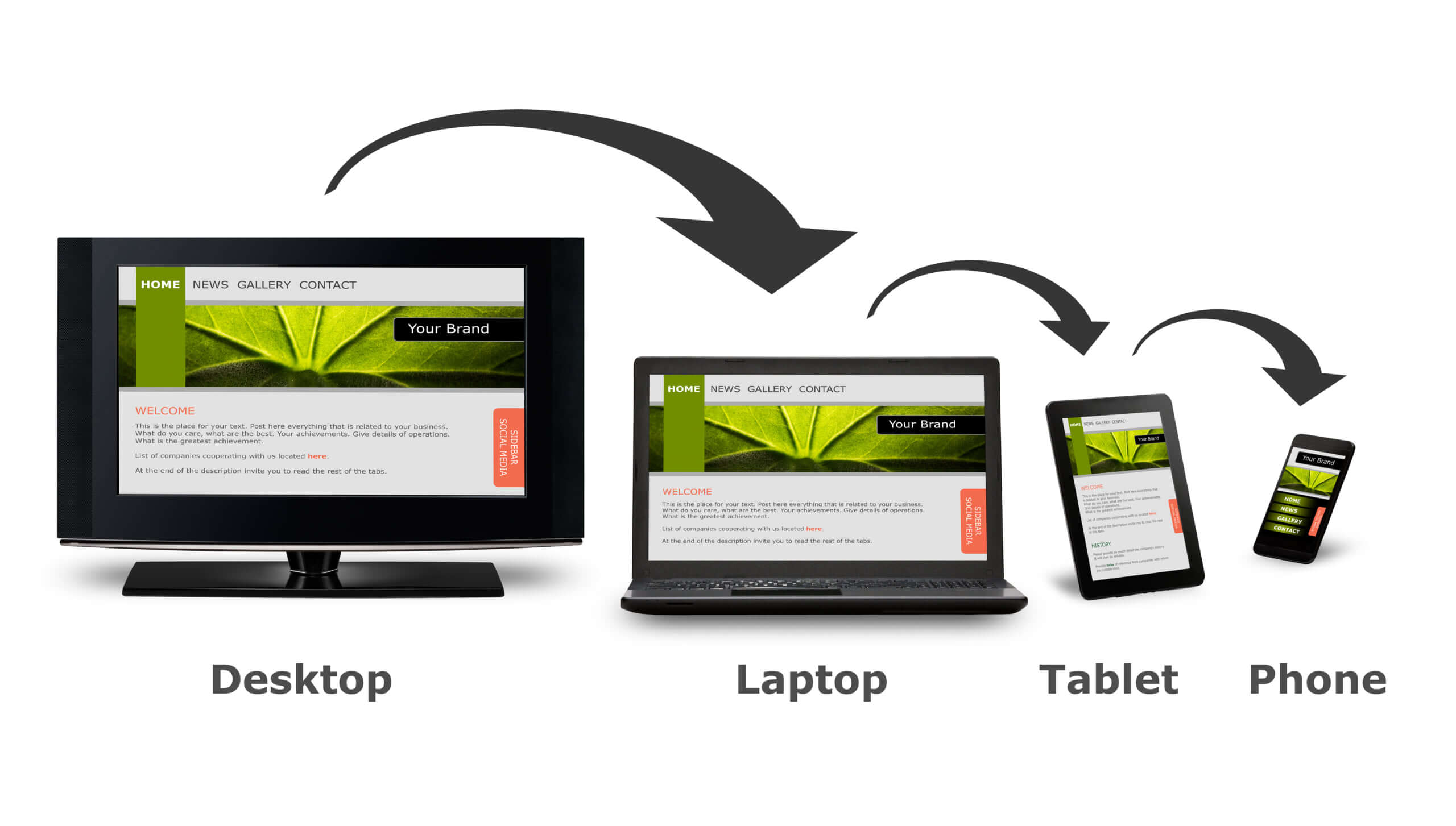
現在、WEBページの閲覧には、スマートフォンをはじめパソコンやタブレットなどさまざまなデバイスが使われていますが、例えばパソコン向けに最適化された横長のページをスマートフォンでそのまま閲覧すると、文字や画像が小さく表示されるので見づらく、次のページへ移動するためのボタンも押しにくいでしょう。
レスポンシブデザインで構築されたWEBページであれば、CSSの記述にしたがってレイアウトや文字・画像サイズなどがスマートフォンでの閲覧に最適な形に調節されるため、ユーザビリティを損ないません。
なぜレスポンシブデザインがWEBデザインの主流なのか?

