Googleアナリティクス4(GA4)には、新たな機能として「DebugView」が搭載されています。リアルタイム分析をより詳しくおこなえる便利なDebugViewですが、どのように設定すればいいのか、また活用方法を知りたいという方も多いのではないでしょうか。
そこで今回は、GA4のDebugViewの概要を解説し、設定方法や活用ポイントも紹介します。DebugViewを理解したい方は、ぜひ参考にしてみてください。
※関連記事: 【初心者向け】Googleアナリティクス(GA4)の使い方と初期設定とは
GA4のDebugViewとは

GA4に搭載されているDebugViewは「デバッグビュー」と言い、デバッグモードが有効の特定デバイスから流入するイベント、パラメータ、およびユーザープロパティを分けられるリアルタイムレポートです。
DebugViewを使用することでGA4でのデータ取得の検証が可能となり、WEBサイト上のユーザー行動をリアルタイムで把握できます。
DebugViewのタイムライン形式
DebugViewの特徴として、「タイムライン形式」での表示が挙げられます。わかりやすいタイムライン形式で確認できるため、計測のタイミングや前後の調整に大変便利です。
リアルタイムレポートとの違い
DebugViewと似ている機能として「リアルタイムレポート」があります。リアルタイムレポートでも1分未満でのデータ確認が可能ですが、DebugViewとの大きな違いとして「詳細なレポート」と「計測時間」の2点が挙げられます。
詳細なレポートについて、リアルタイムレポートではeコマースの情報などは標準レポートに反映するまで確認できません。一方、DebugViewではすべてのイベントとパラメータが確認可能です。
また、計測時間について、リアルタイムレポートでは過去30分のユーザーのアクティビティのみですが、DebugViewでは過去30分以上のユーザーのアクティビティに対応できます。
GA4のDebugViewでできること

GA4のDebugViewで実現できることは、下記の3つです。
- 詳細なデータ分析ができる
- タイムライン機能ですべてのイベントが表示できる
- AndroidやiOSアプリでのリアルタイムレポート分析ができる
それぞれ解説します。
詳細なデータ分析ができる
DebugViewを利用することで、詳細なデータ分析が可能になります。以前のGoogleアナリティクス(UA)でもリアルタイムレポートの確認はできましたが、構成と実際のデバッグの間にかなりの遅延がありました。
例えば、拡張eコマースなどをデバッグする場合には、標準レポートにデータが表示されるまで待機しなければいけませんでした。その点、新しいGA4のDebugViewでは、受信データをこれまでより何時間も早く確認でき、さらに詳細なレベルでのチェックも可能です。
タイムライン機能ですべてのイベントが表示できる
DebugViewの特徴として、「タイムライン機能」が挙げられます。タイムライン機能では、GA4プロパティで発生した30分以内のすべてのイベントを表示できます。デバッグデータの損失も表示され、微調整で前後のイベントを比較したいときなどにも便利です。
AndroidやiOSアプリでのリアルタイムレポート分析ができる
DebugViewは、WEB上だけでなく、AndroidやiOSアプリでリアルタイムレポート分析をおこなうことも可能です。ただし、各モバイルアプリでDebugViewを有効にするには、「Android Studio」「TestFlight」などのソフトウェアのインストールが必要になります。
DebugViewの設定方法

DebugViewを設定する方法として挙げられるのは、下記の2つのケースです。
- GA4上でタグを発行し直接タグを設置する場合
- GTMを利用する場合
それぞれの手順と、計測後の確認方法について解説します。
Googlecromeのブラウザをお使いなら拡張機能をダウンロードをおすすめ
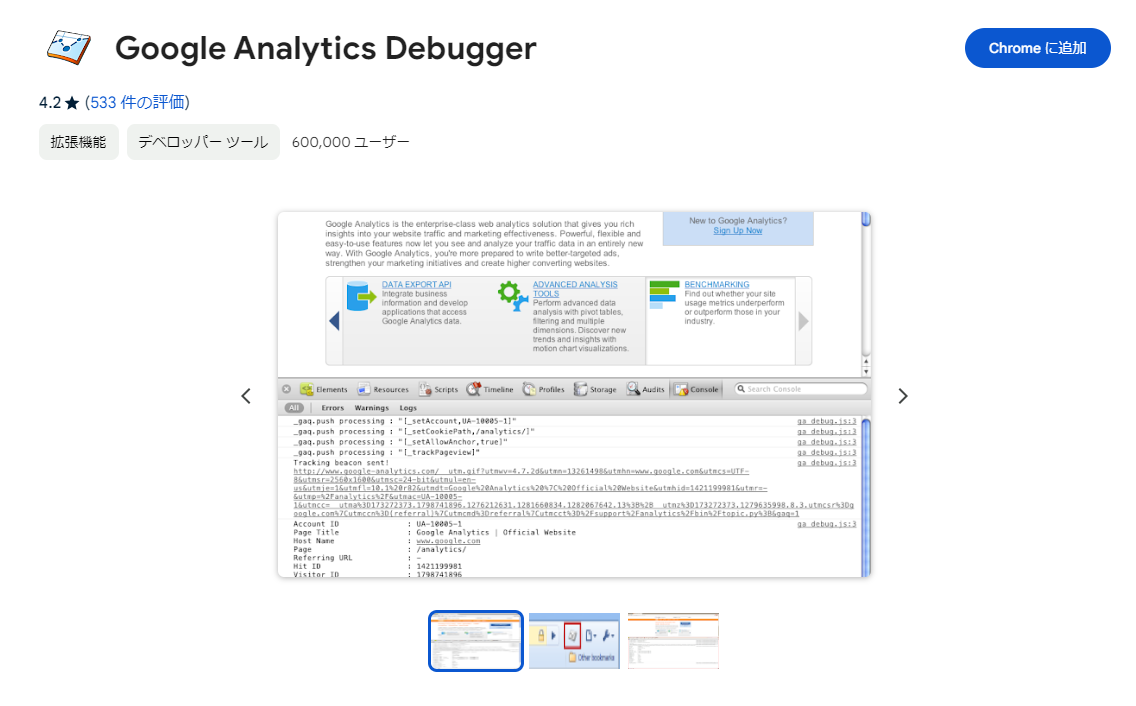
1.Google Analytics Debuggerをインストールする

初めに、「Google Analytics Debugger」のインストールをおこないます。
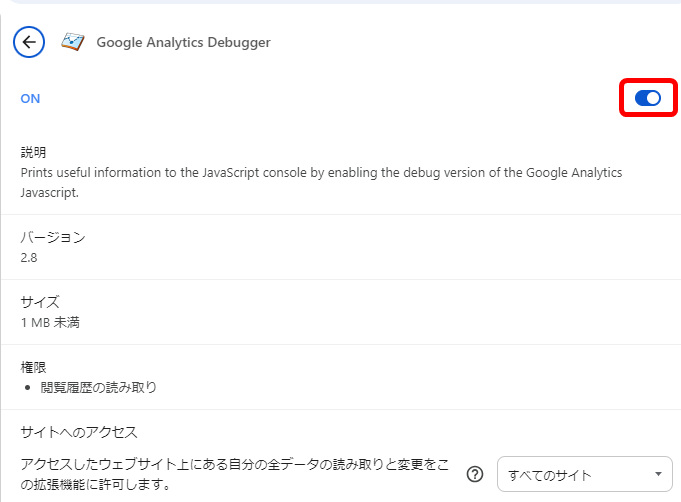
2.拡張機能をオンにする

続いて、先ほどインストールしたGoogle Analytics Debuggの拡張機能を「オン」にしましょう。拡張機能をアクティブ化することで、GA4に送信されたすべてのリクエストがチェックされます。データ表示のため、DebugViewに必要なパラメータが追加される流れです。
GA4上でタグを発行し直接タグを設置する場合
GA4上でタグを発行し、WEBサイトに直接タグを設置する方法です。この場合、他のツールなどを活用する必要がなく、簡単にタグ設置ができるなどのメリットがあります。
ただし、自社でHTMLファイルを編集できないときは、この方法でのタグ設置ができません。また、タグを貼り付ける位置の指定があるため、確認しながらの作業が必要です。
以下で、手順を説明します。
1.データストリーム>自社URLを選択する
GA4を立ち上げ、管理画面で「データストリーム」>「自社URL」を選択します。
2.グローバルサイトタグを発行する
グローバルサイトタグを発行し、「新しいページ上のタグを追加する」ページからコードをコピーしておきましょう。
3.,{‘debug_mode’:true}を追加する
発行したタグの下から2行目のGコードの後に、「,{‘debug_mode’:true}」を追加します。
4.HTMLファイルにコードを貼り付ける
HTMLファイルの</head>直上にコードを貼り付ければ、完了です。WordPressの場合は、親テーマの「header.Php」に貼り付けましょう。
GTMを利用する場合
GTM(Googleタグマネージャー)は、WEBサイトやモバイルアプリで、コードを変更することなくマーケティングタグの管理・展開できる無料ツールです。このGTMを利用して、DebugViewの設定も可能です。WEBサイトのHTMLファイルに触れずにタグを設置できるため、自社のHTMLファイルを修正できないときは、この方法が便利です。
また、GTMではさまざまなコードスニペットやトラッキングピクセルの設置および管理が可能です。一方、直接タグ設置するよりも工程が増える点がデメリットです。GTMを利用する場合、GTMのアカウント開設から始まり、自社WEBサイトとの紐づけを経てGTM上でタグを発行し、設置するなどの工程があらかじめ必要です。
GTMの設定に関してはこちらの記事を参考にしてください。
DebugView計測後の確認方法
DebugView計測を確認する場合、設定からDebugViewを表示し、タイムラインに表示されれば問題ありません。
画面左上から「デバッグに使用するデバイス」を選択します。
左のタイムラインにはイベント数、右のタイムラインには各イベントが表示され、イベントをクリックすることで内訳のパラメータが確認できます。
DebugViewの活用ポイント