2022年現在、レスポンシブデザインは主流のWEBサイト制作手法です。その理由は、少しのリソースでマルチデバイスに対応できることと、SEO効果が期待できることの2点です。
昔は、WEBサイトを閲覧するデバイスはパソコンと一部の携帯電話のみに限られていましたが、現在ではそれらに加えてスマートフォンやタブレット、テレビなど、画面サイズやアスペクト比(縦横比)が異なる多種多様なデバイスで閲覧されるようになりました。
閲覧環境ごとに別々のHTMLファイルやアドレス(URL)を用意する旧来のやり方では、制作や管理に多くの人的・時間的リソースを割かれることから、一つのHTML・一つのURLであらゆるデバイスに対応できるレスポンシブルデザインが広く普及しました。
また、レスポンシブデザインでのWEBサイト構築をGoogleが推奨しており、SEO対策(検索エンジン最適化)の観点からも有利といわれています。
Googleは2021年3月、モバイル・ファースト・インデックスへの完全移行を発表しました。これにより、パソコンのみに対応したWEBページの検索順位下落が懸念され、レスポンシブデザインを使った制作がますます主流になりました。
レスポンシブデザインを採用する5つのメリット

レスポンシブデザインを採用するメリットは5つあります。いずれもレスポンシブデザインの特長である「単一のHTML・単一のURLで構成する」ことがもたらします。
HTMLやURLをデバイスの種類ごとに個別に用意しないので、ユーザーはどのデバイスで見ても基本的に同じ情報を見ることができ、また、SNSなどでのページのシェアもしやすいでしょう。制作側にとっては更新や管理にかかる工数を減らすことができます。
それでは、レスポンシブデザインの5つのメリットをそれぞれ詳しく見ていきましょう。
1. WEBサイトの管理が容易
WEBサイトをレスポンシブデザインで制作すると管理が楽になります。
レスポンシブデザインは1ページにつきHTMLが一つだけなので、コンテンツの修正や更新チェックが一回で済みます。
従来の手法で制作されたページは、デバイスごとにHTMLを用意しなければならなかったため、修正作業も更新チェックもその数だけしなければなりませんでした。
レスポンシブデザインが主流になり管理の工数が減ったのは、大きなメリットです。
2. Googleも推奨、SEOに有利
レスポンシブデザインは、Googleも推奨するWEBサイトの作り方です。推奨する理由はいくつかありますが、代表的なものを以下に記載します。
- URLが一つなので、ユーザーによるコンテンツの共有やリンクが簡単になる。
- パソコン用ページとモバイル用ページがあることをGoogleのアルゴリズムに伝える必要がなく、インデックス登録プロパティが正確にページに割り当てられる。
- ユーザーをデバイスごとに最適化したページにリダイレクト(転送)する必要がないため、読み込み時間を短縮できる。
- Googlebotによるサイトのクロールが一度で済み、間接的にはサイトのコンテンツがより多くインデックスに登録される。
参考元:Google検索セントラル『レスポンシブ ウェブ デザイン 』
Googleがレスポンシブデザインを推奨するのは、スマートフォンユーザーの使い心地の向上とGoogleのクローラー負担の軽減ができる、好都合な作り方だからです。
Googleは「モバイルフレンドリー」、つまりスマートフォンでの閲覧がスムーズであることを理想としています。レスポンシブデザインで構築されたWEBサイトはスマートフォンでの閲覧も考慮しているとみなされるので、Googleの評価(つまりは検索順位)を維持しやすくなります。
ただし、レスポンシブデザインだから評価されるのではなく、あくまでモバイルフレンドリーな状態が評価される点に注意しましょう。
3. URLが一つだからシェアしやすい>
レスポンシブデザインは1ページに対してURLが一つだけなので、SNSなどでシェアされやすいメリットがあります。
スマートフォン用ページとパソコン用ページの2つがある場合、ユーザーは相手のデバイスに合わせてどちらのページをシェアすればよいか考える必要があり、シンプルではありません。
多くの人がSNSを利用する現在、シェアのしやすさはユーザーの利便性を向上させる大きなポイントです。また、広くシェアされればアクセス数も増えますし、外部リンクを増やす意味でSEOにも有効です。

4. 情報整理がしやすい
WEBサイトを制作するとき、情報整理がしやすいのもレスポンシブデザインのメリットです。
レスポンシブデザインは、さまざまなデバイスで閲覧されることが前提なので、余計な情報は極力省くことを意識してコンテンツを設計します。
なぜなら、画面が小さなスマートフォンなどのデバイスではページの下部はなかなか見られないため、1ページ分の情報量が多すぎても無駄になるだけでなく、表示速度の低下やWEBサーバーへの負担増が懸念されるからです。モバイル環境下では、ユーザーの通信量をいたずらに増やしてしまうことにもなります。
モバイルファーストの意識で掲載する情報を決めていくと、本当に必要な情報のみで構成されたスッキリと見やすいサイトとなり、ユーザビリティが向上します。
5. デザインやコンテンツの差が生まれない
レスポンシブデザインは、画面サイズによってコンテンツの表示を変える手法なので、閲覧するデバイスによって内容に差が生まれません。
デバイスごとにHTMLを作成する従来の制作手法では、パソコン用とモバイル用で印象がまったく異なるデザインになってしまったり、必要なコンテンツまで意図せず省いてしまうことがありました。
レスポンシブデザインで構築されたサイトは、異なるデバイスでアクセスされても同じHTMLを返すため、例えばパソコンサイトで存在する情報がスマートフォンサイトでは存在しないことが基本的にはありませんし、統一されたデザインで表示できます。
このように、デバイス間で情報の不平等が起こらない点もメリットです。
レスポンシブデザインの4つのデメリット

レスポンシブデザインにはさまざまなメリットがある反面、デメリットもあります。
ページごとにデザインを大きく変えるのが難しい点や、他サイトとデザイン上の差別化がしにくい点です。
また、コーディングが複雑であったり、ケースによっては表示速度が落ちる点もデメリットといえるでしょう。
それでは、主なデメリット4つを詳しくご紹介していきます。
1. デザインが制限される
レスポンシブデザインでは閲覧デバイスごとにHTMLを分けないため、デザインの幅がある程度制限されます。
仮にデバイスごとにまったく異なるデザインにしようとすると、スタイルシートの記述が膨大かつ複雑になり、制作、変更、修正にかかる作業工数が膨れ上がってしまいます。
ランディングページなど、コンバージョンを重視するページを制作する際は、そのページにはレスポンシブデザインをあえて適用せず、各デバイスの画面サイズや画面の向き、想定されるシチュエーションなどに最も適したデザインで制作するのも一つの手です。
2. デザインが似てしまう
レスポンシブデザインでは、ページごとのレイアウト変更がしにくいため、すべてのページが画一的で面白みのないデザインになりがちです。また、規則性のあるデザインなので、ほかのWEBサイトとの差別化がしにくいです。そのため、自由な発想でオリジナリティあふれる表現をするのには不向きといえます。
もちろん工夫次第でページごとにデザインを変えることも可能ですが、制作工数が膨大になり、かなりの手間がかかります。それではレスポンシブデザインのよさが生かされません。

3. スマートフォンでの表示速度が遅い
レスポンシブデザインのWEBサイトは、スマートフォンで閲覧すると表示に時間がかかることがあります。
なぜなら単一のHTMLに他デバイス用のデータも記述されており、それらをいったんすべて読み込まないといけないからです。
例えば、ファーストビューの画像を画面いっぱいに大きく見せたいとき、パソコンでは横幅いっぱいの大きな画像を表示させ、スマートフォンでは縦幅いっぱいの画像を表示させるため、画面幅で画像を切り替える設定をします。
すると、両方の画像データもいったん読み込まないといけないため、処理速度の低いスマートフォンでは表示速度が落ちてしまいます。
表示速度は使い心地に大きく影響するので、レスポンシブデザインのデメリットといえます。
4. コーディングに時間がかかる
レスポンシブデザインのサイトは、コーディングに時間がかかることがあります。
コーディングとは、作成したコンテンツやデザインをWEBブラウザで表示できるよう、HTMLやCSSに落とし込む作業のことです。
レスポンシブデザインは、HTMLは一つで済みますが、その代わりCSSの記述量は増えます。CSSではデバイスごとのデザインやレイアウトを指定するので、コーディング自体が複雑になりがちです。また、デバイスごとの調整が必要なので、確認作業に時間がかかります。
レスポンシブデザインのレイアウトタイプを理解しよう