DebugViewを活用するには、次の5つのポイントを押さえておくとよいでしょう。
- デバッグデバイス/デバイスセレクター
- タイムスケール
- インイベント / トップイベント
- テストトラフィックの除外
- 反映されるまで時間を要することを把握しておく
それぞれ解説します。
デバッグデバイス/デバイスセレクター
DebugViewにおいて「デバイスセレクター」を使用した場合、監視対象のイベントを表示するデバッグに対する特定デバイスの選択が可能です。
デバイスセレクターに表示されるのは、アクティブユーザー数です。訪問ユーザーごとに同じデバッグデバイスの可能性があるため、切り替えて活用することをおすすめします。
タイムスケール
デバッグモードでは、過去30分間のユーザーアクションが表示され、タイムラインは、それぞれ1分の円で構成されています。また、丸の中の数字は、1分間に受信したイベントの数です。イベントのある円をクリックすると、詳細リストが秒単位のタイムラインで表示されます。
さらに、イベントを選択すると関連するパラメータのリストが表示されるため、1つずつ展開してそれぞれ確認するとよいでしょう。
メインイベント / トップイベント
ここでは、過去30分間に登録されたすべてのイベントのリストが表示されます。
イベントは、次の3つに分類されます。
- 一般的なイベント:page_view、user_engagement、scrollなど
- コンバージョンイベント:コンバージョンとしてマークされたイベント
- エラーイベント:デバッグ中にエラーが発生した場合反映される
イベントをクリックすると、そのパラメータのリストを開いて内容の確認が可能です。
テストトラフィックの除外
GA4では、開発者のトラフィックフィルターを有効にすることで、テストトラフィックが他のユーザーと一緒に処理されないよう除外できます。
このフィルターを作成するには、「管理」>「データ設定」>「データフィルター」>「フィルターの作成」の順でクリックします。
「デベロッパートラフィック」を選択し、フィルターに名前を付けて「有効」を選択、右上の「作成」をクリックしましょう。
これで開発者のトラフィックが除外され、より正確な分析が可能となります。
反映されるまで時間を要することを把握しておく
イベントによっては、実際に発生してからDebugViewに表示されるまでに多少の遅延があります。イベントが反映されるまで数分待つ必要があることを理解しておくとよいでしょう。
この点に関しては、今後の改善に期待したいところです。
Googleアナリティクス4の計測にお困りではないですか?
- Googleアナリティクスの現状分析からCVR向上の改善提案等の無料相談も承っております。
このようなお悩みをお持ちではないですか?
- Googleアナリティクス(GA4)のコンバージョンがとれていない
- Googleアナリティクス(GA4)やGTMの設定方法がわからない
- Googleアナリティクス(GA4)の見方がわからない
- Googleアナリティクス(GA4)でサイト分析・WEB改善をしたい
まとめ

Googleアナリティクス4(GA4)に搭載されている「DebugView」は、デバッグモードが有効の特定デバイスから流入するイベントなどを分けて確認できるリアルタイムレポートです。WEBサイト上のユーザー行動がタイムラインで表示され、以前のUAよりも詳細なデータ分析などができます。
今回紹介した設定方法やポイントを把握し、アクセス解析にDebugViewを活用してみることをおすすめします。

タガタメの編集部です。読んで頂いた人がすぐ行動できるメディアを目指し、サービス提供を通じて汎用的で皆さんがすぐ使えるノウハウや情報を発信していきます。
おすすめ記事
タガタメでは一業種一社限定の
WEBコンサルティングを提供。
・どんな広告が良いのか悪いのか分からない
・サイト改善してコンバージョン率を上げたい
・担当者への要望がなかなか反映されない
お気軽にお問い合わせください。