レスポンシブデザインには、4つのレイアウトタイプがあります。
- レイアウトが切り替わるポイントを規定する「レスポンシブレイアウト」
- コンテンツ幅を画面に対するパーセンテージで規定する「リキッドレイアウト」
- レスポンシブレイアウトとリキッドレイアウトのハイブリッドである「フレキシブルレイアウト」
- コンテンツをグリッドで考え、配置を変えていく「グリッドレイアウト」
以下では、これら4つのレイアウトタイプを詳しくご紹介します。
レスポンシブレイアウト
レスポンシブレイアウトは、デバイスのビューポート(ブラウザ画面)の横幅に応じてレイアウトを変えます。
レイアウトが切り替わるポイントを「ブレイクポイント」といいます。例えばブレイクポイントを「横幅が599px以下のとき」「600px~768pxのとき」「769px以上のとき」と3段階設定し、それぞれにレイアウトや文字の大きさなどを規定するCSSプロパティを記述しておけば、ブラウザ画面の横幅に応じて規定のスタイルが適用されます。
リキッドレイアウト
リキッドレイアウトとは、画面の幅に合わせてページの幅を可変で変えるレイアウトです。
固定の値ではなく画面幅に対するパーセンテージ(%)で指定するため、ブラウザ画面の幅を広くしたり狭くしたりすると、それに連動してページ幅も調整されます。デバイスごとの画面幅の違いや画面の向き(回転)にも柔軟に対応できます。
一方で、極端に横に長い画面ではテキストがどこまでも改行されずに表示されてしまったり、逆に縦に長い画面では2~3文字ごとに改行された形で表示されてしまったりという問題点もあります。
コンテンツが画面幅に連動して伸びたり縮んだりすることを想定したデザインが求められます。
フレキシブルレイアウト
フレキシブルレイアウトは、レスポンシブレイアウトとリキッドレイアウトを組み合わせたようなレイアウトです。各要素の幅を画面幅に対するパーセンテージで指定し、さらにその最大幅と最小幅を設定します。
画面の大きなパソコンなどでは、リキッドレイアウトにしてしまうと横に広がり過ぎてしまい、かえって見づらくなることがあります。その場合は最大幅を設定し、最大幅以上にはコンテンツが広がらないようにできます。
グリッドレイアウト
グリッドレイアウトとは、縦横方向に線で区切るようなグリッド(格子)を作成し、ボックスを配置していくレイアウトです。
この手法だと、各コンテンツをグリッド内へ自由に配置できるようになり、複雑なレイアウトでも比較的簡単に作ることができます。また、従来のレスポンシブデザインでは難しかったコンテンツの配置変更も自由におこなうことができます。
欠点としては、すべてのページでコンテンツが規則的に並びすぎて、ユーザーに退屈な印象を与えてしまう可能性があることです。特別なページはあえてグリッドを外したレイアウトで構築することを検討するとよいでしょう。
なお、2022年現在ほとんどのブラウザがこのグリッドレイアウトに対応していますが、IE(Internet Explorer)などの古いブラウザは対応していない点に注意が必要です。
レスポンシブデザインを実装する方法

レスポンシブデザインを実装するには、CSSのメディアクエリにて閲覧環境の条件を指定し、条件ごとにデザインやレイアウトを決定づけるプロパティを設定します。また、HTMLのヘッダー部にビューポートの設定を記述します。
以下、それぞれ詳しく解説します。
メディアクエリをCSSに記述する
メディアクエリは、デバイスの種類や画面幅などを判別し、条件に合う場合のみCSSの設定を適用できるようにする機能です。
メディアクエリを用いてブレイクポイントを複数作成し、ブレイクポイントごと異なるプロパティや値を記述します。
なお、ブレイクポイントはパソコンを基準にする考え方とスマートフォンを基準にする考え方の2通りがあります。メディアクエリを記述するときは、どちらを基準にするかでブレイクポイントの指定が変わるため、あらかじめ基準を決めておくのがポイントです。
ビューポートの設定をHTMLに記述する
HTMLのヘッダーに、ビューポートの設定(width=device-width)を記述し、スマートフォンなどのモバイルデバイスでページが画面サイズに合わせて表示されるようにします。
ビューポートとは、ブラウザ画面の横幅のことです。ビューポートが未設定の場合、大きい画面用のデザインで表示されるため、小さな画面では文字や画像が小さすぎ、使い勝手が悪いです。
Googleにモバイルフレンドリーなページと判定してもらうためにも、ビューポートの設定は必ず記述する必要があります。
レスポンシブデザインでサイト制作する際のポイント

最後に、レスポンシブデザインでWEBサイトを制作する際のポイントをご紹介します。
複数デバイスでの閲覧を単一のHTMLで対応するレスポンシブデザインの特性上、ページを構成するファイルやプログラムなどの容量を軽くするのは、もちろん重要なポイントの一つです。
ですがそれだけではなく、高性能化した現在のスマートフォンに対応する画像を用意したり、複数のデバイスでチェックしたり、複雑な制作工程の工数をテンプレートで削減するなど、ポイントはまだまだあります。
ここでは主に、6つの制作ポイントをご紹介します。
スマートフォン優先のデザインをする
スマートフォンファーストでサイトデザインを考えることが重要です。
WEBサイトを閲覧するデバイスは、今やほとんどがスマートフォンです。スマートフォンユーザーの見やすさや、使い心地を優先するのがベターです。
サイトデザインを考える際、パソコンで作業するためか、パソコン用のデザインを作り込んだうえでスマートフォン用のデザイン配置にしていくやり方がいまだに散見されます。
しかし、このようなパソコンファーストの作り方だと、結果的に画像と文章の配置がおかしくなったり、スマートフォンでの操作のしづらさが残ったりするため、最初からスマートフォンファーストで作ることが望ましいです。

高解像ディスプレイへの対応を怠らない
ノートパソコンやスマートフォンは性能が進化し、高解像度のディスプレイでWEBを閲覧するユーザーが増えてきました。
WEBサイトを制作するときも高解像度ディスプレイでの閲覧に対応する必要があります。高解像度ディスプレイは通常のディスプレイに比べて解像度が高いので、それまで普通に見えていた画像がぼやけた表示になることがあります。
画像ファイルは軽く&少なくする
画像ファイルは、ページの読み込み速度を遅くする原因の一つなので、なるべくファイルサイズを小さくし、掲載する数も少なくしましょう。
特にレスポンシブデザインのWEBサイトだと、パソコンでの閲覧も考慮に入れるため、きれいにみせるために高画質でファイルサイズの大きい画像を入れがちです。しかし、スマートフォンでは読み込み速度が落ちる原因となります。
ファイルサイズが小さい画像を使ったり、画面幅に合わせて読み込む画像のサイズを切り替えるなど、工夫して画像ファイルを軽量化しましょう。
CSSやJavaScriptも極力少なくする
レスポンシブデザインは、単一のHTMLでレイアウト変更しているため、CSSが複雑になりがちです。CSSもスマートフォンでの表示速度が落ちる要因となるので、冗長化しないように気をつける必要があります。
さらに最近では、スクロールエフェクトやアニメーションを多用するWEBサイトが多く、この動きをコントロールするJavaScriptも、ページ速度を落とす一因です。
JavaScriptは、ページの動きだけではなくアクセス解析やチャットボットなど、ツールの利用にも使われるので、サイトによってはJavaScriptで表示が重くなるケースも多いです。
CSSやJavaScriptはさまざまな表現や機能に使えますが、必要最小限の利用にとどめるのがポイントです。
テンプレートを利用し、効率的な制作を
方針にもよりますが、効率化するためにテンプレートを使うのも、よい制作方法の一つです。
レスポンシブデザインのWEBサイトは、制作工数が多いため工夫が必要です。テンプレートは有料のものはもちろん、無料で商用利用できるものもたくさんあります。テンプレートをWEB検索し、好みのものを探してみるのもよいでしょう。
また、制作初心者はテンプレートから入り、どのようなコーディングがされているのかを見てみるのもおすすめです。
複数デバイスで必ずチェックする
レスポンシブデザインは複数のデバイスに対応しているので、見栄えや使い心地などを、実際に複数のデバイスでチェックしましょう。
つい手元のパソコンとスマートフォンで済ませがちですが、機種やブラウザによっても表示が異なることがあります。スマートフォンやタブレットでは、iOSとAndroidでも使い心地が違うことがあります。
複数のデバイスやブラウザでのチェックにより、すべてのデバイスで使いやすいWEBサイトへ近づけることができます。
また、これらのチェック工程のために、制作前のスケジューリングではチェック時間を長めにとっておきましょう。
レスポンシブデザインでシンプルかつ魅力的なWEBサイトを

今回はレスポンシブデザインの基礎知識やメリット・デメリット、さらに制作のポイントもお伝えしました。
レスポンシブデザインは、マルチデバイスに対応した大変便利な制作手法です。
デザインに制約がありコーディングが複雑になりがちなどのデメリットもありますが、制作後のサイト管理が容易であり、SEO上も有利など、現在のWEB環境にマッチした制作方法でもあります。
シンプルなレイアウトであっても、工夫次第で魅力的なWEBサイトはたくさんあります。
ぜひレスポンシブデザインを使いこなし、使い勝手がよく、かつ魅力的なWEBサイトを目指してください。

タガタメの編集部です。読んで頂いた人がすぐ行動できるメディアを目指し、サービス提供を通じて汎用的で皆さんがすぐ使えるノウハウや情報を発信していきます。
おすすめ記事
タガタメでは一業種一社限定の
WEBコンサルティングを提供。
・どんな広告が良いのか悪いのか分からない
・サイト改善してコンバージョン率を上げたい
・担当者への要望がなかなか反映されない
お気軽にお問い合わせください。